ReactJS Reactstrap 卡片组件
Reactstrap: Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含 Bootstrap 4 的无状态 React 组件。卡片组件允许用户显示内容。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap Card Component。
ReactStarp 道具的属性:
卡片道具:
- tag:卡片道具标签可以是函数也可以是字符串,用于表示该组件的标签。
- inverse: reactStrap 中的 inverse 属性用于指示是否反转文本颜色。
- color:颜色道具用于改变卡片的颜色。它应该是 RGB 格式和颜色的名称。
- body: body props 用于指示是否在 reactStrap 组件中应用card-body类。
- className: className props 用于表示用于在 reactStrap 中设置组件样式的类名。
CardBody 道具:
- tag: CardBody 的 props 可以是一个函数,也可以是一个字符串,在 reactStrap 中用来表示这个组件的标签。
- className: className 属性用于在 reactStrap 中表示该组件的类名。
CardColumns 道具:
- tag:标签 CardColumns Props 可以是函数,也可以是字符串,用于表示该组件的标签。
- className: className 属性用于表示该组件的类名,用于设置 CSS 样式。
卡组道具:
- 标签:标签道具位于卡片组道具下方。在卡片组上,它可以是一个函数,也可以是一个字符串,用来表示这个组件的标签。
- className: className 道具在卡片组道具下 并用于表示该组件的类名。
CardFooter 道具:
- tag:标签 Props 位于 CardFooter Props 之下。它可以是一个函数,也可以是一个字符串,用来表示这个组件的标签。
- className: className props 位于 CardFooter Props 之下。它用于表示该组件的类名。
卡组道具:
- tag: CardGroup 中的 tag props 可以是函数,也可以是字符串,用于表示该组件的标签。
- className: className pops 属于 CardGroup Props ,用于表示该组件的类名。
CardHeader 道具:
- tag: CardHeader tag prop 可以是函数也可以是字符串,用于表示该组件的标签。
- className: className props 位于 CardHeader props 下,用于表示该组件的类名。
CardImg 道具:
- tag:标签可以是函数也可以是字符串,用于表示该组件的标签。
- className: className 用于表示该组件的类名。
- top: top props 用于通过card-img-top类定位图片。
- bottom:底部道具用于通过card-img-bottom类定位图像。
CardImgOverlay 道具:
- tag: tag 属性可以是函数也可以是字符串,用于表示该组件的标签。
- className: className 属性用于表示该组件的类名。
CardLink 道具:
- tag:这个 cardLink 属性可以是一个函数,也可以是一个字符串,用来表示这个组件的标签。
- className:这个 className 属性用来表示这个组件的类名。
- innerRef:这个 innerRef 属性用于表示内部参考元素。
卡片字幕道具:
- tag:这个 prop 可以是一个函数,也可以是一个字符串,用来表示这个组件的标签。
- className:这些道具可以用来表示这个组件的类名。
CardText 道具:
- tag:这个 prop 可以是一个函数,也可以是一个字符串,用来表示这个组件的标签。
- className:这个 prop 用来表示这个组件的类名。
CardTitle 道具:
- tag:这个 prop 可以是一个函数,也可以是一个字符串,用来表示这个组件的标签。
- className:这些props,className props用来表示这个组件的类名。
创建 React 应用程序和安装模块的语法:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装 Reactstrap。
npm install --save reactstrap react react-dom项目结构:它将如下所示:

项目结构
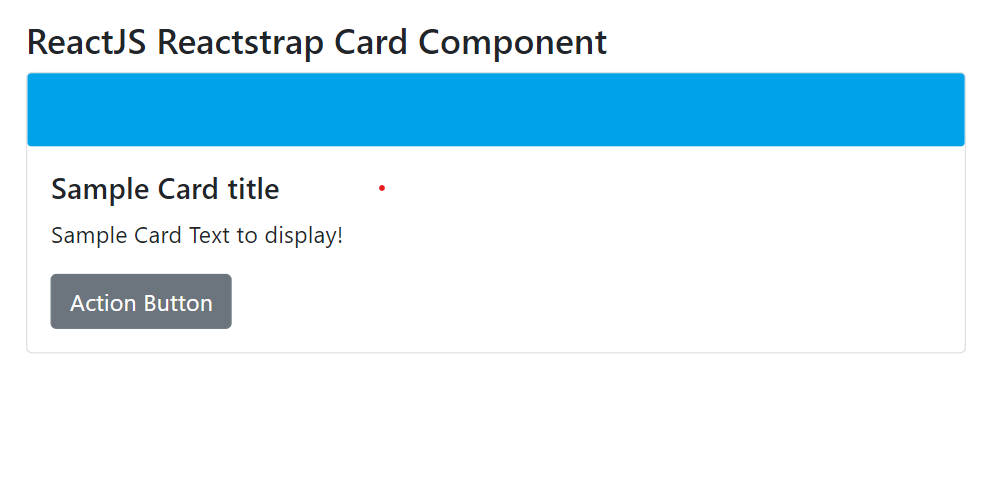
示例 1:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Card, CardImg, CardBody,
CardTitle, CardText, Button
} from "reactstrap"
function App() {
return (
ReactJS Reactstrap Card Component
Sample Card title
Sample Card Text to display!
);
}
export default App;App.js
import React from "react";
import {
Card,CardBody,CardLink,CardTitle,
} from "reactstrap";
const Example = (props) => {
return (
GFG Practice Portal
![]()
The Best Data Structures Course Available Online From Skilled
And Experienced Faculty. Learn Data Structures In A Live
Classroom With The Best Of Faculty In The Industry.
Classroom Experience.
To knbow more about us...
);
};
export default Example;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到 http://localhost:3000/ ,您将看到以下输出:

卡片组件
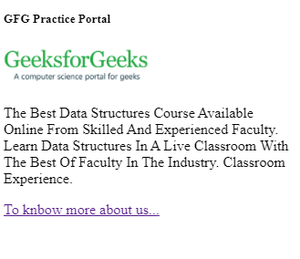
示例 2:这是 ReactStrap 卡片组件的另一个示例。
应用程序.js
import React from "react";
import {
Card,CardBody,CardLink,CardTitle,
} from "reactstrap";
const Example = (props) => {
return (
GFG Practice Portal
![]()
The Best Data Structures Course Available Online From Skilled
And Experienced Faculty. Learn Data Structures In A Live
Classroom With The Best Of Faculty In The Industry.
Classroom Experience.
To knbow more about us...
);
};
export default Example;

卡组件
参考: https://reactstrap.github.io/components/card/