jQuery UI 可拖动 snapMode 选项
jQuery UI由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
在本文中,我们将学习jQuery UI 可拖动 snapMode 选项。 snapMode 选项设置两个可拖动项目将被捕捉到内部边界或外部边界或两者。
语法: snapMode选项采用字符串值,应该是inner/outer/both之一。初始化语法如下:
$(".drag").draggable({
snapMode: "outer",
});获取 snapMode 选项
var snapModeOpt = $(".drag") .draggable("option", "snapMode");设置 snapMode 选项
$(".drag").draggable("option", "snapMode", "inner");
CDN 链接:为 jQuery UI 项目使用以下 CDN。
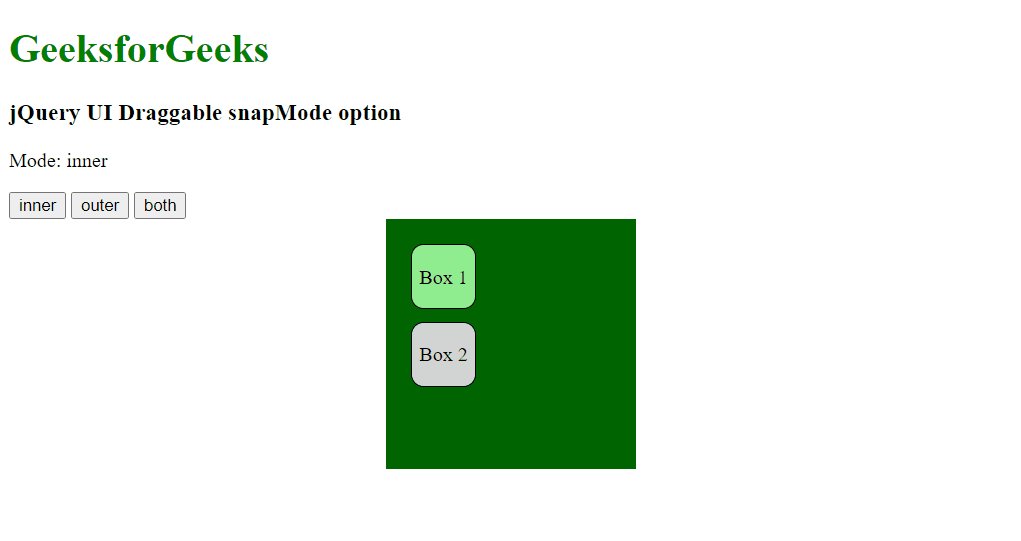
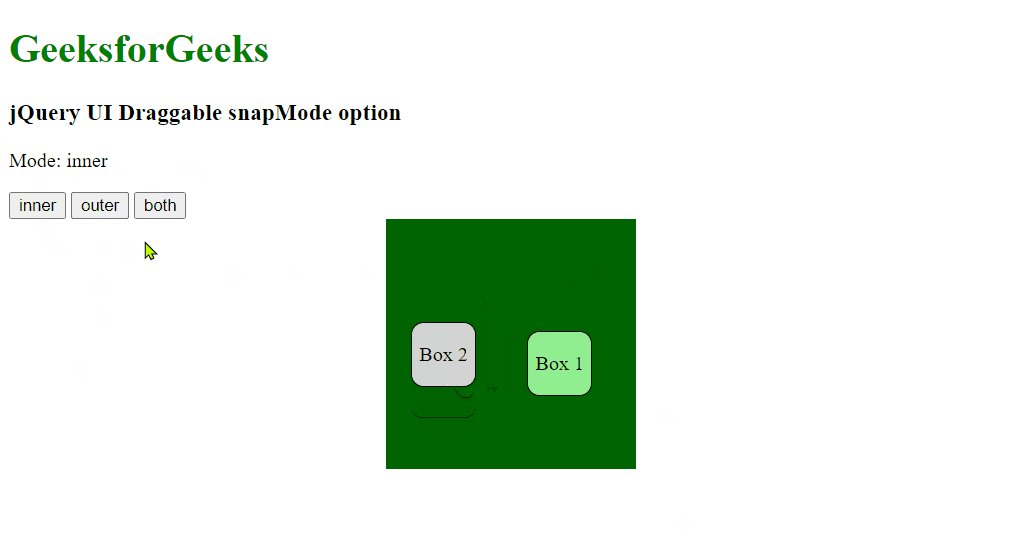
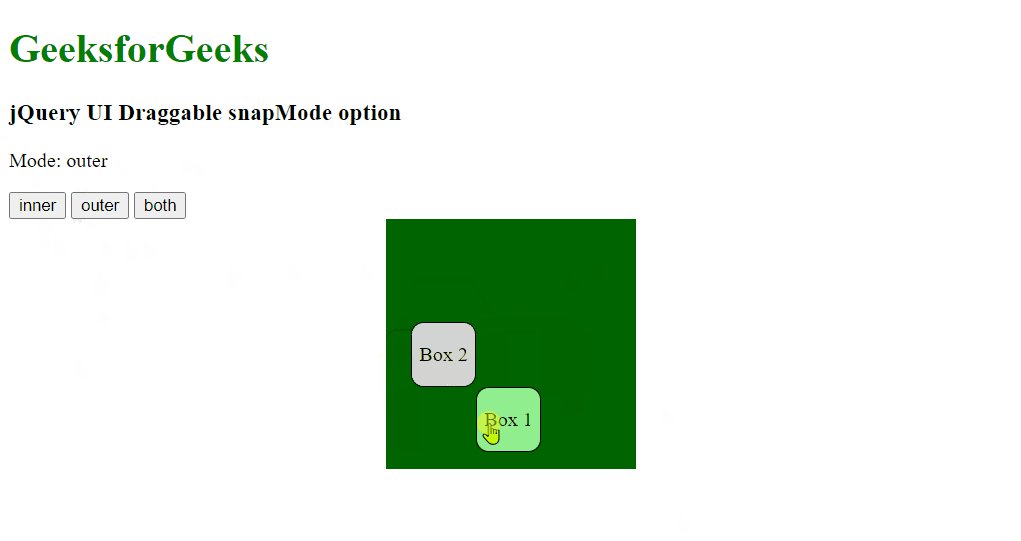
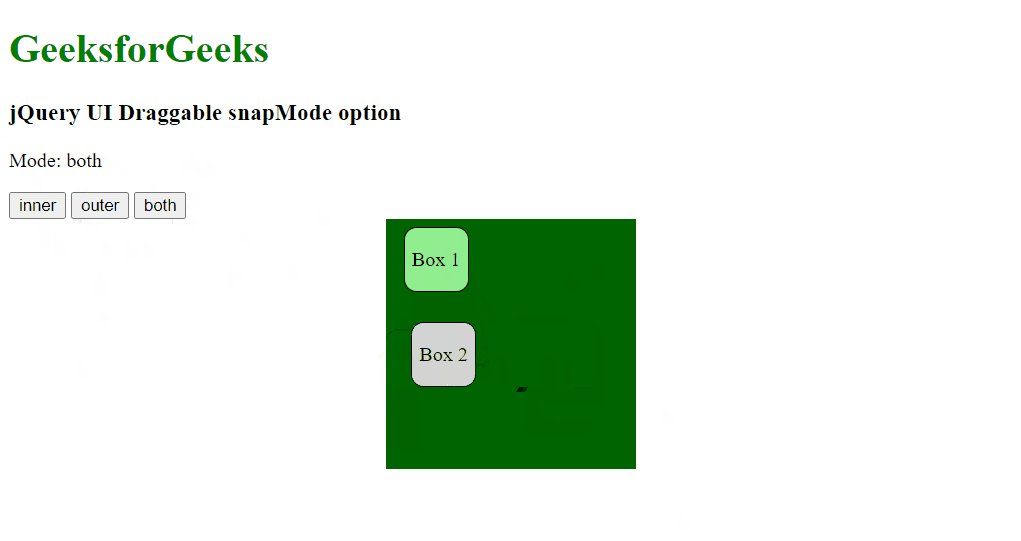
示例:在下面的示例中,我们制作了三个按钮来交换内部/外部/两者之间的snapMode 。
HTML
GeeksforGeeks
jQuery UI Draggable snapMode option
Mode:
Box 1
Box 2
输出:

jQuery UI 可拖动 snapMode 选项
参考: https ://api.jqueryui.com/draggable/#option-snapMode