Fabric.js 椭圆 originX 属性
在本文中,我们将了解如何使用 FabricJS 设置对象画布 Ellipse 变换的水平原点。画布椭圆是指椭圆是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义椭圆。
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含 Ellipse 的画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Ellipse 的实例,并使用 originX 属性设置 Ellipse 的水平变换,并在 Canvas 上渲染 Ellipse,如下例所示。
句法:
fabric.Ellipse({
rx: number,
ry: number,
fill: string,
originX: string
});参数:此函数接受上面提到的四个参数,如下所述:
- rx:指定水平半径。
- ry:指定垂直半径。
- 填充:指定填充椭圆的颜色。
- originX:指定画布椭圆的水平变换。
以下示例说明了 Fabric.js 中的 originX 属性:
例子:
HTML
Fabric.js Ellipse originX Property
GeeksforGeeks
Fabric.js Ellipse originX Property
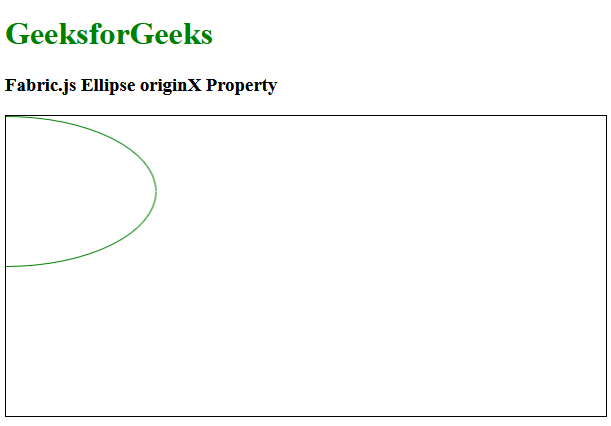
输出: