jQuery Mobile 弹出后打开事件
jQuery Mobile 是一个 JavaScript 库,用于为各种屏幕尺寸的设备(如移动设备、选项卡和桌面)创建可访问和响应式的内容。在本文中,我们将使用在弹出窗口完全打开后触发的 jQuery Mobile Popup afteropen事件。
回调参数:回调函数接受一个事件类型的事件参数和一个 用户界面对象。这里的 UI 对象是空的,它只是为了与 jQuery Mobile 库中的其他事件保持一致而包含在内。
句法:
使用指定的 afteropen 回调初始化弹出窗口:
$(".selector").popup({ afteropen: function (event, ui) { // Your code here } });将 popupafteropen 事件绑定到事件监听器:
$(".selector").on("popupafteropen", function (event, ui) { });
CDN 链接:
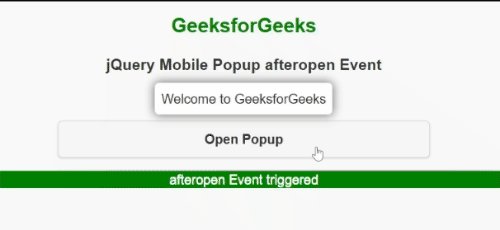
示例:在下面的示例中,当 afteropen 事件触发时,我们将 id 为“ write ”的段落的文本设置为“ afteropen 事件触发”
HTML
Popup - afteropen Event
GeeksforGeeks
jQuery Mobile Popup afteropen Event
Popup will open here
Welcome to GeeksforGeeks
输出:

参考: https://api.jquerymobile.com/popup/#event-afteropen