jQuery Mobile Pagecontainer 更改失败事件
移动是一种基于 Web 的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
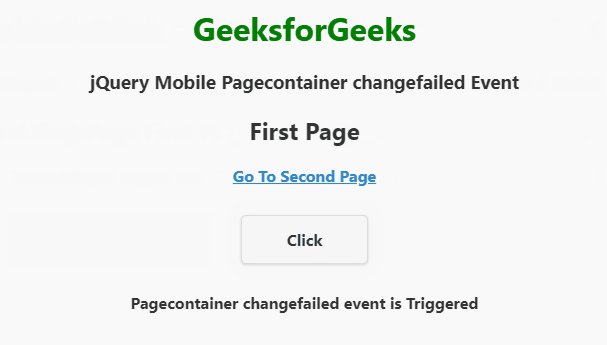
在本文中,我们将使用jQuery Mobile Pagecontainer changefailed 事件。当change()请求加载页面失败时触发该事件。
句法:
使用changefailed事件初始化页面容器。
$( ".selector" ).pagecontainer({
changefailed: function( event, ui ) {}
});将事件侦听器绑定到pagecontainer changefailed事件。
$( ".selector" ).on( "pagecontainerchangefailed", function( event, ui ) {} );
参数:以下参数可以如上所述使用,如下所述:
- event:该事件在过渡动画完成后触发。
- ui:此参数是具有以下给定选项的对象类型。
- toPage:此参数是包含目标页面 DOM 元素的 jQuery 集合对象。
- options:此参数是用于当前 change() 调用的配置选项。
- prevPage:这个参数是一个jQuery集合对象,它包含处于分离状态的来自页面的DOM元素。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile Pagecontainer 更改事件。
HTML
输出:

jQuery Mobile Pagecontainer 更改失败事件
参考: https://api.jquerymobile.com/pagecontainer/#event-changefailed