Semantic-UI 面包屑链接内容
Semantic-UI 面包屑链接内容用于在面包屑元素内添加可点击的外部链接。
Semantic UI 是一个免费使用的开源框架,它提供了多个类来创建漂亮且响应迅速的 UI。它利用 jQuery 和 CSS 创建了与 bootstrap 非常相似的令人惊叹的 UI。它有许多类用于在 HTML 网页结构中设置不同元素的样式。
Semantic UI 为用户提供了许多组件来设计他们的界面。其中之一是“面包屑”。面包屑是一个容器,可以包含可以格式化为链接或文本的部分。面包屑用于显示内容之间的一些层次结构。面包屑有不同的内容表示。有不同的类可以帮助管理网页内容之间的层次结构。
方法 :
- 我们知道面包屑中没有特殊的链接内容类,我们需要在锚点内插入面包屑链接元素,即标签。如下语法所示。
链接:一个部分可能是可点击的或包含一个链接。
句法:
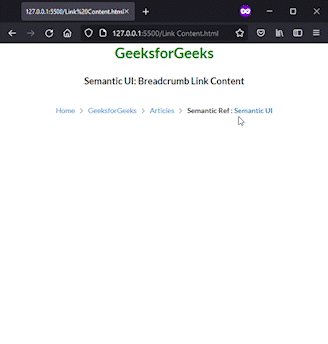
示例 1:以下代码演示了带有面包屑链接元素的面包屑部分。
HTML
GeeksforGeeks
Semantic UI: Breadcrumb Link Content
HTML
GeeksforGeeks
Semantic UI: Breadcrumb Link Content
输出:

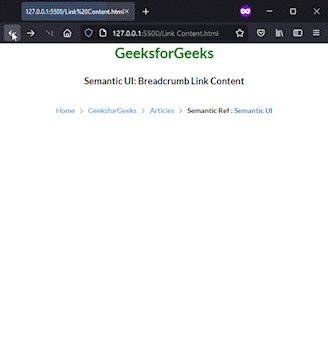
示例 2:
HTML
GeeksforGeeks
Semantic UI: Breadcrumb Link Content
输出:

参考: https ://semantic-ui.com/collections/breadcrumb.html#link