Android 中的 Material Design 组件底部应用栏
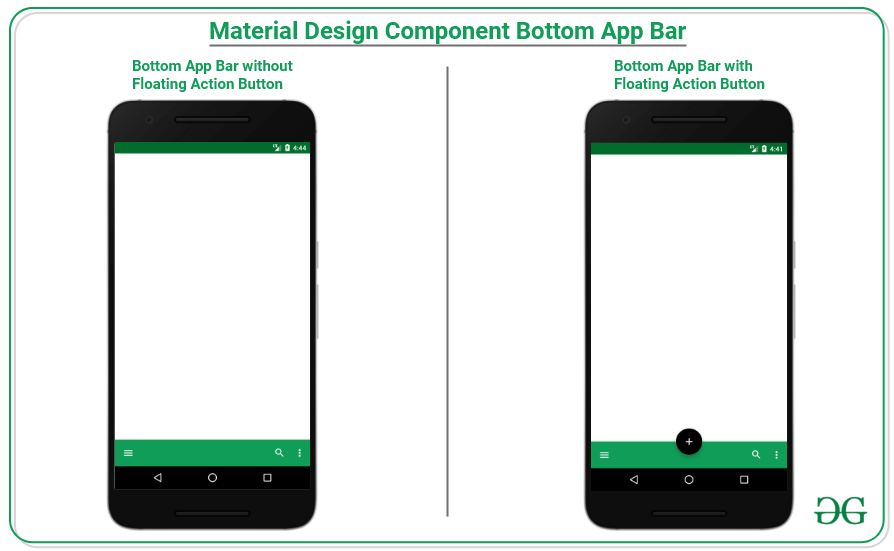
Material Design Components (MDC Android) 为设计人员和开发人员提供了一种在他们的 Android 应用程序中实现 Material Design 的方法。这些组件由 Google 的工程师和 UX 设计师核心团队开发,可实现可靠的开发工作流程,以构建美观且功能强大的 Android 应用程序。 Android 中的材料设计是吸引和吸引客户使用应用程序的关键功能之一。这是一种特殊类型的设计,由 Google 指导。所以在本文中,已经演示了如何在android中使用Bottom App bar。查看下图以了解讨论的概况。

创建一个空的活动项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。
添加所需的依赖
在 build.gradle 文件中包含 google material design components 依赖项。添加依赖项后,不要忘记单击右上角的“立即同步”按钮。请注意,Navigation Rail 是在 1.4.0 及更高版本的 Material Design 组件版本的最新版本中引入的。
implementation ‘com.google.android.material:material:1.4.0’
请注意,在同步项目时,您需要连接到网络,并确保将依赖项添加到应用级 Gradle文件中,如下所示。
为什么是底部应用栏?
底部应用栏提供对导航抽屉的轻松访问以及当前活动的最多四个主要操作,包括浮动操作按钮。通过在应用程序中包含此组件,可以对用户体验产生巨大的响应,因为用户不必伸展手指即可触摸屏幕顶部的主要操作,而通过包含此组件,用户可以轻松单击主要操作操作并访问导航抽屉。
何时使用底部应用栏?
- 这应该仅用于移动设备。
- 想要更轻松地访问可放置在底部的导航抽屉的用户。
- 具有两到五个主要操作的活动。
什么时候不使用底部应用栏?
- 具有底部导航栏的应用程序。
- 具有一两个动作的活动。
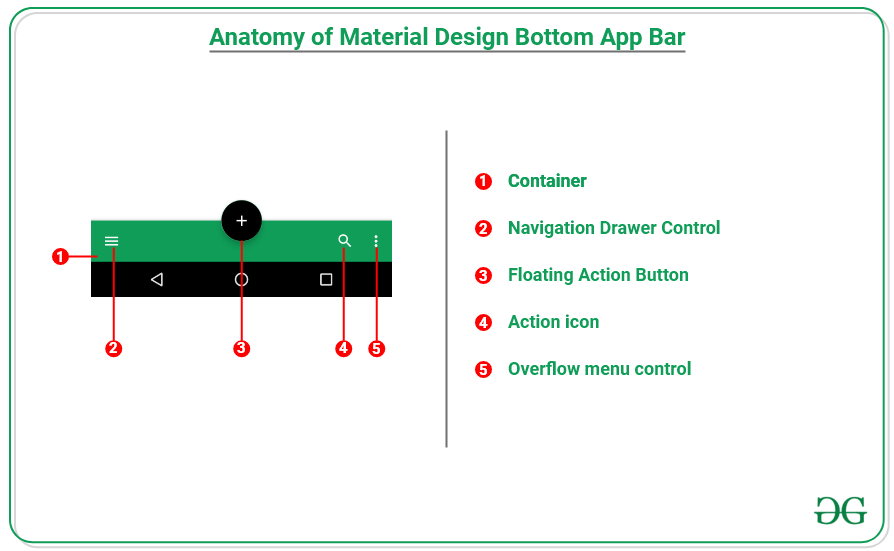
底部应用栏剖析

在上面以电子商务应用程序为例的剖析中,可以看到这里的主要操作是搜索,并且购物车图标可能是当前屏幕的主要操作,因此购物车也可以包含在搜索图标旁边。
在应用程序中实现底部应用栏的步骤
步骤 1:为底部应用栏创建菜单项
为底部应用栏创建一个单独的菜单,以便我们可以让哪些项目应该出现在栏上,哪些项目应该出现在溢出菜单控件下。要实现示例菜单,请在 menu 文件夹下的bottom_app_bar_menu.xml文件中调用以下内容。
XML
XML
XML
Kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.google.android.material.bottomappbar.BottomAppBar
import com.google.android.material.floatingactionbutton.FloatingActionButton
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fab: FloatingActionButton = findViewById(R.id.fab)
fab.setOnClickListener {
Toast.makeText(this, "FAB Clicked", Toast.LENGTH_SHORT).show()
}
val bottomAppBar: BottomAppBar = findViewById(R.id.bottom_app_bar)
bottomAppBar.setOnMenuItemClickListener {
when (it.itemId) {
R.id.search -> {
Toast.makeText(this, "Search Clicked", Toast.LENGTH_SHORT).show()
true
}
R.id.option_1 -> {
Toast.makeText(this, "Option 1 Clicked", Toast.LENGTH_SHORT).show()
true
}
R.id.option_2 -> {
Toast.makeText(this, "Option 2 Clicked", Toast.LENGTH_SHORT).show()
true
}
else -> false
}
}
}
}第 2 步:使用 activity_main.xml 文件
此示例的主要布局包含一个浮动操作按钮,该按钮锚定到底部应用栏,这反过来两个视图都应该在 CoordinatorLayout 下,否则会发生错误。浮动操作按钮的大小应该是自动的。要实现相同的调用,请在activity_main.xml文件中调用以下代码。
XML
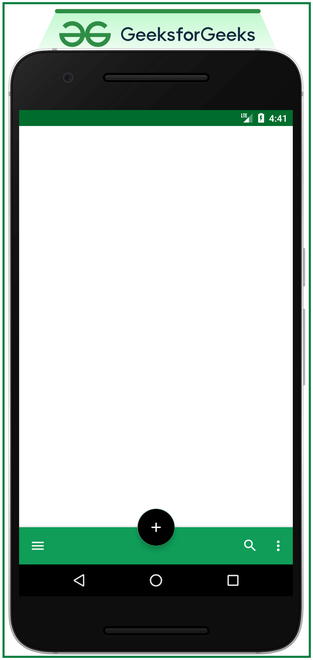
输出界面:

上图是带有浮动操作按钮的底部应用栏示例。但是,浮动操作按钮是可选的。要在没有浮动操作按钮的情况下实现没有浮动操作按钮的底部应用栏,请调用activity_main.xml文件中的以下代码。
XML
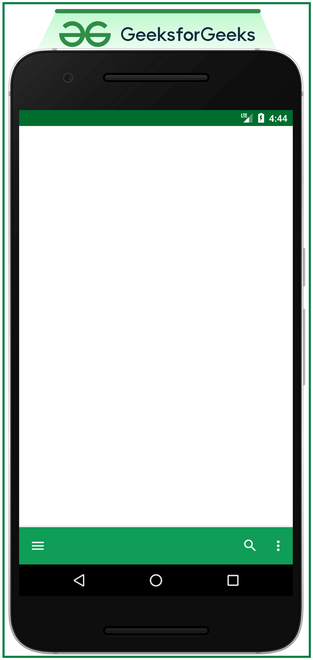
输出界面:

第 3 步:使用 MainActivity.kt 文件
在 MainActivity.kt 文件中,需要处理按钮和汉堡包图标以执行适当的操作。单击汉堡包图标后,需要显示导航抽屉。要了解如何实现 Navigation Drawer,请参阅 Android 中的 Navigation Drawer,点击搜索图标后,应该会出现搜索屏幕等。要实现相同的功能,请调用 MainActivity.kt 文件中的以下代码。
科特林
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.google.android.material.bottomappbar.BottomAppBar
import com.google.android.material.floatingactionbutton.FloatingActionButton
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fab: FloatingActionButton = findViewById(R.id.fab)
fab.setOnClickListener {
Toast.makeText(this, "FAB Clicked", Toast.LENGTH_SHORT).show()
}
val bottomAppBar: BottomAppBar = findViewById(R.id.bottom_app_bar)
bottomAppBar.setOnMenuItemClickListener {
when (it.itemId) {
R.id.search -> {
Toast.makeText(this, "Search Clicked", Toast.LENGTH_SHORT).show()
true
}
R.id.option_1 -> {
Toast.makeText(this, "Option 1 Clicked", Toast.LENGTH_SHORT).show()
true
}
R.id.option_2 -> {
Toast.makeText(this, "Option 2 Clicked", Toast.LENGTH_SHORT).show()
true
}
else -> false
}
}
}
}
输出: