HTML DOM 位置对象
HTML DOM 中的位置对象用于提供有关网页当前 URL 的信息。该对象是窗口对象的子部分。因为它通过使用window.location属性获取信息。位置对象用于检索有关哈希值、主机名、端口号和协议名称等信息。
下面是下面给出的预定义属性和方法。
特性:
- hash:用于设置或返回 URL 的锚点部分(#)。
- host:用于设置或返回当前网页URL的主机名和端口号。
- hostname:用于设置或返回主机名或网站名称,如“www.geeksforgeeks.org”。
- href:用于设置或返回网页的整个当前url的值。
- origin:用于返回当前 URL 的协议、主机名和端口号。
- pathname:用于设置或返回网页路径名的值。
- port:用于设置或返回当前URL的端口号。
- 协议:用于设置或返回当前 URL 的协议名称。
- search:用于设置或返回 URL 的查询字符串部分的值。
方法:
- assign() :它可以用于加载新文档,但这两种方法之间的区别在于 replace() 方法会从文档历史记录中删除当前文档的 URL,因此无法导航回原始文档文档使用“返回”按钮。
- reload():用于重新加载当前文档。
- replace():用于将当前文档替换为新文档。
注意:所有主流浏览器都支持位置对象的所有属性和方法。
下面的示例说明了如何访问位置对象的属性和方法。
示例 1:以下代码返回 URL 的协议、端口号和主机名。
HTML
GeeksforGeeks
DOM Location origin property
The location origin of this page is:
HTML
Location assign() Method in HTML
GeeksforGeeks
Location assign() Method
For loading a new document, double
click the "Load Document" button:
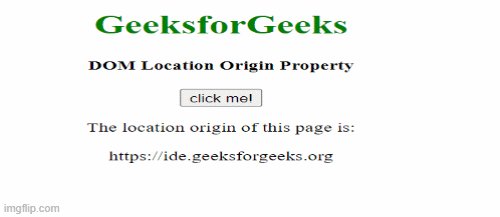
输出:

示例 2:下面的代码说明了在 location 对象中使用assign()方法。
HTML
Location assign() Method in HTML
GeeksforGeeks
Location assign() Method
For loading a new document, double
click the "Load Document" button:
输出:

支持的网络浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器