反应JS | React 中的状态
在上一篇关于 ReactJS 的文章中 |组件,我们了解到 React 组件可以大致分为功能组件和类组件。还可以看出,功能组件比类组件更快且更简单。两者之间的主要区别在于状态的可用性。
什么是状态?
状态是 React 组件类的一个实例,可以定义为一组可观察属性的对象,这些属性控制组件的行为。换句话说,组件的状态是一个对象,它包含一些可能在组件的生命周期内发生变化的信息。例如,让我们想想我们在本文中创建的时钟,我们每秒显式调用 render() 方法,但 React 提供了一种更好的方法来实现相同的结果,那就是使用 State,存储作为组件状态成员的时间。我们将在本文后面更详细地研究这一点。
道具和状态的区别。
我们已经了解了 Props,并且我们知道 Props 也是保存信息以控制特定组件的行为的对象,这听起来对 State 来说确实很熟悉,但 props 和 state 远非相同。让我们区分两者。
- 道具是不可变的,即一旦设置道具就不能更改,而状态是一个可观察的对象,用于保存可能随时间变化的数据并控制每次更改后的行为。
- 状态可以通过 React Hooks(useState 和其他方法)在类组件、功能组件中使用,而 Props 则没有这个限制。
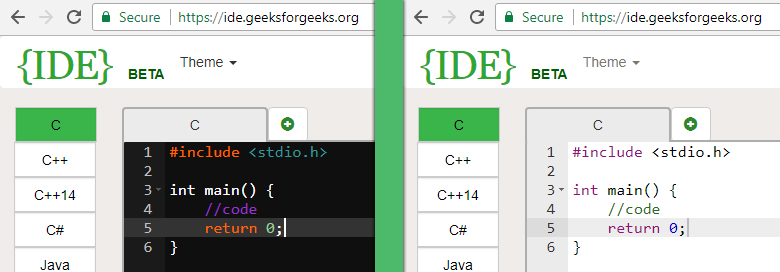
- 虽然 Props 由父组件设置,但 State 通常由事件处理程序更新。例如,让我们考虑切换 GeeksforGeeks {IDE} 页面的主题。它可以使用 State 来实现,其中 State 的可能值可以是亮的或暗的,并且在选择时,IDE 会更改其颜色。

现在我们已经了解了 State 的基础知识,并且能够将它与 Props 区分开来。我们还看到了一些可以使用 State 的地方,现在剩下的就是在自己实现之前了解使用 React State 的基本约定。
在 React 中使用状态的约定:
- 组件的状态应该贯穿整个生命周期,因此我们首先必须有一些初始状态,为此我们应该在组件类的构造函数中定义状态。要定义任何类的状态,我们可以使用下面的示例格式。
javascript
Class MyClass extends React.Component { constructor(props) { super(props); this.state = { attribute : "value" }; } } - 永远不应该明确更新状态。 React 使用一个可观察对象作为状态,它观察状态发生了哪些变化,并帮助组件做出相应的行为。例如,如果我们像下面这样更新任何组件的状态,则网页不会重新呈现自己,因为 React State 将无法检测到所做的更改。
this.state.attribute = "new-value";- 因此,React 提供了自己的方法 setState()。 setState() 方法接受一个参数,并期望一个包含要更新的值集的对象。更新完成后,该方法会隐式调用 render() 方法来重新绘制页面。因此,更新状态值的正确方法类似于下面的代码。
this.setState({attribute: "new-value"});- 唯一允许我们显式定义状态的是在构造函数中提供初始状态。
- React 效率很高,因此使用异步状态更新,即 React 可以一次更新多个 setState() 更新。因此,使用当前状态的值可能并不总是产生期望的结果。例如,让我们举一个必须保持计数的案例(帖子的点赞数)。许多开发人员可能会误写如下代码。
this.setState({counter: this.state.count + this.props.diff});- 现在由于异步处理,this.state.count 可能会产生不希望的结果。更合适的方法是使用以下方法。
this.setState((prevState, props) => ({
counter: prevState.count + props.diff
}));- 在上面的代码中,我们使用 ES6 粗箭头函数格式将组件的先前状态和道具作为参数并正在更新计数器。可以使用下面的默认函数方式编写相同的内容。
this.setState(function(prevState, props){
return {counter: prevState.count + props.diff};
});- 状态更新是独立的。组件的状态对象可能包含多个属性,React 允许使用 setState()函数仅更新这些属性的子集,以及使用多个 setState() 方法独立更新每个属性值。例如,让我们考虑以下组件状态。
this.state = {
darkTheme: False,
searchTerm: ''
};- 上面的定义有两个属性,我们可以使用单个 setState() 方法一起更新,或者我们可以使用单独的 setState() 方法独立更新属性。 React 在内部合并 setState() 方法或仅更新那些需要的属性。
看完文章我们应该对 React 中的 State 有了一个清晰的概念,但是除了构造函数和渲染方法之外,我们还可以添加自定义函数吗?是的,我们也可以在类中创建用户定义的函数,但是如何调用它们呢? React 提供了一些特殊的方法,这些方法在解决这个问题的适当上下文中被调用。我们将在下一篇关于组件生命周期的文章中看到这些特殊功能。
对于状态的实现,请访问下面的给定链接:
实施状态和生命周期。