布尔玛分页样式
Bulma是一个基于 flexbox 的免费开源 CSS 框架,它使 Web 开发人员能够为所有屏幕尺寸制作漂亮且响应迅速的网站。在本文中,我们将看到 Bulma 中分页组件的样式。
Bulma 分页组件只有一种样式变化,可以通过在分页组件上附加一个is-rounded修饰符来应用。
Bulma 分页样式类:
- is-rounded:该类用于使分页项四舍五入。
句法:
示例:下面的示例显示了如何在分页组件上使用is-rounded修饰符来使分页项四舍五入。
HTML
GeeksforGeeks
Bulma Pagination Styles
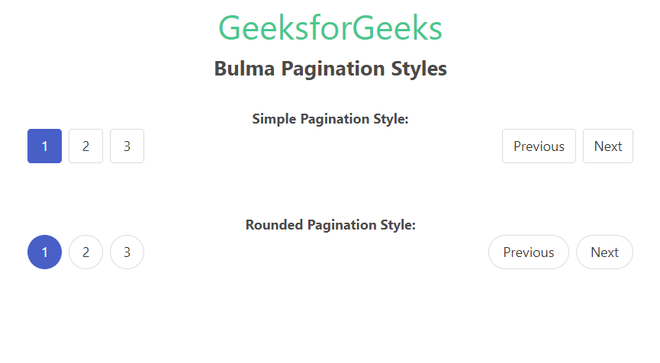
Simple Pagination Style:
Rounded Pagination Style:
输出:

布尔玛分页样式
参考: https://bulma.io/documentation/components/pagination/#styles