MVC 框架捆绑
MVC 为我们提供了两个特性来减少访问服务器上资源文件的请求数量,即捆绑和缩小。
捆绑是 MVC 的特性之一。通过实现这一点,我们可以提高性能请求加载时间。缩小是在不改变其功能(例如删除空格、注释、将大变量名转换为小变量等)的情况下删除不必要数据的过程。它使文件更小,以便加载文件所需的时间更少。
System.Web.Optimization命名空间提供了 ASP.NET MVC 中的捆绑方法,该方法存在于Microsoft.Web.Optimization程序集中。
要在应用程序中实现捆绑,您必须使用System.Web.Optimization 将此 DLL 作为引用添加到您的项目中。
Bundling 的目标是“提高网页的性能响应和请求加载时间”。
捆绑包只不过是将文件封装在一个单元中。假设我们的应用程序包含多个 CSS 文件,例如 bootstrap 和其他文件,因此我们可以将所有这些文件绑定在一个单元中。
让我们看看代码端。在 ASP.NET MVC Web 应用程序中,如果您选择 MVC 模板,则在创建项目时,它会自动生成捆绑文件的配置。
项目创建后,您可以检查,
- App_start 文件夹:您将找到 BundleConfig 文件,其中定义了所有脚本和样式包。
- web.config 文件:您会看到调试模式设置为 true。
XML
C#
public static void RegisterBundles(BundleCollection bundles) {
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
// This line of code enable bundling
BundleTable.EnableOptimizations = true;
}C#
using System.Web.Optimization;
namespace Bundle_MVC {
public class BundleConfig {
public static void
RegisterBundles(BundleCollection bundles)
{
//Script bundles
bundles.Add(
new ScriptBundle("~/bundles/jquery")
.Include("~/Scripts/jquery-{version}.js"));
bundles.Add(
new ScriptBundle("~/bundles/jqueryval")
.Include("~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/modernizr")
.Include("~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap")
.Include("~/Scripts/bootstrap.js"));
//Style Bundles
bundles.Add(new StyleBundle("~/Content/css")
.Include("~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
}C#
bundles.Add(
new ScriptBundle("~/bundles/jquery")
.Include("~/Scripts/jquery-{version}.js")
);C#
Bundle.Add(new ScriptBundle("~/bundle/js")
.IncludeDirectory("~/Content/JS","*.js"));
// .IncludeDirectory("~/Content/JS","*.js",true));
bundles.Add(new StyleBundle("~/bundle/css")
.IncludeDirectory("~/Content/themes", "*.css"));
// .IncludeDirectory("~/Content/themes", "*.css",true));C#
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace Bundle_MVC {
public class MvcApplication : System.Web.HttpApplication {
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(
GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}HTML
@ViewBag.Title - My ASP.NET Application
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
请注意,编译调试模式现在设置为 true。这意味着,当这个应用程序运行时,编译器将打包或压缩我们的 JavaScript 和 CSS 文件。如果未设置为 true,则不会捆绑文件。或者
您可以使用Global.asax文件中BundleTable类的EnableOptimizations属性覆盖此Web.config设置,例如
C#
public static void RegisterBundles(BundleCollection bundles) {
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
// This line of code enable bundling
BundleTable.EnableOptimizations = true;
}
- 在参考中,您会发现优化 NuGet 包
装配系统.Web.优化 - Global.asax:你会发现捆绑注册
BundleConfig.RegisterBundles(BundleTable.Bundles);
创建捆绑包:
C#
using System.Web.Optimization;
namespace Bundle_MVC {
public class BundleConfig {
public static void
RegisterBundles(BundleCollection bundles)
{
//Script bundles
bundles.Add(
new ScriptBundle("~/bundles/jquery")
.Include("~/Scripts/jquery-{version}.js"));
bundles.Add(
new ScriptBundle("~/bundles/jqueryval")
.Include("~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/modernizr")
.Include("~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap")
.Include("~/Scripts/bootstrap.js"));
//Style Bundles
bundles.Add(new StyleBundle("~/Content/css")
.Include("~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
}
如你看到的,
- 该文件仅包含一种方法,即 RegisterBundles()。在这种方法中,我们必须注册所有必须通过一个请求加载的文件。这里检查用于创建、注册和配置包的 RegisterBundles 方法。您可以看到我们用于捆绑 js 和 CSS 类型文件的 ScriptBundle 和 StyleBundle 对象。
- ScriptBundle:负责脚本文件,即javascript(JS)。
- StyleBundle:负责样式表文件,即CSS。
- RegisterBundles 方法中的代码会创建新的 JavaScript 和 CSS 包,例如 ~/bundles/jquery 、~/bundles/modernizr、~/Content/css 等,这些包包括脚本中所有适当的(即调试或缩小的)文件和样式文件夹。
让我们更深入地了解第一个 Scriptbundle,即
C#
bundles.Add(
new ScriptBundle("~/bundles/jquery")
.Include("~/Scripts/jquery-{version}.js")
);
在这个捆绑包中,
- 匹配通配符 {version }字符串“~/Scripts/jquery-{version}.js”。这意味着,对于调试配置,它将文件 jquery-1.7.1.js 添加到包中,并且在发布配置中,将添加 jquery-1.7.1.min.js。
注意:此通配符模式 { version } 用于在 Scripts 文件夹中自动创建具有适当版本的特定类型的脚本包。它会自动为调试配置选择完整版本,为发布版本选择“.min”版本。
另外,您可以在代码中看到
- .Include() 方法: include 方法接受一个字符串数组,其中每个字符串是资源的虚拟路径。
- 除了这种方法,我们可以使用IncludeDirectory来包含从文件夹到捆绑包的所有文件(基于搜索模式)。我们也可以在此方法中包含子文件夹。
让我们看看如何定义 IncludeDirectory:
C#
Bundle.Add(new ScriptBundle("~/bundle/js")
.IncludeDirectory("~/Content/JS","*.js"));
// .IncludeDirectory("~/Content/JS","*.js",true));
bundles.Add(new StyleBundle("~/bundle/css")
.IncludeDirectory("~/Content/themes", "*.css"));
// .IncludeDirectory("~/Content/themes", "*.css",true));
这里,
- ~/bundle/js 和 ~/bundle/css : 包的名称
- ~/Content/JS 和 ~/Content/themes :文件夹路径
- *.js 和 *.css :搜索模式
还有第三个参数,表示是否在子文件夹中搜索的布尔值。如果想要则设置为true。
注册Bundle:捆绑后,我们需要注册bundle global.asax文件。所以我们在Application_start方法中调用这个方法,并将bundle注册到bundle Config中。
C#
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace Bundle_MVC {
public class MvcApplication : System.Web.HttpApplication {
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(
GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
渲染包:注册后,在视图上渲染包,您可以在视图文件夹布局文件中看到脚本和样式包。
- JS:@Scripts.Render(“Specify_scriptname”):用于渲染 javascript 类型的包
- CSS:@Styles.Render(“Specify_styletname”):用于渲染 CSS 类型的 bundle
HTML
@ViewBag.Title - My ASP.NET Application
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
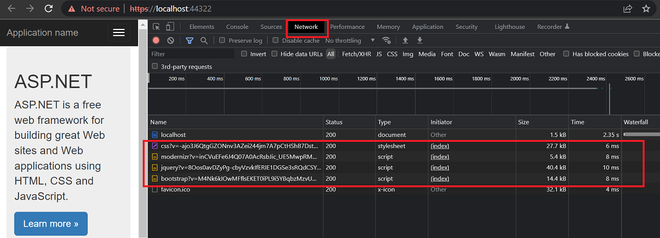
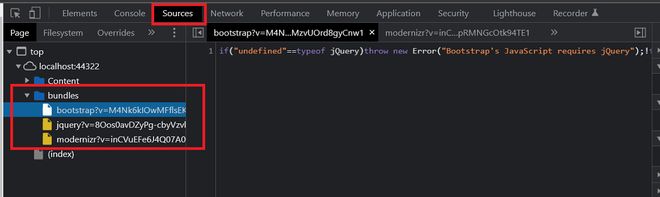
输出:因为我们在样式包名称 CSS 中捆绑了站点和引导 CSS 文件。您可以看到,在 CSS 的网络内选项卡中,仅存在一个请求,如果您在源选项卡下看到,则有一个内容文件夹,您将在其中看到仅显示一个文件,而不是单独显示站点和引导程序,并且相同对于 js 文件,您可以在 bundles 文件夹下看到。


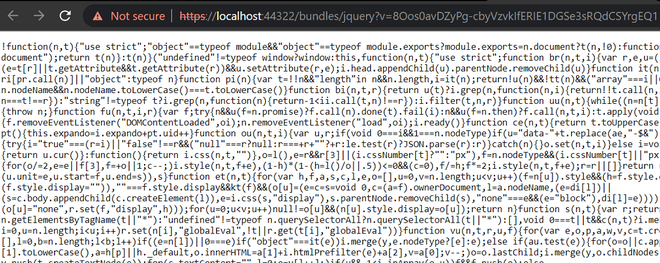
如果您打开任何捆绑文件,它将显示如下图所示的不可读类型的数据。它是缩小的数据,因此它不是人类可读的格式。您可以通过单击“源”选项卡中的 { } 符号将其重新格式化为可读。

注意:通过这种方式,您可以检查这些文件的性能。无论有没有捆绑,您都会在大小或时间方面看到性能上的重大差异。
好处:
- 捆绑有助于使用单个请求而不是多个请求来下载相同类型的文件。
- 我们可以创建一组资源包并在一个请求中获取该包,而不是一个一个地获取所有资源文件( CSS 和 js )。
- 缩小有助于减小文件的大小并提高请求的响应能力。
- 它解决了服务器更改文件未反映在浏览器上的问题,捆绑通过在每个捆绑包中添加哈希码作为 URL 中的查询参数自动处理此问题,每当您更改 JS 和 CSS 文件的内容时,一个新的哈希码将生成并自动呈现在页面上。