讲解HTML的布局结构
页面布局是图形设计的一部分,处理页面上视觉元素的排列。页面布局用于使网页看起来更好。它建立了图形元素之间的整体外观、相对重要性和关系,以实现信息的流畅流动和眼球运动,从而实现最大的效果或影响。
在本文中,我们将讨论 HTML 的页面布局结构:
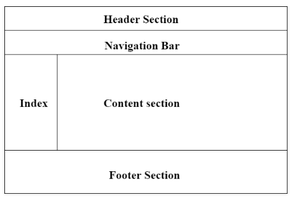
 页面布局信息:
页面布局信息:
- Header :在页面顶部使用的前端部分。
标签用于在网页中添加标题部分。 - 导航栏:导航栏与菜单列表相同。它用于使用超链接显示内容信息。
- 索引/侧边栏:它包含附加信息或广告,并不总是需要添加到页面中。
- 内容部分:内容部分是显示内容的主要部分。
- 页脚:页脚部分包含与网页相关的联系信息和其他查询。页脚部分总是放在网页的底部。
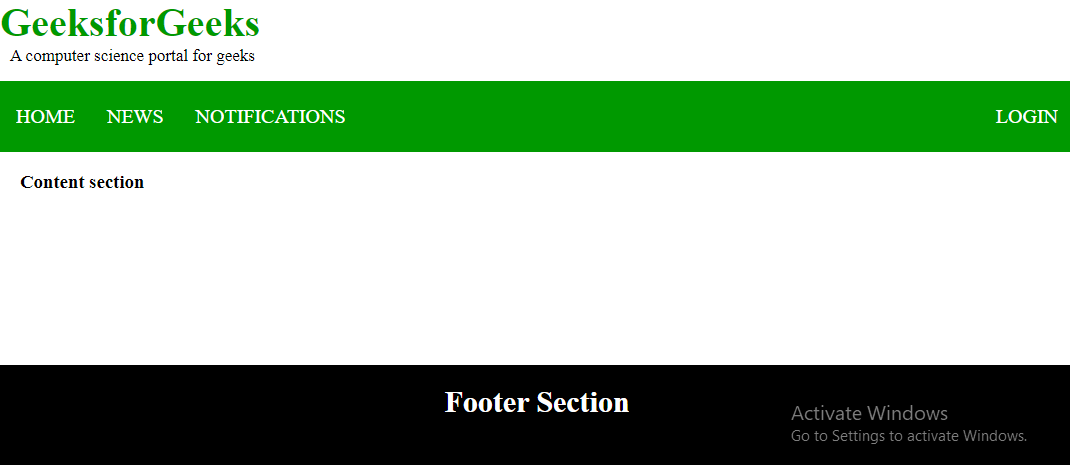
示例:
HTML
Page Layout
GeeksforGeeks
A computer science portal for geeks
Content section
输出: