Semantic-UI Segment Compact 变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。语义 UI 为我们提供了一种非常简单的方式来设置 Web 应用程序的样式,而不是使用 CSS。为了创建一组相关的内容,我们使用分段。它提供不同变体、类型、组和状态的细分。
在本文中,我们将了解 Semantic-UI Segment Compact 变体以及使用示例代码的实现。
Semantic-UI中的段用于相关内容的分组。在 Semantic-UI Segment Compact 变体中,Segment 占用的空间与内容所需的空间一样多。它不占用额外的空间。
Semantic-UI Segment Compact Variation 类:
- compact:此类用于使段占用尽可能多的空间
句法:
....
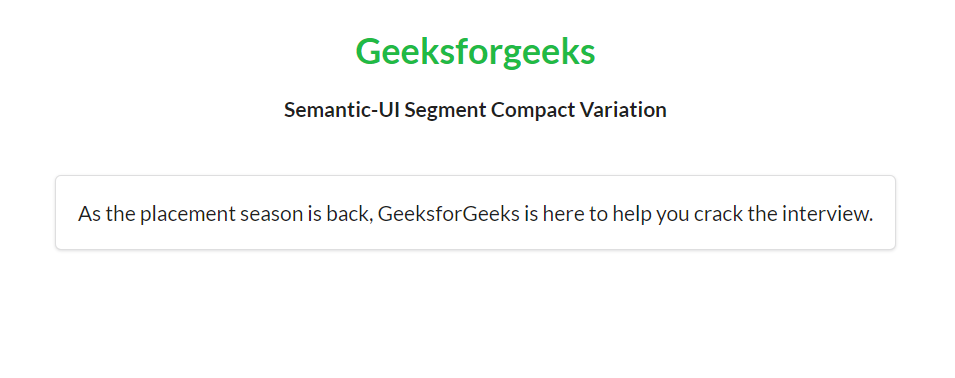
示例 1:我们可以观察到,段占用了与内容相关的尽可能多的空间,使得内容完全打包在段中。
HTML
Semantic-UI Segment Compact Variation
Geeksforgeeks
Semantic-UI Segment Compact Variation
As the placement season is back, GeeksforGeeks is
here to help you crack the interview.
HTML
Semantic-UI Segment Compact Variation
Geeksforgeeks
Semantic-UI Segment Compact Variation
Semantic-UI Segment Compact Variation
As the placement season is back, GeeksforGeeks is
here to help you crack the interview.
输出 :

Semantic-UI Segment Compact 变体
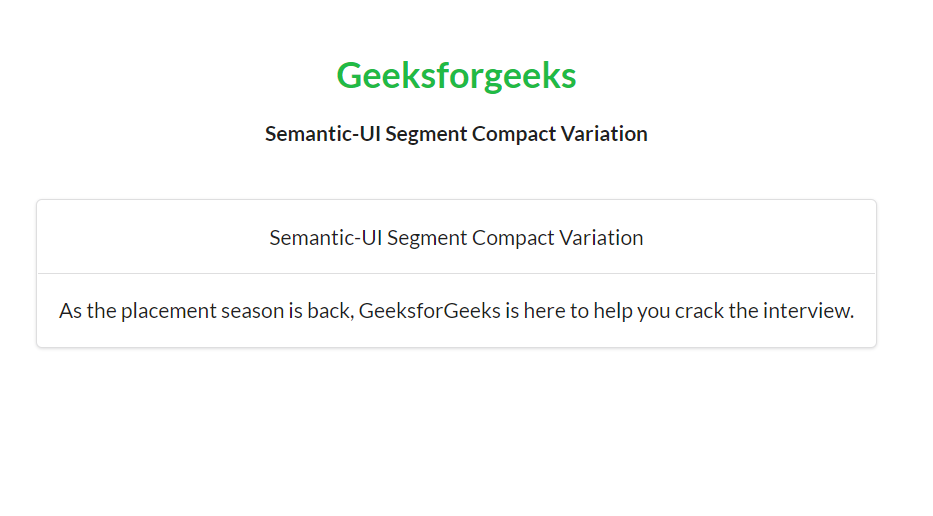
示例 2:我们甚至可以在 Semantic-UI Segment Compact 变体中使用两个段,如本例所示。
HTML
Semantic-UI Segment Compact Variation
Geeksforgeeks
Semantic-UI Segment Compact Variation
Semantic-UI Segment Compact Variation
As the placement season is back, GeeksforGeeks is
here to help you crack the interview.
输出 :

Semantic-UI Segment Compact 变体
参考: https ://semantic-ui.com/elements/segment.html#compact