ES6 |饼干
Cookies基本上是网络浏览器的存储工具。它位于作为本地或客户端存储设施的浏览器的 Web 存储之下。数据在浏览器中,即使在许多网站关闭浏览器窗口后,也需要记住会话信息,例如,当我们从同一台 PC 多次登录电子邮件、Facebook 等时,也在另一个商业网站中,对于 cookie,我们可以在该会话中轻松登录,而且我们在使用该站点时浏览器是否一直关闭的时间限制也是如此。 Cookie 在 JavaScript 中使用Document 对象的cookie 属性。该属性既可读又可写。
Cookie 是一种在 Web 浏览器中用作客户端存储的旧技术,它通过 ASP、 PHP等服务器端脚本语言工作。可以创建、修改和访问 Cookie。 Cookies 是CGI(通用网关接口)编程的一部分,cookies 用于 CGI 在浏览器和服务器之间传输数据。
Cookie 的工作: Cookie 以文本形式存储在浏览器的本地存储中。 Cookies是从服务器端发送的数据,包含访问者在任何网页或网站上的信息,并在访问者离开网页时将其存储到硬盘中。以后当访问者再次访问该网站时,将从客户端检索 cookie 并将带有 cookie 的请求发送到服务器端,服务器会记住之前存储的内容。 Cookies 具有存储数据或信息的某些属性。
- 名称和值:这是 cookie 的主要强制性内容。它是会话的主要值,它是存储并在访问网站期间作为键值对检索。
- 域:域是我们正在浏览的网站的域。这不是强制性的,在编写cookies时不需要声明域。它可以由网络浏览器默认声明。
- 路径:路径不过是网站,我们正在冲浪。它也可以由网络浏览器默认设置。
- Expires:它是定义保存的 cookie 的过期时间的属性。如果在设置 cookie 时没有声明,那么 cookie 将在浏览器关闭时过期。
- 安全:该字段仅包含一个单词,名称为“安全” ,如果其为空,则在任何非安全服务器中检索 cookie,但如果该字段不为空,则仅检索不安全服务器中的 cookie。
在 JavaScript 中访问 cookie 属性的一些语法:
- 写饼干:
// For normal use without the optional fields
document.cookie = "name= value";- 或者
// For all the fields
document.cookie = "name= value; expires=date;
domain=domain_name; path=website_name; secure"; - 读取 cookie:可以使用多种方式读取 cookie,见下文 -
var cookieVal=document.cookie;- 或者
console.log(document.cookie);- 或者
alert(document.cookie);示例:下面是可以对 cookie 执行的所有任务的示例。
- 编写cookies:在这个程序中,我们将编写cookies。
javascript
GeeksforGeeks
Writing Cookies
javascript
GeeksforGeeks
Reading Cookies
javascript
GeeksforGeeks
Update Cookies
javascript
GeeksforGeeks
Update & Delete Cookies
- 输出:

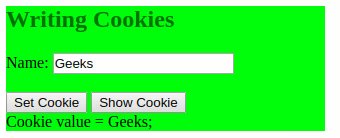
- 阅读cookies:在这个程序中,我们将阅读cookies。
javascript
GeeksforGeeks
Reading Cookies
- 输出:

注意:在这两个示例中,我们都可以使用escape()和unescape()方法分别写入和读取 cookie 值。 cookie 值可能不包含空格或分号(;)等特殊字符,在这种情况下,我们无法分隔 cookie 的值来存储它们,所以如果我们使用这两种方法,那么这个问题将得到解决。 escape() 用于存储 cookie 值,而 unescape() 用于检索 cookie 值。只需将语句放在 escape() 和 unescape() 方法中,如下所示 -
escape(document.cookieFrm.nameVal.value)unescape(document.cookie)更新和删除现有 cookie:更新 cookie 值非常简单,用新值替换之前的值。但是删除一个cookie值并不像更新那么容易,但它也是一件容易的事。当 cookie 的过期时间到达时,cookie 值会被自动删除。但是如果我们想在过期之前删除一个cookie值,那么我们必须将expire字段替换为过去的日期和时间,那么cookie就会被删除。
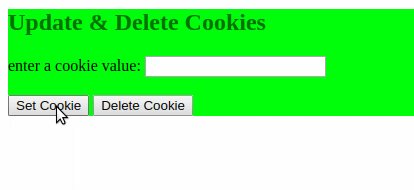
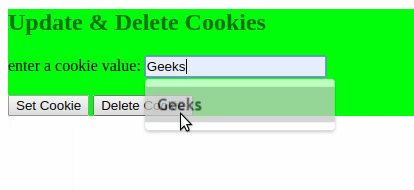
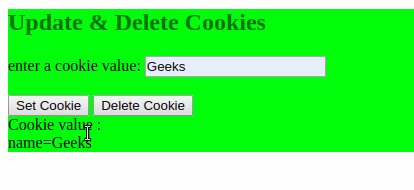
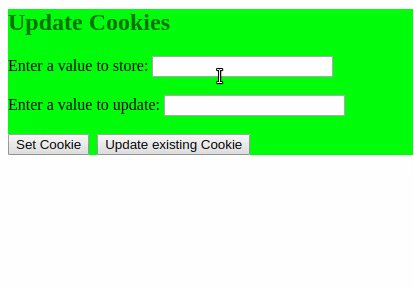
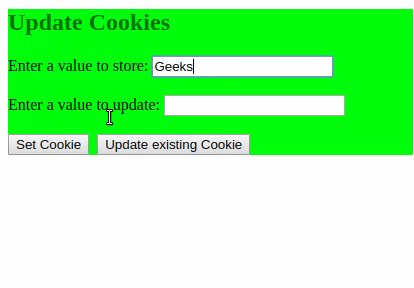
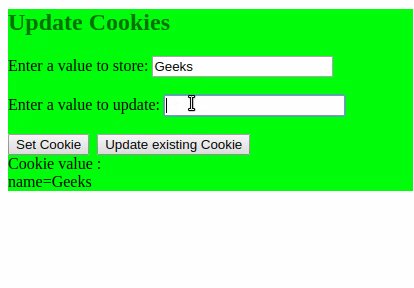
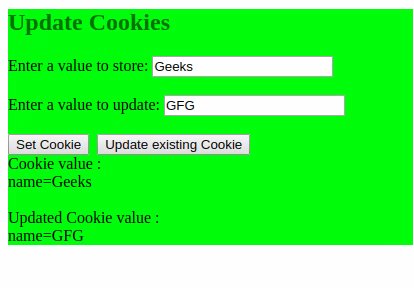
- 更新 cookie:在这个程序中,我们将更新 cookie。
javascript
GeeksforGeeks
Update Cookies
- 输出:

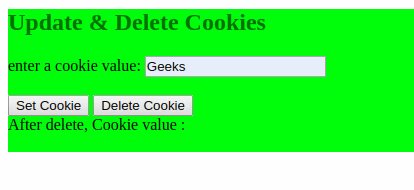
- 删除 cookie:在这个程序中,我们将删除 cookie。
javascript
GeeksforGeeks
Update & Delete Cookies
- 输出: