布尔玛固定方形图像
Bulma是一个免费的开源 CSS 框架,它具有按钮、图标等预构建组件,以加快 Web 开发速度。
在本文中,我们将了解如何在 Bulma 中使用固定方形图像。 Bulma 中的固定方形图像是固定尺寸的图像容器,可用于特定位置,如头像。这些类用于图形元素,以及包装图像元素的图像修饰符。
Bulma 固定方形图像类:
- is-16×16:该类用于制作16px*16px的图像。
- is-24×24:该类用于制作24px*24px的图像。
- is-32×32:该类用于制作32px*32px的图像。
- is-48×48:这个类用来制作48px*48px的图片。
- is-64×64:这个类用来制作64px*64px的图片。
- is-96×96:这个类用来制作96px*96px的图片。
- is-128×128:该类用于制作128px*128px的图像。
句法:

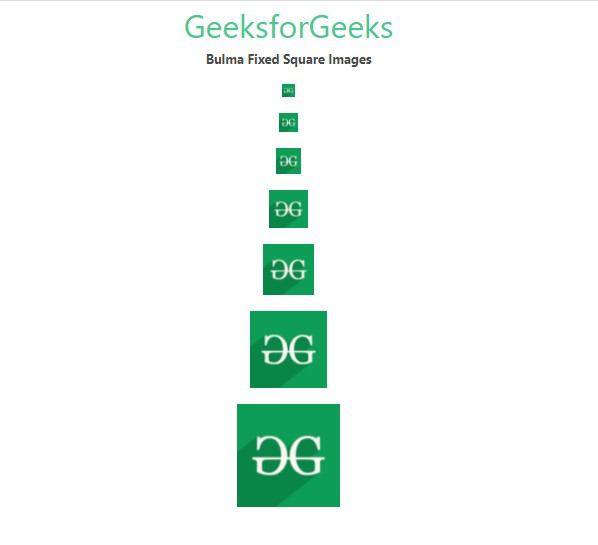
下面的示例说明了 Bulma Fixed 方形图像:
示例:下面的示例说明了在 Bulma 中使用固定方形图像类。
HTML
Bulma Rounded Images
GeeksforGeeks
Bulma Fixed square images







输出:

参考: https://bulma.io/documentation/elements/image/#fixed-square-images