Semantic-UI Dropdown Compact 变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“下拉”。下拉菜单用于向用户显示不同的选项以供选择。用户可以根据自己的选择在其中进行选择。根据菜单方向及其显示方式,下拉菜单有不同的变化。
语义 UI 下拉紧凑变体: 用户可能需要根据所做的选择设置下拉菜单的宽度。这是紧凑的变化派上用场的时候。此下拉菜单没有最小宽度。下拉菜单的宽度随着用户的选择而变化。没有固定宽度,它有助于根据用户选择自动设置宽度。
Semantic UI Dropdown Compact Variation 类:
- compact:此类用于指定下拉列表的紧凑变化。
句法:
...
要实例化下拉函数,请使用以下语法。
示例 1:此示例使用紧凑类通过下拉紧凑变体演示 10 的幂。您可以看到,当用户选择较小的 10 次方时,下拉菜单的宽度不断减小。
HTML
GeeksforGeeks
Semantic UI Dropdown Compact Variation
Compact Dropdown:
Powers of 10
HTML
GeeksforGeeks
Semantic UI Dropdown Compact Variation
Compact Dropdown:
Select the width
输出 :

紧凑的下拉菜单
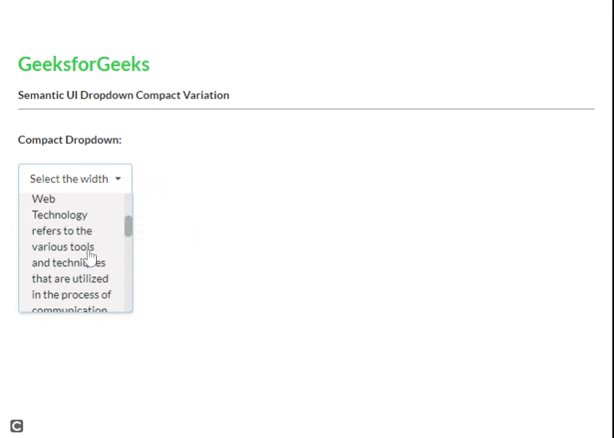
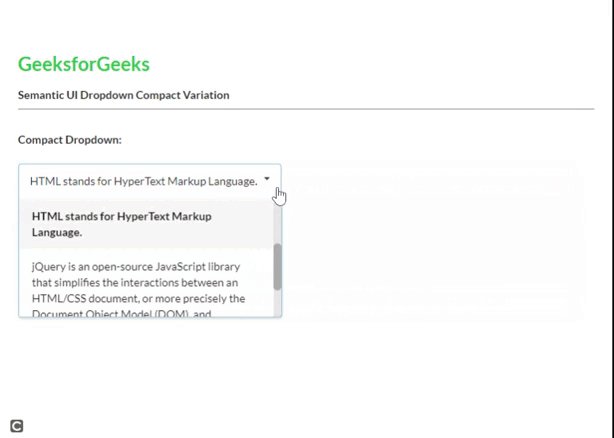
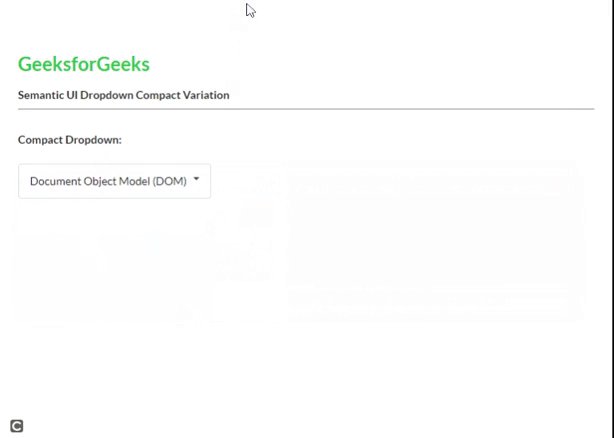
示例 2:此示例演示了使用紧凑类的下拉紧凑变体。您可以看到当用户选择选择框文本时,下拉菜单的宽度会根据文本的宽度不断变化。
HTML
GeeksforGeeks
Semantic UI Dropdown Compact Variation
Compact Dropdown:
Select the width
输出:

参考: https://semantic-ui.com/modules/dropdown.html#compact