Semantic-UI 网格彩色
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架允许我们使用它的各种样式和属性来使网站更加用户友好。
网格用于协调布局中的负空间。在语义 UI 标签中,提供了 5 种不同的网格。这些是嵌套网格,彩色,自动列数,居中内容, 和重要的词序。
在本文中,我们将讨论 Grid Colored,它用于填充网格中的颜色。网格可以使用命名颜色变体来添加背景颜色,但只能使用不包含负边距的填充网格。
Semantic-UI Grid 彩色类:
- red:该类用于为标签设置红色。
- 橙色:该类用于将橙色设置为标签。
- 黄色:该类用于将黄色设置为标签。
- Olive:该类用于设置标签的橄榄色。
- green:该类用于为标签设置绿色。
- 青色:该类用于设置标签的青色。
- blue:该类用于为标签设置蓝色。
- 紫罗兰色:该类用于为标签设置紫罗兰色。
- 紫色:该类用于为标签设置紫色。
- pink:该类用于为标签设置粉红色。
- brown:该类用于设置标签的棕色。
- gray:该类用于设置标签的灰色。
- black:该类用于为标签设置黑色。
句法:
...
...
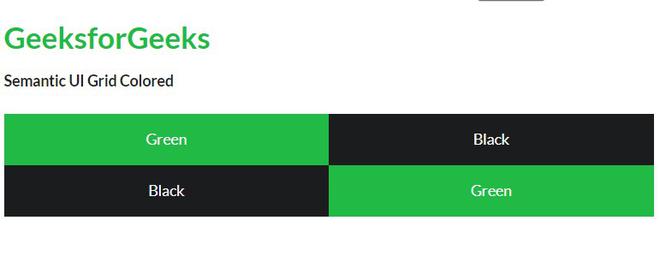
示例 1:以下代码演示了使用任何颜色的网格类。
HTML
Semantic-UI Label Colored Group
GeeksforGeeks
Semantic UI Grid Colored
Green
Black
Black
Green
HTML
Semantic-UI Label Colored Group
GeeksforGeeks
Semantic UI Grid Colored
Custom Blue
Custom Green
Custom Red
输出:

Semantic-UI 网格彩色
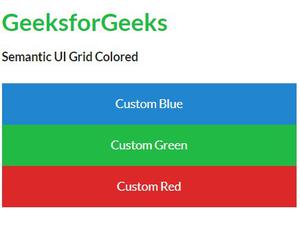
示例 2:以下代码演示了如何使用带有自定义颜色的网格类。
HTML
Semantic-UI Label Colored Group
GeeksforGeeks
Semantic UI Grid Colored
Custom Blue
Custom Green
Custom Red
输出:

Semantic-UI 网格彩色
参考: https://semantic-ui.com/collections/grid.html#colored