布尔玛导航栏颜色
Bulma是一个基于 flexbox 的现代 CSS 框架。它有自己的预样式组件,可以更轻松地创建响应式和美观的网站。在本文中,我们将了解如何使用 Bulma 提供的 9 种颜色修饰符类中的任何一种来更改 Bulma 中的导航栏颜色。
导航栏颜色类:
- is-primary:该类用于将导航栏的背景色改为原色。
- is-link:该类用于将导航栏的背景颜色更改为链接颜色。
- is-info:该类用于将导航栏的背景颜色更改为信息颜色。
- is-success:该类用于将导航栏的背景颜色更改为成功颜色。
- is-warning:该类用于将导航栏的背景颜色更改为警告颜色。
- is-danger:该类用于将导航栏的背景颜色更改为危险颜色。
- is-black:该类用于将导航栏的背景颜色更改为黑色。
- is-dark:该类用于将导航栏的背景颜色更改为深色。
- is-light:该类用于将导航栏的背景颜色更改为浅色。
- is-white:该类用于将导航栏的背景颜色更改为白色。
句法:
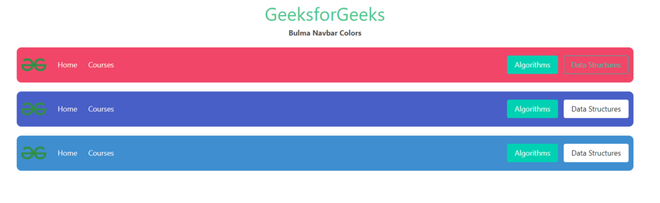
示例:下面的示例显示了如何使用上面讨论的颜色修饰符类更改导航栏的背景颜色。
HTML
Bulma Navbar Colors
GeeksforGeeks
Bulma Navbar Colors
输出:

参考: https://bulma.io/documentation/components/navbar/#colors