ReactJS MDBootstrap 网格系统布局
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。
在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用网格系统布局。网格系统布局是创建针对移动设备优化的布局的绝佳工具。它是一个功能强大的工具,具有许多功能。
句法:
... 创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
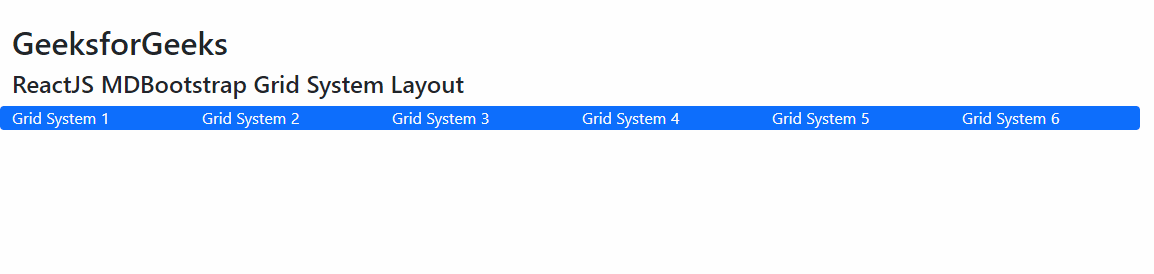
npm start示例 1:这是展示如何使用网格系统布局的基本示例。
App.js
import React from "react";
import {
MDBContainer, MDBCol, MDBRow
} from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Grid System Layout
Grid System 1
Grid System 2
Grid System 3
Grid System 4
Grid System 5
Grid System 6
);
}App.js
import React from "react";
import {
MDBContainer, MDBCol, MDBRow
} from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Grid System Layout
Column A1
Column A2
Column A3
Column A4
Column A5
Column A6
Column B1
Column B2
Column B3
Column B4
Column B5
Column B6
Column C1
Column C2
Column C3
Column C4
Column C5
Column C6
Column D1
Column D2
Column D3
Column D4
Column D5
Column D6
);
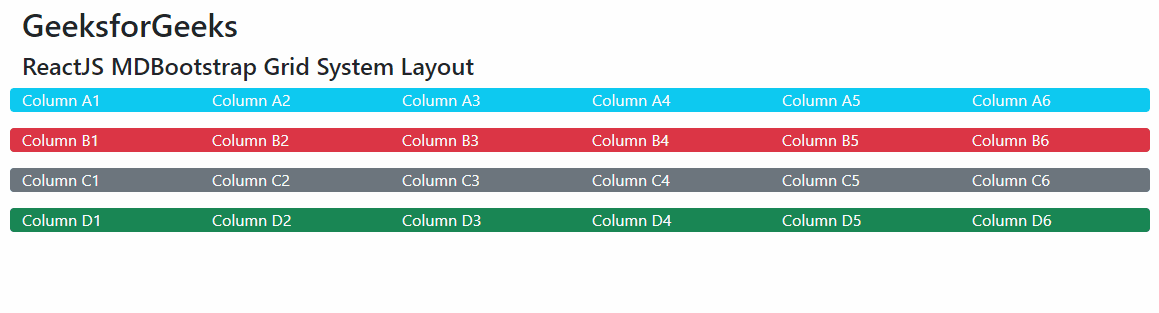
}输出:

示例 2:在这个示例中,我们将了解如何在 Grid 系统布局中添加多行。
应用程序.js
import React from "react";
import {
MDBContainer, MDBCol, MDBRow
} from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Grid System Layout
Column A1
Column A2
Column A3
Column A4
Column A5
Column A6
Column B1
Column B2
Column B3
Column B4
Column B5
Column B6
Column C1
Column C2
Column C3
Column C4
Column C5
Column C6
Column D1
Column D2
Column D3
Column D4
Column D5
Column D6
);
}
输出:

参考: https ://mdbootstrap.com/docs/b5/react/layout/grid/