jQuery Mobile 弹出类选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Popup 小部件类选项向小部件的元素添加额外的类。
句法:
使用指定的类选项初始化弹出窗口。
$( "Selector" ).popup({
classes: {
"Name": "GeeksforGeeks"
}
});设置类选项。
$( "Selector" ).popup( "option", "classes.Name", "GeeksforGeeks" );获取课程选项。
var a = $( "Selector" ).popup( "option", "classes.Name" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
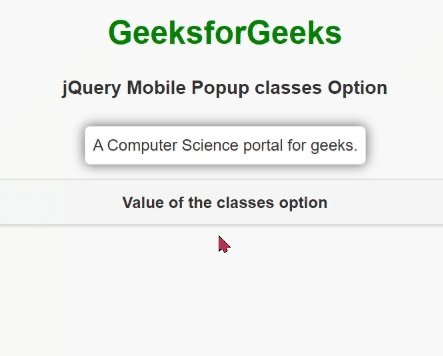
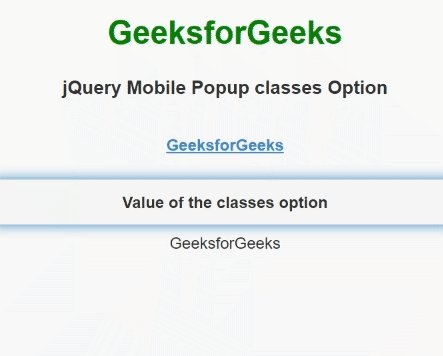
示例:此示例描述了 jQuery Mobile 弹出类选项。
HTML
GeeksforGeeks
jQuery Mobile Popup classes Option
GeeksforGeeks
A Computer Science portal for geeks.
输出:

参考: https://api.jquerymobile.com/popup/#option-classes