jQuery Mobile 弹出后关闭事件
jQuery Mobile 是一种建立在 jQuery 之上的 Web 技术。它用于制作可在各种设备(如选项卡、手机和桌面)上访问的响应式内容。在本文中,我们将使用在弹出窗口完全关闭时触发的 jQuery Mobile Popup afterclose事件。
回调参数:回调函数接受一个事件 事件类型的参数和一个 UI 目的。这里的 UI 对象是空的,它被包含只是为了与其他事件保持一致。
句法:
使用指定的 afterclose 回调初始化弹出窗口:
$(".selector").popup({ afterclose: function (event, ui) { // Your code here } });将事件监听器绑定到 popupafterclose 事件:
$(".selector").on("popupafterclose", function (event, ui) { });
CDN 链接:
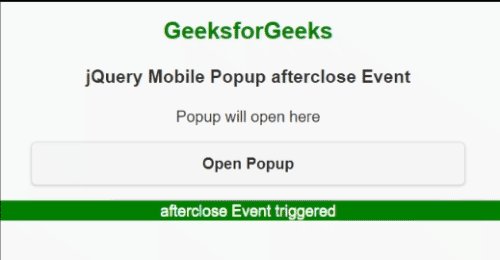
示例:在下面的示例中,当 afterclose 事件触发时,我们将 id 为“ write ”的段落的文本设置为“ afterclose 事件触发”。这里我们使用 Popup close() 方法在 3 秒后关闭弹出窗口。
HTML
Popup - afterclose Event
GeeksforGeeks
jQuery Mobile Popup afterclose Event
Popup will open here
Welcome to GeeksforGeeks
输出:

参考: https://api.jquerymobile.com/popup/#event-afterclose