基础 CSS 标签着色
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的标签着色类。
在Foundation CSS中,标签用于显示有关元素的附加信息。标签着色用于使用各种类别为标签赋予不同的颜色。
基础 CSS 标签着色类:
- primary:用于在文本中以天蓝色突出显示信息,标记为重要。
- 次要的:它用灰色突出显示不太重要的文本的文本。
- 成功:它用绿色突出显示某些操作完成的文本。
- 警告:它用红色突出显示有危险的不完整动作的文本。
- 警告:它用黄色突出显示表示某些警告操作的文本。
句法:
...
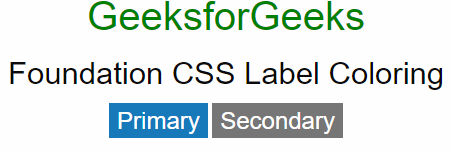
示例 1:下面的示例说明了使用label 、 primary和secondary类的标签着色的使用。
HTML
Foundation CSS Label Coloring classes
GeeksforGeeks
Foundation CSS Label Coloring
Primary
Secondary
HTML
Foundation CSS Label Coloring classes
GeeksforGeeks
Foundation CSS Label Coloring
Success
Alert
Warning
输出:

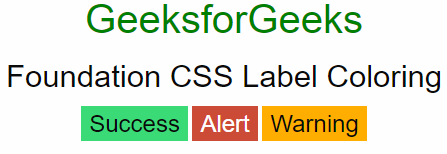
示例 2:下面的示例使用label 、 success 、 alert和warning类说明了标签着色的使用。
HTML
Foundation CSS Label Coloring classes
GeeksforGeeks
Foundation CSS Label Coloring
Success
Alert
Warning
输出:

参考: https ://get.foundation/sites/docs/label.html#coloring