使用 ReactJS 在 Firebase 中进行匿名身份验证
以下方法介绍了如何在 react 中使用 firebase 进行匿名身份验证。这种类型的身份验证用于创建和使用临时匿名帐户向 Firebase 进行身份验证。我们使用了firebase模块来实现这一点。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React myapp:
npx create-react-app myapp第 2 步:创建项目文件夹(即 myapp)后,使用以下命令移动到该文件夹:
cd myapp项目结构:我们的项目结构将如下所示。

第 3 步:创建 ReactJS 应用程序后,使用以下命令安装 firebase 模块:
npm install firebase@8.3.1 --save第 4 步:转到您的 firebase 仪表板并创建一个新项目并复制您的凭据。
const firebaseConfig = {
apiKey: "your api key",
authDomain: "your credentials",
projectId: "your credentials",
storageBucket: "your credentials",
messagingSenderId: "your credentials",
appId: "your credentials"
};第 5 步:通过使用以下代码创建firebase.js文件,将 Firebase 初始化到您的项目中。
firebase.js
import firebase from 'firebase';
const firebaseConfig = {
// Your Credentials
};
firebase.initializeApp(firebaseConfig);
var auth = firebase.auth();
export default auth;login.js
import React from 'react';
import auth from './firebase.js';
const Login = () => {
// Sign in Anonymously
const signin = () => {
auth.signInAnonymously().catch(alert);
}
return (
);
}
export default Login;main.js
import React from 'react';
import auth from './firebase';
const Main = () => {
// Signout function
const logout = () => {
auth.signOut();
}
return (
Anonymous Login Success
);
}
export default Main;App.js
import React from 'react';
import auth from './firebase';
import {useAuthState} from 'react-firebase-hooks/auth';
import Login from './login';
import Main from './main';
function App() {
const [user] = useAuthState(auth);
return (
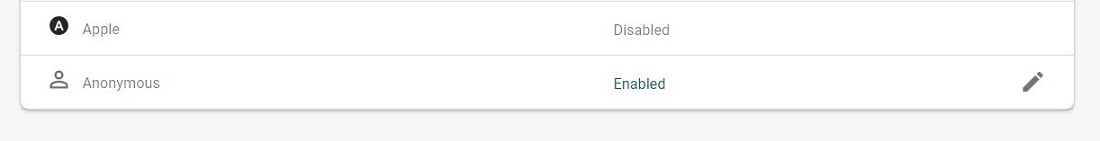
user ? : 第 6 步:转到您的 Firebase 仪表板并启用匿名登录方法,如下所示。

第 7 步:现在使用以下命令安装 npm 包,即 react-firebase-hooks。
npm i react-firebase-hooks这个包帮助我们监听用户的当前状态。
第 8 步:使用以下代码创建两个文件,即login.js和main.js。
登录.js
import React from 'react';
import auth from './firebase.js';
const Login = () => {
// Sign in Anonymously
const signin = () => {
auth.signInAnonymously().catch(alert);
}
return (
);
}
export default Login;
main.js
import React from 'react';
import auth from './firebase';
const Main = () => {
// Signout function
const logout = () => {
auth.signOut();
}
return (
Anonymous Login Success
);
}
export default Main;
第 8 步:最后在App.js文件中导入所有需要的文件,如下所示。
应用程序.js
import React from 'react';
import auth from './firebase';
import {useAuthState} from 'react-firebase-hooks/auth';
import Login from './login';
import Main from './main';
function App() {
const [user] = useAuthState(auth);
return (
user ? : 运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:
