如何在 Android 应用中使用 Material Contextual ActionBar 库?
首先让我们了解一下Android应用中的两种应用栏:
- 常规应用栏
- 上下文 AppBar
常规应用栏只是一个规范化的应用栏,出现在页面顶部,可以根据用户的需求进行很好的定制。它可用于显示页面主题/公司名称/等、可点击图标、导航到其他页面、抽屉、文本字段和各种其他操作。现在这里有一个问题……
常规顶部 AppBar可以随时转换为上下文操作栏,该操作栏保持活动状态,直到操作被删除/完成。此转换会生成一个新的自定义应用栏,与常规应用栏重叠,直到操作终止。现在让我们看一看这些图像,演示两种类型的应用栏:

常规应用栏(自定义)
上面只是一个普通的应用栏,有自己的装饰。

上下文操作栏
这是所选项目集的上下文操作栏,具有自己的动画/添加集(也由用户自己设置!)。操作栏为任何应用程序的页面提供视觉一致性。它以持久、用户友好的方式引导用户前往指定的目的地。有多种自定义 ActionBar 的方法。在本文中,我们将创建一个小项目,它很好地演示了 Material Contextual Action Bar 在 Android 应用程序中的使用。
分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Java作为编程语言。
步骤 2:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件中。下面是activity_main.xml文件的代码。
XML
XML
Java
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.view.ActionMode;
public class MainActivity extends AppCompatActivity {
private ActionMode myActMode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.text_view);
textView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
if (myActMode != null) {
return false;
}
myActMode = startSupportActionMode(myActModeCallback);
return true;
}
});
}
private ActionMode.Callback myActModeCallback = new ActionMode.Callback() {
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
mode.getMenuInflater().inflate(R.menu.example_menu, menu);
mode.setTitle("Select option here");
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
return false;
}
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()) {
case R.id.option_1:
Toast.makeText(MainActivity.this, "Selected Option 1", Toast.LENGTH_SHORT).show();
mode.finish();
return true;
case R.id.option_2:
Toast.makeText(MainActivity.this, "Selected Option 2", Toast.LENGTH_SHORT).show();
mode.finish();
return true;
default:
return false;
}
}
@Override
public void onDestroyActionMode(ActionMode mode) {
myActMode = null;
}
};
}我们为TextView小部件添加了一个id ,稍后我们可以使用 id 名称“ text_view ”来引用它。应用栏的宽度和高度调整为“wrap_content”和“match_parent” ,通过根据其父内容自动调整小部件的大小来提供良好的视觉外观。随机文本“你好 GFG!”大小为 30sp,显示在页面中央,稍后将充当我们的操作对象。

第 3 步:创建矢量资产
导航到app > res > drawable 。右键单击“drawable”文件夹>新建>矢量资产。选择任何图标并根据喜好进行自定义,单击Next > Finish 。再次重复此过程以创建另一个不同选择的图标。

第四步:创建菜单文件并修改
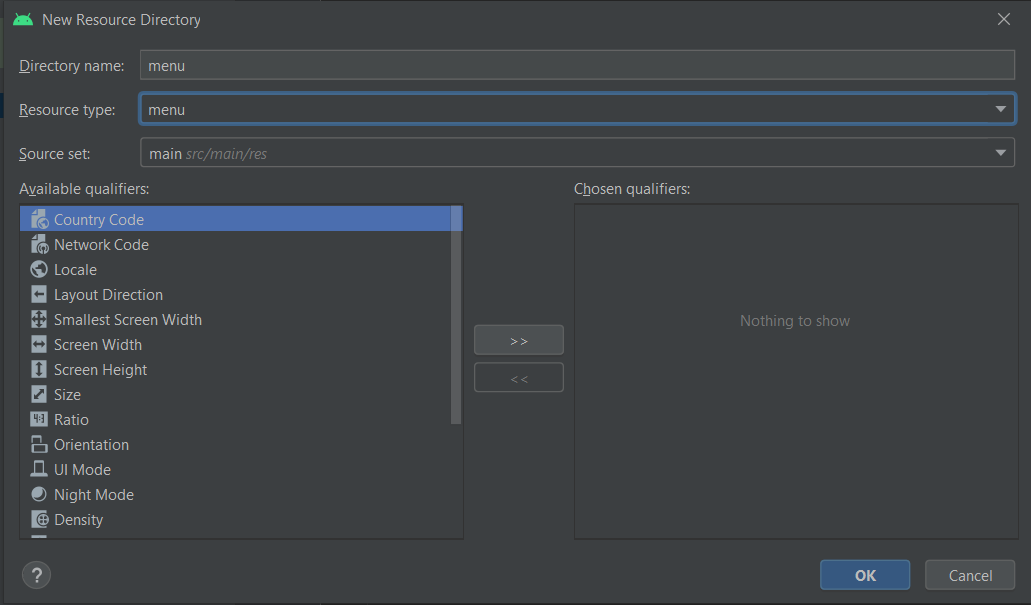
导航到应用程序 > res。右键单击res > 新建 > Android 资源目录。
将资源类型设置为菜单。单击确定。这将为您创建一个新的菜单文件夹。右键单击菜单文件夹 > New > Menu Resource File 。

根据选择更改文件名。单击确定。在控制台的右上角,查找“代码|拆分|设计”。点击代码修改菜单代码。

输入以下代码:
XML
注意:“ ic_delete ”和“ ic_baseline_share_24 ”是之前(在步骤3中)创建的矢量资产。
第五步:修改MainActivity。 Java文件,创建Action Mode,生成最终输出
上下文操作栏中的操作模式专门用于在常规应用栏上执行的特定操作,例如,当用户自己自定义时,该操作然后将自身转换为上下文应用栏。换句话说,只要操作正在执行,操作模式就会临时更改用户界面。看看我们现在要做的事情:

上面的这是一个应用程序的主页,带有一个常规的应用程序栏。

这现在是一个上下文应用栏,从长按“Hello GFG!”的常规应用栏转变而来。文本。兴奋的?让我们继续进行编码部分。前往已经创建的 MainActivity。 Java选项卡。

转到主活动。 Java文件,参考如下代码。下面是MainActivity的代码。 Java文件。代码中添加了注释以更详细地理解代码。
Java
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.view.ActionMode;
public class MainActivity extends AppCompatActivity {
private ActionMode myActMode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.text_view);
textView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
if (myActMode != null) {
return false;
}
myActMode = startSupportActionMode(myActModeCallback);
return true;
}
});
}
private ActionMode.Callback myActModeCallback = new ActionMode.Callback() {
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
mode.getMenuInflater().inflate(R.menu.example_menu, menu);
mode.setTitle("Select option here");
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
return false;
}
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()) {
case R.id.option_1:
Toast.makeText(MainActivity.this, "Selected Option 1", Toast.LENGTH_SHORT).show();
mode.finish();
return true;
case R.id.option_2:
Toast.makeText(MainActivity.this, "Selected Option 2", Toast.LENGTH_SHORT).show();
mode.finish();
return true;
default:
return false;
}
}
@Override
public void onDestroyActionMode(ActionMode mode) {
myActMode = null;
}
};
}
解释:
在onCreate()方法中,我们首先需要通过访问其id来引用我们之前创建的text_view 。为此,我们使用:
TextView textView = findViewById(R.id.text_view);现在我们创建一个监听器。我在这里创建了一个onLongClick()侦听器,它在长按指定的小部件时自定义 AppBar。为此,我们键入:
textView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
if(myActMode!=null){
return false;
}
myActMode=startSupportActionMode(myActModeCallback);
return true;
}返回真;表示用户已经消费了点击监听器,并且不想激活任何其他点击监听器。空检查用于验证操作模式(将在下一步中创建)是否已经激活,以便我们不必再次激活它。现在,可以很好地忽略myActModeCallback 。
现在我们来到重要的部分。使用动作模式。为此,我们创建了一个具有用户定义名称的私有 Action Mode 变量。就我而言,名称是myActMode。
private ActionMode myActMode;转到下一部分,我们必须启动所需的回调接口。为此,我们有以下回调段。
private ActionMode.Callback myActModeCallback = new ActionMode.Callback() {
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
mode.getMenuInflater().inflate(R.menu.example_menu, menu);
mode.setTitle("Select option here");
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
return false;
}
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()) {
case R.id.option_1:
Toast.makeText(MainActivity.this, "Selected Option 1", Toast.LENGTH_SHORT).show();
mode.finish();
return true;
case R.id.option_2:
Toast.makeText(MainActivity.this, "Selected Option 2", Toast.LENGTH_SHORT).show();
mode.finish();
return true;
default:
return false;
}
}
@Override
public void onDestroyActionMode(ActionMode mode) {
myActMode=null;
}
};由于我们已经创建了回调函数(尚未初始化和自定义),我们可以将myActModeCallback作为参数传递给在上一步中创建的startSupportActionMode() 。 onCreateActionMode()是我们膨胀菜单的方法。为此,我们使用:
mode.getMenuInflater().inflate(R.menu.example_menu, menu);我们不需要在onPrepareActionMode()方法中编写任何代码,因为该方法会在用户想要刷新菜单时调用;当然不是我们想要的那种!来到下一个方法,我们当然需要将代码调整到onActionItemClicked()方法中,因为这是关心我们的动作并将其专用于 Contextual Action Bar 的地方。我们这里有:
switch (item.getItemId()) {
case R.id.option_1:
Toast.makeText(MainActivity.this, "Selected Option 1", Toast.LENGTH_SHORT).show();
mode.finish();
return true;
case R.id.option_2:
Toast.makeText(MainActivity.this, "Selected Option 2", Toast.LENGTH_SHORT).show();
mode.finish();
return true;
default:
return false;
}我决定在单击上下文操作栏中的项目(更具体地说是一个图标)后,在屏幕底部显示一条简短的 Toast 消息。当然,您也可以创新新想法。最后,我们到达onDestroyActionMode()方法,并将myActMode设置为null,以便在操作终止后关闭上下文应用栏。
@Override
public void onDestroyActionMode(ActionMode mode) {
myActMode=null;
}就是这样!现在通过单击 ▶ 按钮,使用Android 模拟器或外部 android 设备运行android 应用程序。
输出:
项目链接:点我