Remix 介绍和安装
Remix JS是一个基于 React 的全栈框架,它允许您在服务器上渲染代码,与在客户端使用 React 相比,这往往会带来更好的性能和搜索引擎优化。但是 Next Js 已经提供了 Server Side Rendering,而不是它与 Next Js 的不同之处。 Remix Js 只支持服务端渲染。它缺乏 Next Js 的静态站点生成和增量静态再生能力。与 Next Js 相比,它提供了更快的开发速度,因为它使用 esbuild 而不是 webpack。
Remix JS 的主要特点:
- 路由:它支持基于文件结构的路由,它建立在 React Router 之上。它还允许您创建嵌套路由。在 Remix Js 中,嵌套路由从父路由组件继承其 UI。如果您使用过 Angular 或 Ember.js 等框架,您可能会认出这种模式。
- 数据获取:在任何给定的路由中,您为前端 UI 导出一个 React 组件。但是您也可以定义一个加载器函数,该函数将在服务器上获取数据并将其发送到前端。你的 React 组件可以使用 useLoaderData 钩子访问获取的数据。
- 错误处理:您的代码、服务器或浏览器中的大多数错误都会被 Remix 自动捕获,并呈现与错误发生位置最近的错误边界。
- 轻松访问 标签和文档:任何路由模块都可以轻松访问 head 标签。在 head 标签中,您可以轻松添加元标签、描述和 CSS 链接。
- Typescript 支持:您可以立即获得 typescript,您可以使用 typescript 轻松生成样板应用程序。
- 对 Cookie 的内置支持: Remix 提供了一个名为 createCookie 的内置函数来处理 cookie。
安装和运行 Remix JS 应用程序的步骤:
第 1 步:在创建 Remix 应用程序之前,请确保您已安装 node.js 和 npm。您可以从此处安装节点 js。通过运行这些命令确认安装。
npm -v
node -v第 2 步:现在创建一个新文件夹并在终端中导航到它。运行以下命令以创建具有最新版本的 Remix 应用程序。
npx create-remix@latest第 3 步:继续安装时,系统会提示您选择服务器。继续选择您熟悉的服务器。

终端截图
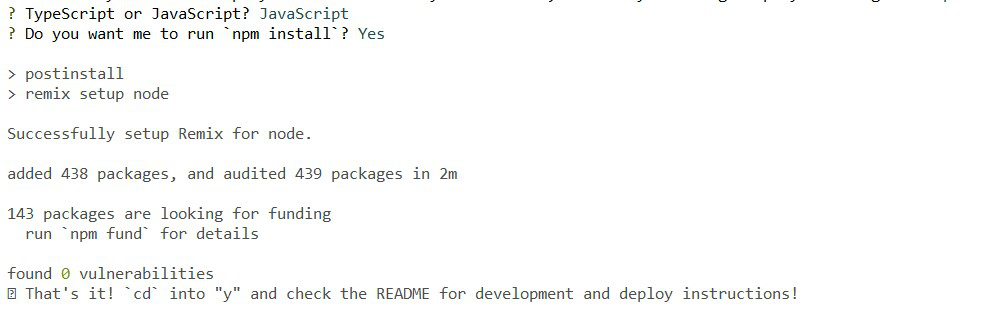
第 4 步:输入您要使用的编程语言(Javascript/TypeScript)并继续安装。

终端截图
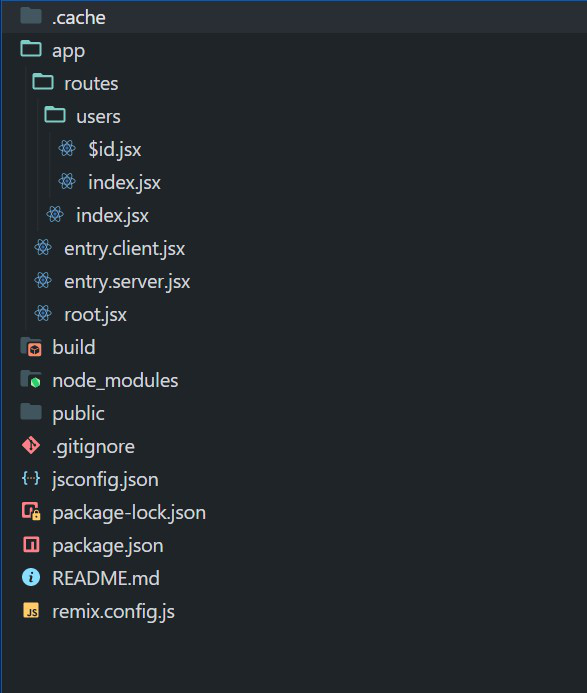
第 5 步:当我们在代码编辑器中打开我们的项目时,我们会看到一个相当简单的项目结构。目前,我们只关注 app 文件夹,因为它包含我们的大部分应用程序。我们将通过向我们的项目添加一些基本路线来更进一步。 Remix Js 支持基于文件结构的路由,这意味着您的 routes 目录中的任何文件都可以使用其到 routes 目录的相对路径来访问。在 routes 目录中创建一个名为users的新文件夹,然后在该文件夹中创建两个名为 index.jsx 和 $id.jsx 的新文件。
项目结构:

示例:在这里,index.jsx 文件将包含一个组件,当您导航到 localhost:3000/users 时将呈现该组件。而 $id.jsx 是动态路由。如果您熟悉 Next Js,您可能知道对于动态路由,我们在文件名中使用下标运算符(例如:[id].js)。这里有点不同。如果您在路由名称($id.jsx)前面加上 $ 符号,它将被视为动态路由。而且,为了访问动态 id,Remix Js 为我们提供了一个名为useParams() 的钩子。
/app/routes/users/index.jsx 文件:
Javascript
const Users = () => {
return (
All Users
)
}
export default UsersJavascript
import { useParams } from "remix";
const User = () => {
// To access all the parameters
// in the route
const params = useParams();
// Destructuring id from params.
const id = params.id;
return User with id : {id}
;
};
export default User;/app/routes/users/$id.jsx 文件:
Javascript
import { useParams } from "remix";
const User = () => {
// To access all the parameters
// in the route
const params = useParams();
// Destructuring id from params.
const id = params.id;
return User with id : {id}
;
};
export default User;
运行应用程序的步骤:打开终端并键入以下命令。
npm run dev输出:
