布尔玛固定导航栏
Bulma 是一个基于 flexbox 的 CSS 框架。它附带了自己的元素和组件,因此您不必从头开始设计所有内容。在本文中,我们将了解如何使用框架提供的 CSS 类将导航栏固定在 Bulma 的顶部或底部。
Bulma 固定导航栏类:
要将导航栏固定到顶部:
- has-navbar-fixed-top:如果或元素包含固定在顶部的导航栏,则此类应用于该元素。
- is-fixed-top:该类应用于要固定到顶部的导航栏组件。
句法:
要将导航栏固定到底部:
- has-navbar-fixed-bottom:如果该类包含固定在底部的导航栏,则该类应用于或元素。
- is-fixed-bottom:该类应用于要固定在底部的导航栏组件。
句法:
示例 1:下面的示例说明了如何使用 Bulma 制作固定到顶部的导航栏。
HTML
Bulma Navbar Fixed to top
GeeksforGeeks
Bulma Navbar Fixed to top
HTML
Bulma Navbar Fixed to bottom
GeeksforGeeks
Bulma Navbar Fixed to bottom
输出:

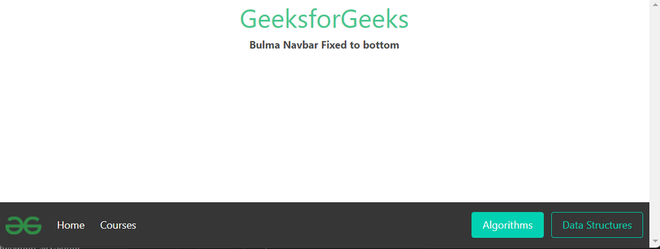
示例 2:下面的示例显示了如何在 Bulma 中将导航栏固定在底部。
HTML
Bulma Navbar Fixed to bottom
GeeksforGeeks
Bulma Navbar Fixed to bottom
输出:

参考: https://bulma.io/documentation/components/navbar/#fixed-navbar