使用 Node.js 的简单任务管理器 CLI
在使用 NodeJS 创建一个简单的任务管理器 CLI 之前,让我们通过以下简单步骤运行我们的第一个基本 Node.js 应用程序:
注意:您可以从 href="https://nodejs.org/en/" 下载并安装 Node.js 应用程序
第 1 步:为我们的任务管理器 CLI 创建一个名为TODO-CLI 的目录,您可以提供您选择的名称。

写:mkdir <文件名>
第 2 步:在该目录中创建一个名为index.js的 JavaScript 文件,如下所示:

制作一个 index.js 文件
第 3 步:该文件包含一些运行程序的 JavaScript 代码,现在我们可以编写一些示例代码,如下所示:

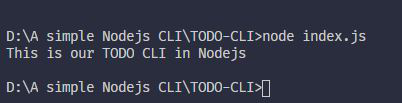
第 4 步:在 index.js 文件中编写代码后,使用以下命令运行此文件:
node index.js运行命令后,您将得到以下输出。所以,现在我们确认我们的 index.js 文件正在运行,没有任何问题。

第 5 步:使用以下命令安装用于此应用程序的以下模块:
npm install yargs
npm install lodash- loadsh:一个现代 JavaScript 实用程序库,有助于处理数组、数字、字符串、对象和字符串。
- yargs:它是一个交互式命令行模块,有助于读取用户输入。
第 6 步:创建一个名为todo.js的新文件,并在其中写下以下代码:
文件名:todo.js
Javascript
console.log("todo.js is running !!");
const fs = require('fs');
// Add a todo item
var addTodo = (title) => {
var todos = fetchTodos();
var todo = {
title
};
var duplicatetodos = todos.filter(
(todo) => todo.title === title);
if (duplicatetodos.length === 0) {
todos.push(todo);
saveTodos(todos);
return todo;
}
};
// Delete a todo item
var deleteTodo = (title) => {
var todos = fetchTodos();
var filteredtodos = todos.filter(
(todo) => todo.title !== title);
saveTodos(filteredtodos);
return todos.length !== filteredtodos.length;
};
// Read a todo item
var readTodo = (title) => {
var todos = fetchTodos();
var filteredTodos = todos.filter(
(todo) => todo.title === title);
return filteredTodos[0];
};
// List all todo items
var listTodos = () => {
return fetchTodos();
};
// Utility functions
var fetchTodos = () => {
try {
var todosString =
fs.readFileSync('tasks-data.json');
return JSON.parse(todosString);
} catch (e) {
return [];
}
};
var saveTodos = (todos) => {
fs.writeFileSync('tasks-data.json',
JSON.stringify(todos));
};
var logTodo = (todo) => {
console.log('## ---## --- ##');
console.log(`It's title is: ${todo.title}`);
};
// Exporting function
module.exports = {
addTodo,
deleteTodo,
readTodo,
listTodos,
logTodo
};Javascript
console.log("index.js is running");
const fs = require('fs');
const _ = require('lodash');
const yargs = require('yargs');
const tasks = require('./todo');
const argv = yargs.argv;
var command = argv._[0];
console.log('Running Command is :', command);
if (command === 'addTodo') {
tasks.addTodo(argv.title);
} else if (command === 'deleteTodo') {
var todoDeleted = tasks.deleteTodo(argv.title);
var message = todoDeleted ?
'Todo was deleted' : 'Todo can not found';
console.log(message);
} else if (command === 'readTodo') {
var todo = tasks.readTodo(argv.title);
if (todo) {
console.log('yahoo! The todo was found.');
tasks.logTodo(todo);
} else {
console.log('Oops! The todo was not found.');
}
} else if (command === 'listTodos') {
var allTodos = tasks.listTodos();
console.log(`${allTodos.length} tasks available`);
allTodos.forEach((todo) => tasks.logTodo(todo));
} else {
console.log('It is a Invalid command.');
}在处理所有 NodeJS 文件管理系统的实用程序部分中包含的上述文件中,如下所示:
- readFileSync: https://www.geeksforgeeks.org/node-js-fs-readfilesync-method/
- writeFileSync: https://www.geeksforgeeks.org/node-js-fs-writefilesync-method/
- JSON.parse: https://www.geeksforgeeks.org/javascript-json-parse-method/
- JSON.stringify: https://www.geeksforgeeks.org/javascript-json-stringify-method/
第 7 步:现在使用以下完整代码更新我们之前的index.js文件代码:
文件名:index.js
Javascript
console.log("index.js is running");
const fs = require('fs');
const _ = require('lodash');
const yargs = require('yargs');
const tasks = require('./todo');
const argv = yargs.argv;
var command = argv._[0];
console.log('Running Command is :', command);
if (command === 'addTodo') {
tasks.addTodo(argv.title);
} else if (command === 'deleteTodo') {
var todoDeleted = tasks.deleteTodo(argv.title);
var message = todoDeleted ?
'Todo was deleted' : 'Todo can not found';
console.log(message);
} else if (command === 'readTodo') {
var todo = tasks.readTodo(argv.title);
if (todo) {
console.log('yahoo! The todo was found.');
tasks.logTodo(todo);
} else {
console.log('Oops! The todo was not found.');
}
} else if (command === 'listTodos') {
var allTodos = tasks.listTodos();
console.log(`${allTodos.length} tasks available`);
allTodos.forEach((todo) => tasks.logTodo(todo));
} else {
console.log('It is a Invalid command.');
}
第 8 步:以下是我们的任务应用程序的一些命令:
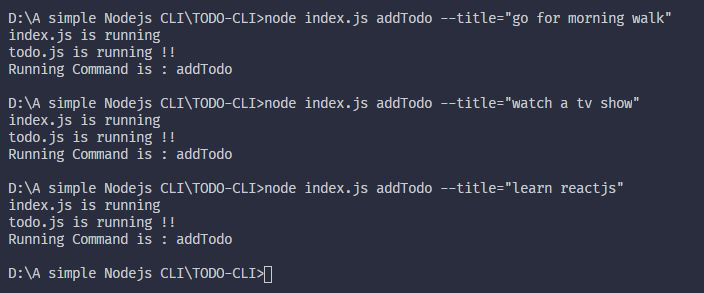
1. 添加任务:使用以下命令为我们的应用程序添加任务。
node index.js addTodo --title="your tasks" 
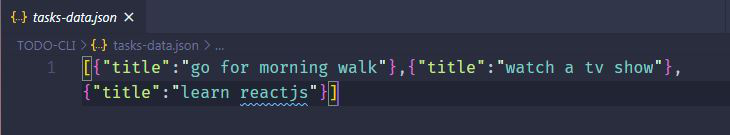
当您使用命令行添加所有任务时,如果您查看项目文件夹,您会看到创建了一个task-data.json文件,并且所有任务在该文件中以 JSON 结构列出,如下所示:

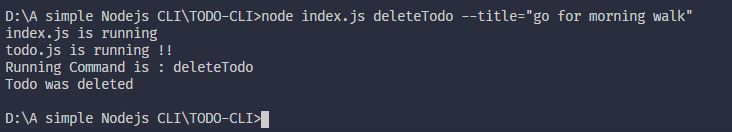
2.删除任务:完成任务后需要删除任务,并且您想从任务列表中删除,您可以使用以下命令删除任务:
node index.js deleteTodo --title="your task" 
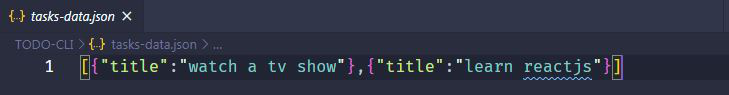
当您运行此命令时,如果您在 task-data.json 中指出,您会看到您输入了哪些数据以将其从任务列表中删除,如下所示:

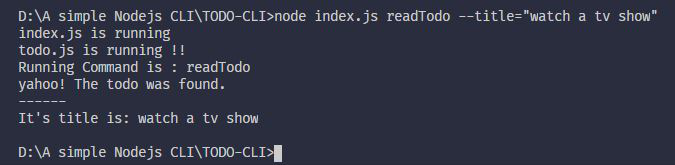
3.读取任务:如果您想检查所有任务是否存在,请使用以下命令:
node index.js readTodo --title="your task" 
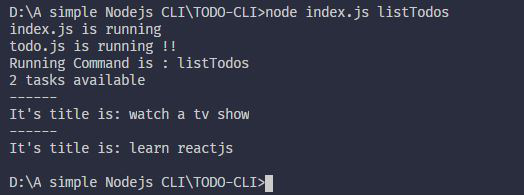
4.显示任务列表:如果要查看所有尚未完成的任务,请使用以下命令:
node index.js listTodos