基础 CSS 画布外滚动框
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它使设计美观的响应式网站、应用程序和电子邮件变得容易,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
画布外面板位于视口之外,并在激活时滑入。这些画布外菜单可以从左、右、上或下打开,重叠我们的内容,推送我们的内容,并且可以使用粘性元素。这些是主要针对移动屏幕的响应式移动模式。这也可以用作中型和桌面屏幕上的侧边栏。
画布外滚动框可用于将可滚动元素放置在画布外。
基础 CSS 画布外滚动框类:
- off-canvas:此类创建一个 off-canvas 容器。
- data-off-canvas-scrollbox:这包含画布外的可滚动元素。
- off-canvas-content:页面的主要内容将在此容器中。
- button:这将创建一个可用于打开或关闭面板的按钮。
句法:
笔记:
- 必须将data-off-canvas属性添加到 off-canvas 容器中。
- 画布外的id属性是唯一的,因此它可以被按钮的点击触发器定位。
- 必须将data-off-canvas-content属性添加到包含页面内容的off-canvas-content容器中。
- 属性data-open或data-toggle被添加到任何元素以在单击它时打开一个画布外面板。
- 属性data-open或data-toggle的值必须等于 off-canvas 容器的唯一 id。
- data-close属性用于关闭画布外面板。
- 画布外容器的默认值为position: fixed 。
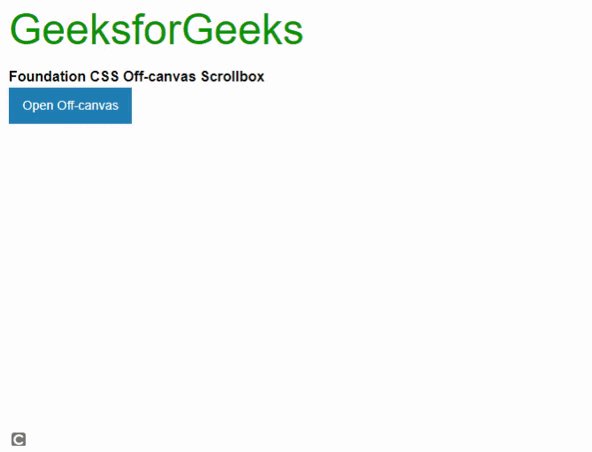
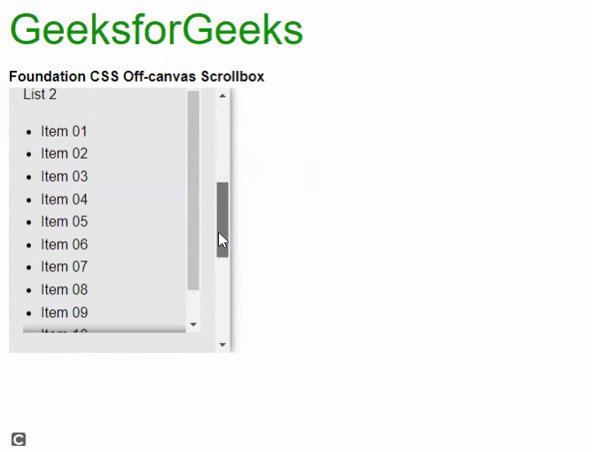
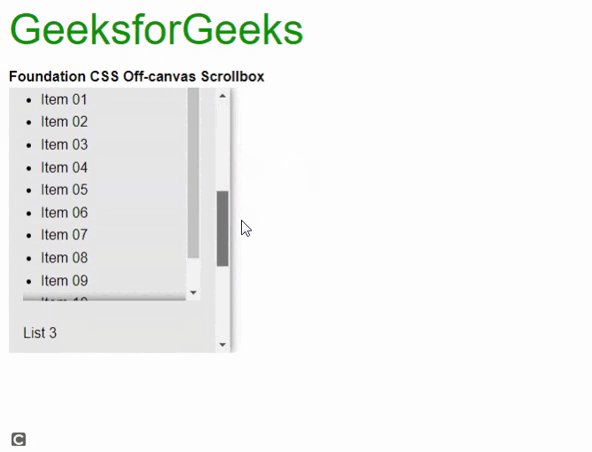
示例 1:这是一个基本示例,说明使用 Foundation CSS 创建的左侧非画布滚动框。
HTML
Foundation CSS Off-canvas Scrollbox
GeeksforGeeks
Foundation CSS Off-canvas Scrollbox
List 1
- Item 01
- Item 02
- Item 03
- Item 04
- Item 05
- Item 06
- Item 07
- Item 08
- Item 09
- Item 10
List 2
- Item 01
- Item 02
- Item 03
- Item 04
- Item 05
- Item 06
- Item 07
- Item 08
- Item 09
- Item 10
List 3
- Item 01
- Item 02
- Item 03
- Item 04
- Item 05
- Item 06
- Item 07
- Item 08
- Item 09
- Item 10
HTML
Foundation CSS Off-canvas Scrollbox
GeeksforGeeks
Foundation CSS Off-canvas Scrollbox
List 1
- Item 01
- Item 02
- Item 03
- Item 04
- Item 05
- Item 06
- Item 07
- Item 08
- Item 09
- Item 10
List 2
- Item 01
- Item 02
- Item 03
- Item 04
- Item 05
- Item 06
- Item 07
- Item 08
- Item 09
- Item 10
List 3
- Item 01
- Item 02
- Item 03
- Item 04
- Item 05
- Item 06
- Item 07
- Item 08
- Item 09
- Item 10
输出:

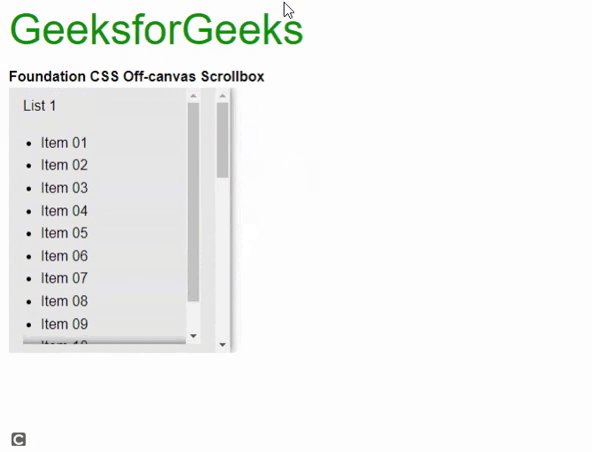
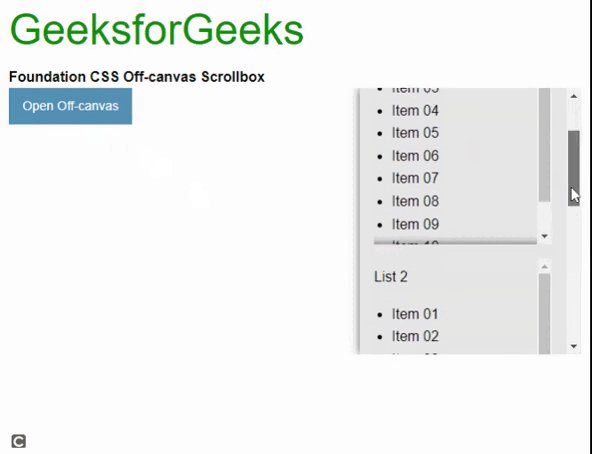
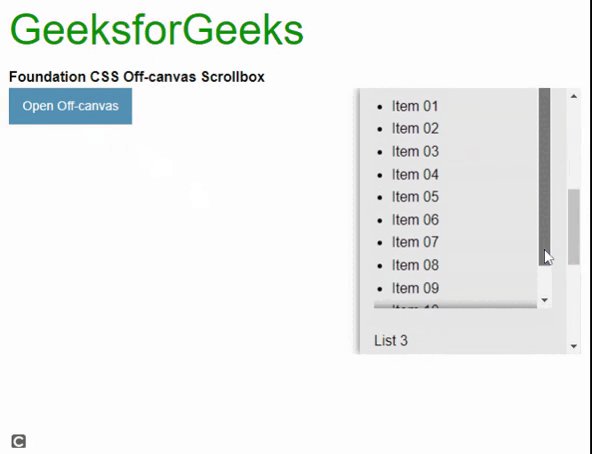
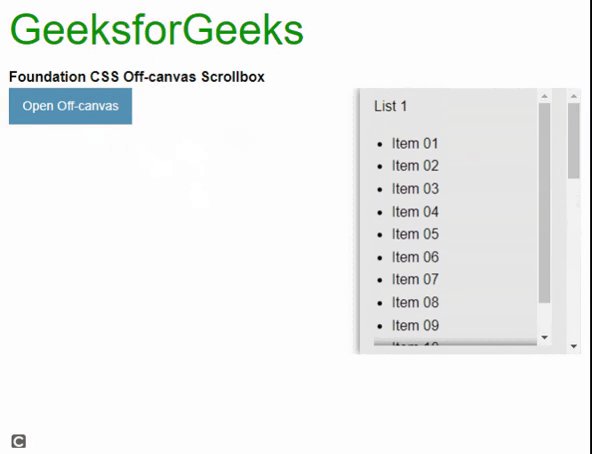
示例 2:这是一个基本示例,说明使用 Foundation CSS 创建的右侧画布外滚动框。
HTML
Foundation CSS Off-canvas Scrollbox
GeeksforGeeks
Foundation CSS Off-canvas Scrollbox
List 1
- Item 01
- Item 02
- Item 03
- Item 04
- Item 05
- Item 06
- Item 07
- Item 08
- Item 09
- Item 10
List 2
- Item 01
- Item 02
- Item 03
- Item 04
- Item 05
- Item 06
- Item 07
- Item 08
- Item 09
- Item 10
List 3
- Item 01
- Item 02
- Item 03
- Item 04
- Item 05
- Item 06
- Item 07
- Item 08
- Item 09
- Item 10
输出:

参考: https://get.foundation/sites/docs/off-canvas#off-canvas-scrollbox