Python| Kivy 中的页面布局
Kivy 是Python中一个独立于平台的 GUI 工具。因为它可以在Android、IOS、linux、Windows等平台上运行,基本上是用来开发Android应用的,但不代表不能用在Desktops应用上。
Kivy Tutorial – Learn Kivy with Examples.
页面布局:
PageLayout 的工作方式与其他布局不同。它是一种动态布局,从某种意义上说,它允许使用其边框翻阅页面。这个想法是它的组件彼此堆叠在一起,我们可以看到最上面的那个。
PageLayout 类用于创建简单的多页布局,允许使用边框轻松从一个页面翻转到另一个页面。
要使用 PageLayout,您必须通过以下命令导入它:
from kivy.uix.pagelayout import PageLayout笔记:
PageLayout 目前不支持 size_hint、size_hint_min、size_hint_max 或 pos_hint 属性。这意味着我们不能在页面布局中使用所有这些属性。
创建 PageLayout 的基本方法:
1) import kivy
2) import kivyApp
3) import Pagelayout
4) import button
5) Set minimum version(optional)
6) create App class:
- define build() function
7) return Layout/widget/Class(according to requirement)
8) Run an instance of the class方法的实施:
Python3
# Sample Python application demonstrating
# How to create PageLayout in Kivy
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# The PageLayout class is used to create
# a simple multi-page layout,
# in a way that allows easy flipping from
# one page to another using borders.
from kivy.uix.pagelayout import PageLayout
# creates the button in kivy
# if not imported shows the error
from kivy.uix.button import Button
class PageLayout(PageLayout):
"""
Define class PageLayout here
"""
def __init__(self):
# The super function in Python can be
# used to gain access to inherited methods
# which is either from a parent or sibling class.
super(PageLayout, self).__init__()
# creating buttons on different pages
btn1 = Button(text ='Page 1')
btn2 = Button(text ='Page 2')
btn3 = Button(text ='Page 3')
# adding button on the screen
# by add widget method
self.add_widget(btn1)
self.add_widget(btn2)
self.add_widget(btn3)
# creating the App class
class Page_LayoutApp(App):
"""
App class here
"""
def build(self):
"""
build function here
"""
return PageLayout()
# Run the App
if __name__ == '__main__':
Page_LayoutApp().run()Python3
# Sample Python application demonstrating the
# working of PageLayout in Kivy with some features
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# The PageLayout class is used to create
# a simple multi-page layout,
# in a way that allows easy flipping from
# one page to another using borders.
from kivy.uix.pagelayout import PageLayout
# creates the button in kivy
# if not imported shows the error
from kivy.uix.button import Button
# The Utils module provides a selection of general utility
# functions and classes that may be useful for various applications.
# These include maths, color, algebraic and platform functions.
# Here we are using color from the module
# By get_color_from_hex
# Transform a hex string color to a kivy Color.
from kivy.utils import get_color_from_hex
class PageLayout(PageLayout):
"""
Define class PageLayout here
"""
def __init__(self):
# The super function in Python can be
# used to gain access to inherited methods
# which is either from a parent or sibling class.
super(PageLayout, self).__init__()
# creating buttons on different pages
# Button 1 or Page 1
btn1 = Button(text ='Page 1')
# Adding Colour to page
# Here we are using colour from
btn1.background_color = get_color_from_hex('# FF0000')
btn2 = Button(text ='Page 2')
btn2.background_color = get_color_from_hex('# 00FF00')
btn3 = Button(text ='Page 3')
btn3.background_color = get_color_from_hex('# 0000FF')
# adding button on the screen
# by add widget method
self.add_widget(btn1)
self.add_widget(btn2)
self.add_widget(btn3)
# creating the App class
class Page_LayoutApp(App):
"""
App class here
"""
def build(self):
"""
build function here
"""
return PageLayout()
# Run the App
if __name__ == '__main__':
Page_LayoutApp().run()输出:
第 1 页图片

第 2 页图片

第 3 页图片

在 PageLayout 中,您可以在每个页面上添加一些功能。我们可以添加图像、创建画布、添加颜色、添加多个小部件、多个布局
这就是我们可以有效地使用 PageLayout 的方式。最好的例子之一 我们的画廊包含多个页面。
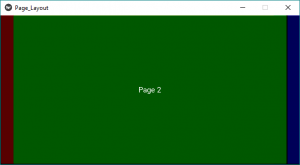
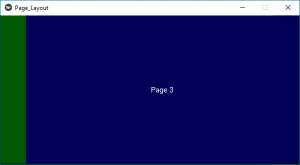
下面是我在 get_color_from_hex 的帮助下为每个页面添加不同颜色的代码
具有功能的 PageLayout 的实现
Python3
# Sample Python application demonstrating the
# working of PageLayout in Kivy with some features
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# The PageLayout class is used to create
# a simple multi-page layout,
# in a way that allows easy flipping from
# one page to another using borders.
from kivy.uix.pagelayout import PageLayout
# creates the button in kivy
# if not imported shows the error
from kivy.uix.button import Button
# The Utils module provides a selection of general utility
# functions and classes that may be useful for various applications.
# These include maths, color, algebraic and platform functions.
# Here we are using color from the module
# By get_color_from_hex
# Transform a hex string color to a kivy Color.
from kivy.utils import get_color_from_hex
class PageLayout(PageLayout):
"""
Define class PageLayout here
"""
def __init__(self):
# The super function in Python can be
# used to gain access to inherited methods
# which is either from a parent or sibling class.
super(PageLayout, self).__init__()
# creating buttons on different pages
# Button 1 or Page 1
btn1 = Button(text ='Page 1')
# Adding Colour to page
# Here we are using colour from
btn1.background_color = get_color_from_hex('# FF0000')
btn2 = Button(text ='Page 2')
btn2.background_color = get_color_from_hex('# 00FF00')
btn3 = Button(text ='Page 3')
btn3.background_color = get_color_from_hex('# 0000FF')
# adding button on the screen
# by add widget method
self.add_widget(btn1)
self.add_widget(btn2)
self.add_widget(btn3)
# creating the App class
class Page_LayoutApp(App):
"""
App class here
"""
def build(self):
"""
build function here
"""
return PageLayout()
# Run the App
if __name__ == '__main__':
Page_LayoutApp().run()
输出:
第 1 页

第2页

第 3 页

视频输出:
注意:在 Android、Ios 和任何其他支持触控的笔记本电脑上工作时更有效。
参考:https://kivy.org/doc/stable/api-kivy.uix.pagelayout.html