jQuery UI 可选过滤器选项
jQuery UI由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable 过滤器选项用于匹配将由选定对象生成的子元素
句法:
使用过滤器选项初始化可选元素:
$( "Selector" ).selectable({
filter: "li"
});获取过滤器选项:
var filter = $( "Selector" ).selectable( "option", "filter" );设置过滤器选项:
"$( "Selector" ).selectable( "option", "filter", "li");
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery UI 可选过滤器选项的使用。
HTML
GeeksforGeeks
jQuery UI Selectable filter Option
- Data Structure
- Algorithm
- C++
- Java
- HTML
- Bootstrap
- PHP
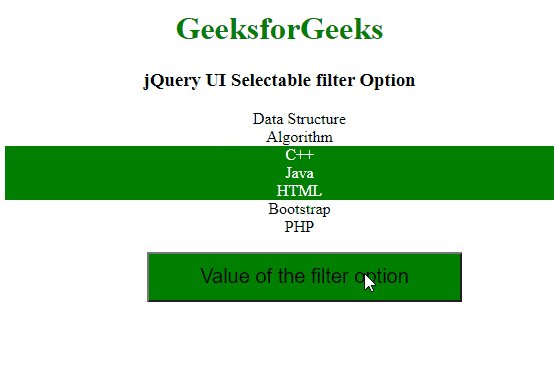
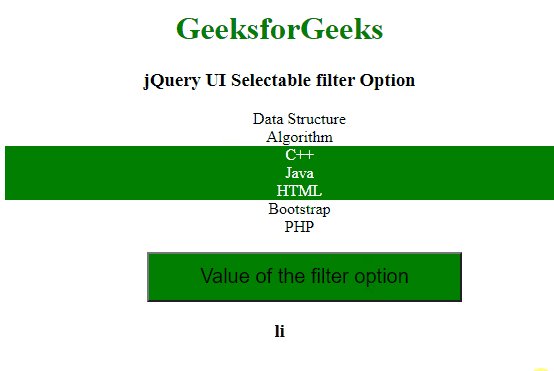
输出:

jQuery UI 可选过滤器选项
参考: https ://api.jqueryui.com/selectable/#option-filter