React Native AsyncStorage 组件
以下方法介绍了如何在 react-native 中使用 AsyncStorage。为此,我们将使用 AsyncStorage 组件。 AsyncStorage 是一个未加密的、异步的、持久的、键值对存储系统,对应用程序来说是全局的。
句法:
AsyncStorage.method();AsyncStorage 中的方法:
- getItem():它为一个键获取一个项目。
- setItem():它为特定键设置一个项目。
- removeItem():它为一个键删除一个项目。
- mergeItem():它将现有的键值与输入值合并。
- clear():它清除所有客户端、库等的所有 AsyncStorage。
- getAllKeys():它将获取您的应用程序已知的所有密钥。
- flushGetRequests():它使用单个批处理调用来刷新任何挂起的请求以获取数据。
- multiGet():这允许您在给定键输入数组的情况下批量获取项目。
- multiSet():它使用它作为一个批处理操作来存储多个键值对。
- multiRemove():它从键数组中删除所有键。
- multiMerge():它是一个批处理操作,用于合并给定键集的现有值和新值。
现在让我们从实现开始:
第 1 步:打开终端并通过以下命令安装 expo-cli。
npm install -g expo-cli第2步:现在通过以下命令创建一个项目。
expo init myapp第 3 步:现在进入您的项目文件夹,即 myapp
cd myapp
项目结构:它将如下所示。

对于 AsyncStorage,我们在 react-native 中有 AsyncStorage 组件,但该组件现在已弃用,因此我们将使用一个名为@react-native-async-storage/async-storage的外部包来代替它。使用以下命令安装该软件包。
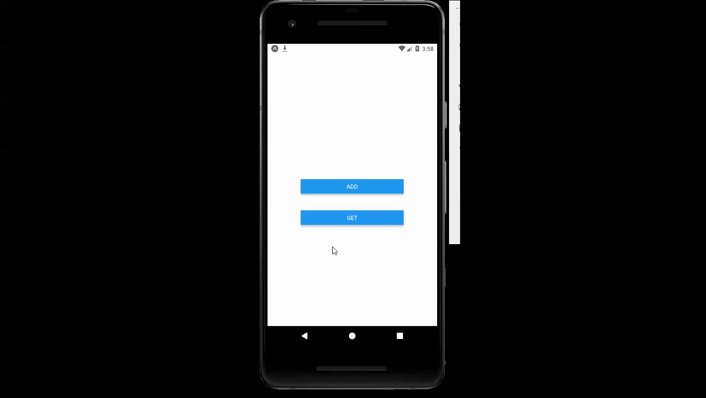
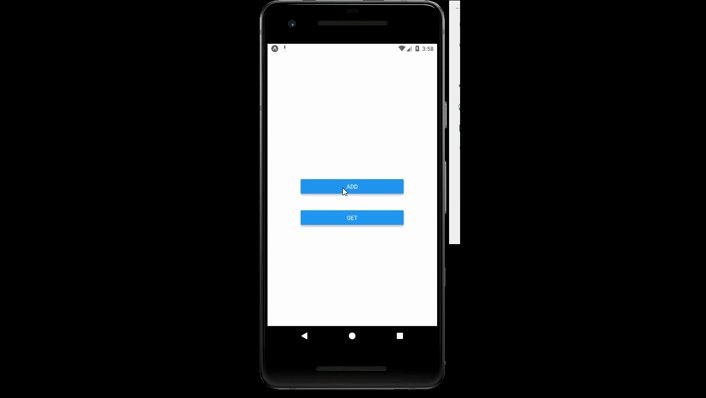
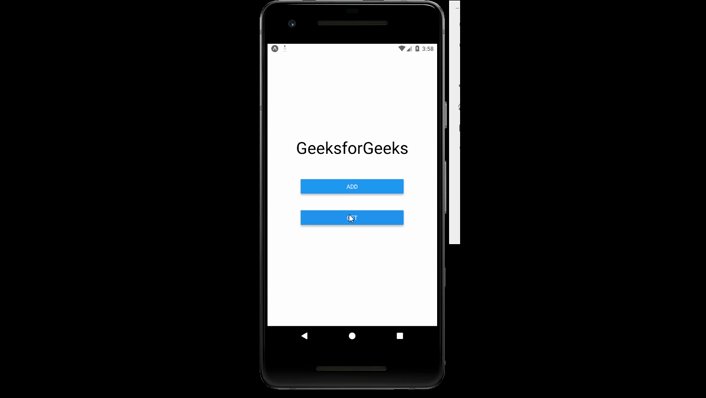
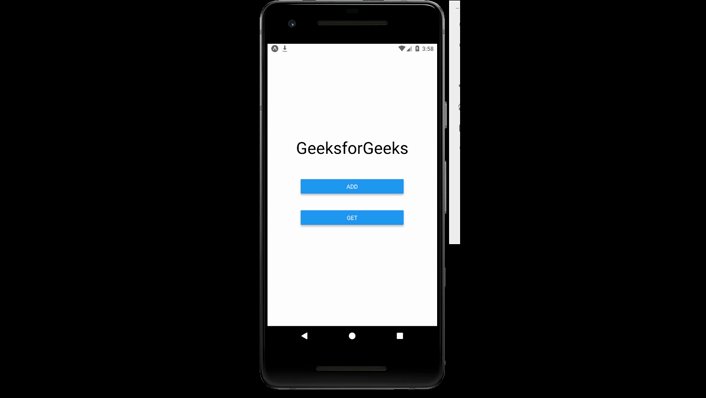
npm install @react-native-async-storage/async-storage示例:现在让我们实现 AsyncStorage。这里我们创建了两个按钮,第一个按钮设置值,第二个按钮获取值。
应用程序.js
App.js
import React , {useState} from 'react';
import { StyleSheet, Text, View , Button } from 'react-native';
import AsyncStorage from '@react-native-async-storage/async-storage';
export default function App() {
const [data , setdata] = useState("");
const add = async ()=>{
try {
await AsyncStorage.setItem('gfg', "GeeksforGeeks")
}
catch (e){
console.error(e);
}
}
const get = async () => {
try {
const value = await AsyncStorage.getItem('gfg')
if(value !== null) {
setdata(value);
}
} catch (e){
console.error(e);
}
}
return (
{data}
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
text : {
fontSize : 40,
marginBottom : 30
},
button : {
margin:20,
width:250
}
});使用以下命令启动服务器。
npm run android输出:如果你的模拟器没有自动打开,那么你需要手动打开。首先,去你的安卓工作室并运行模拟器。现在再次启动服务器。

参考: https://reactnative.dev/docs/asyncstorage