Angular MDBootstrap 媒体对象布局
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。在本文中,我们将了解如何在 Angular MDBootstap 中使用媒体对象布局。
媒体对象布局用于构建复杂且高度重复的组件,这有助于将媒体添加到元素中,将媒体定位在内容旁边,而不是环绕它等。
句法:
 Content
Content
方法:
- 从官方网站下载 Angular MDBootstrap。
- 将文件解压缩到当前工作目录。
- 使用以下命令在当前项目中安装 npm:
npm install- 创建项目文件夹后,即appname ,使用以下命令移动到该文件夹:
cd appname- 使用以下命令启动服务器:
ng serve项目结构:安装完成后如下图所示:
项目结构
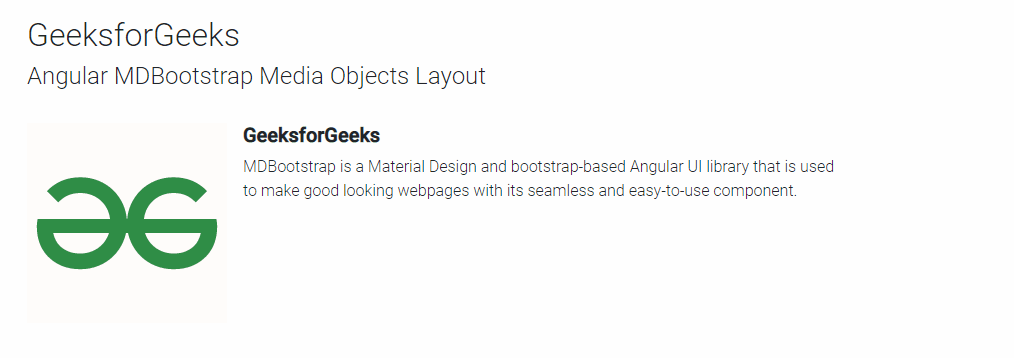
示例 1:这是说明如何在 Angular MDBootstrap 中使用媒体对象布局的基本示例。
app.component.html
GeeksforGeeks
Angular MDBootstrap Media Objects Layout

GeeksforGeeks
MDBootstrap is a Material Design and
bootstrap-based Angular UI library
that is used
to make good looking
webpages with its seamless and
easy-to-use component.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}app.component.html
GeeksforGeeks
Angular MDBootstrap Media Objects Layout
![]()
GeeksforGeeks
MDBootstrap is a Material Design
and bootstrap-based Angular UI library
that is used
to make good looking
webpages with its seamless and
easy-to-use component.

GeeksforGeeks
MDBootstrap is a Material Design
and bootstrap-based Angular UI library
that is used
to make good looking
webpages with its seamless
and easy-to-use component.

GeeksforGeeks
MDBootstrap is a Material Design
and bootstrap-based Angular UI library
that is used
to make good looking
webpages with its seamless and
easy-to-use component.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
输出:

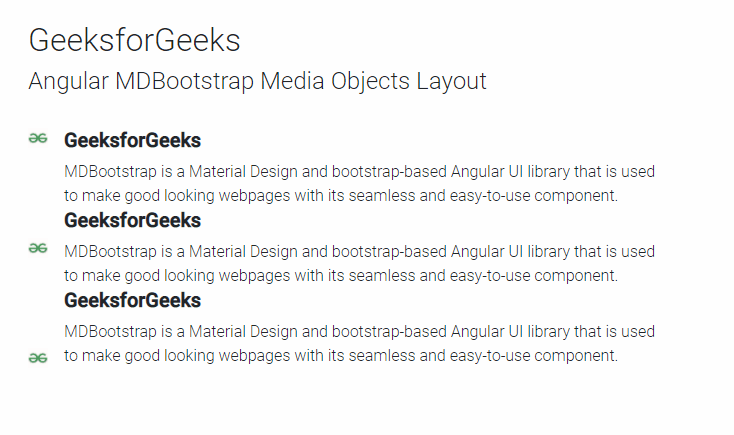
示例 2:此示例说明如何在 Angular MDBootstrap 中更改媒体对象布局的对齐方式。
app.component.html
GeeksforGeeks
Angular MDBootstrap Media Objects Layout
![]()
GeeksforGeeks
MDBootstrap is a Material Design
and bootstrap-based Angular UI library
that is used
to make good looking
webpages with its seamless and
easy-to-use component.

GeeksforGeeks
MDBootstrap is a Material Design
and bootstrap-based Angular UI library
that is used
to make good looking
webpages with its seamless
and easy-to-use component.

GeeksforGeeks
MDBootstrap is a Material Design
and bootstrap-based Angular UI library
that is used
to make good looking
webpages with its seamless and
easy-to-use component.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
输出:

参考: https ://mdbootstrap.com/docs/angular/layout/media-object