基础 CSS 标签
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
标签是用户界面中项目的标题,即,它提供指定字段的元数据。可以使用特定的 Foundation CSS 类对其进行样式设置。
基础 CSS 标签:
- 基础知识:在此,我们将标签类赋予元素以创建基础 CSS 标签。
- 着色:我们可以为标签添加许多颜色类别以赋予额外的含义。
- 图标: 我们还可以在标签上附加图标。
句法:
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
示例 1:这是一个基本示例,说明了使用 Foundation CSS 创建的基本标签。
HTML
Foundation CSS Label
GeeksforGeeks
Foundation CSS Label
Label 1
Label 2
Label 3
Label 4
HTML
Foundation CSS Label Coloring classes
GeeksforGeeks
Foundation CSS Label Coloring
Success
Alert
Warning
HTML
Foundation CSS Label Icons
GeeksforGeeks
Foundation CSS Label Icons
Magnifying Glass
Github
Zoom-out
Bluetooth
Mail
输出:

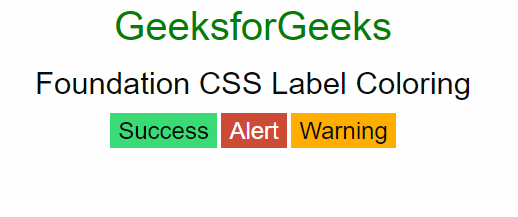
示例 2:这是一个说明着色的基本示例 使用 Foundation CSS 创建的标签。
HTML
Foundation CSS Label Coloring classes
GeeksforGeeks
Foundation CSS Label Coloring
Success
Alert
Warning
输出:

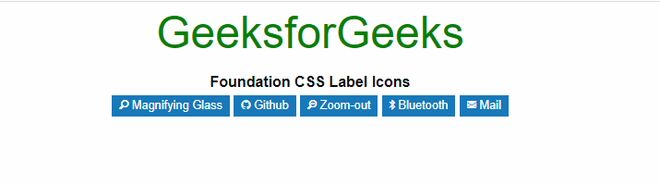
示例 3:这是一个基本示例,说明使用 Foundation CSS 创建的标签图标。
HTML
Foundation CSS Label Icons
GeeksforGeeks
Foundation CSS Label Icons
Magnifying Glass
Github
Zoom-out
Bluetooth
Mail
输出:

参考: https://get.foundation/sites/docs/label.html