Fabric.js |三角角属性
在本文中,我们将了解如何使用FabricJS绘制一个固定角度的画布三角形。画布三角形是指三角形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义三角形。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含三角形的画布块。之后,我们将初始化FabricJS提供的 Canvas 和三角形的实例,并使用angle属性启用画布三角形的角度,并在 Canvas 上渲染三角形,如下所示。
句法:
fabric.Triangle({
width: number,
height: number,
angle: number
});参数:此函数接受三个参数,如上所述,如下所述:
- width:指定三角形的宽度。
- height:指定三角形的高度。
- 角度:此参数定义三角形的角度。
示例:此示例使用FabricJS来启用如下所示的类似画布的三角形的角度。启用角度属性后尝试角度对象,它将按定义的数字旋转三角形。
例子:
HTML
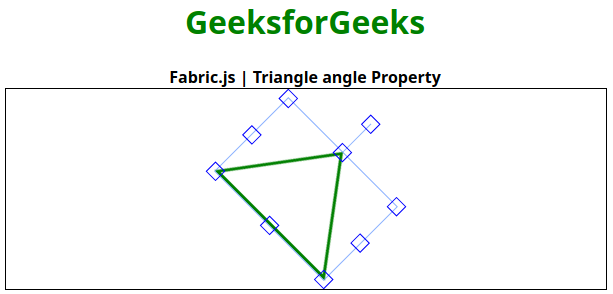
Fabric.js | Triangle angle Property
GeeksforGeeks
Fabric.js | Triangle angle Property
输出: