摩卡简介
Mocha 是一个运行在 Node.js 上的 Javascript 测试框架。这些框架使在浏览器中测试异步 Javascript 概念变得更加容易。 Mocha 广泛用于在将 Javascript 代码部署到服务器之前对其进行测试。
模块的安装:
- 将 Nodejs 安装到您的系统上,因为 mocha 使用它。
- 运行以下命令安装模块:
npm install mocha
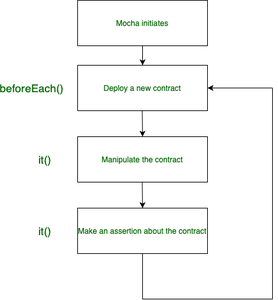
Mocha 中的钩子:该框架在测试中使用了六个钩子来设置或加载测试中使用的先决条件。
- 它()
- 描述()
- 之前每个()
- 后每个()
- 前()
- 后()
describe("hooks", function() {
before(function() {
// Runs before all tests in this block
});
after(function() {
// Runs after all tests in this block
});
beforeEach(function() {
// Runs before each test in this block
});
afterEach(function() {
// Runs after each test in this block
});
// Test cases
});
摩卡结构:

示例:在您的项目中创建一个测试目录。在 test 目录中创建两个分别名为helper.js和create_test.js的文件。
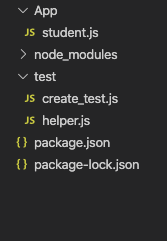
项目目录:项目目录应如下所示:

项目目录
现在在 package.json 文件中将“test”字段更改为“mocha”,因为测试框架是 mocha。
Javascript {
"name": "Introduction to Mocha",
"version": "1.0.0",
"description": "Learn to code",
"main": "index.js",
"scripts": {
"test": "mocha"
},
"author": "Yatharth Arora",
"license": "ISC",
"dependencies": {
"mocha": "^8.1.3",
}
}
helper.js文件包含在所有测试用例之前执行的 before()函数。
文件名:helper.js
// Using moongoose as a database
const mongoose = require('mongoose');
mongoose.Promise = global.Promise;
// The before() hook
before( (done) => {
mongoose.connect("mongodb://localhost/mongotube",
{ useUnifiedTopology: true, useNewUrlParser: true});
mongoose.connection
.once('open', () => {
// console.log('Connected...')
done();
})
.on('error', (error) => {
console.log("Your error", error);
});
});
create_test.js文件包含我们将使用框架检查的所有测试用例。它包含一个 describe()函数,其中包括由 it()函数定义的所有测试用例。
文件名:create_test.js
// Student is the database where we will
// add details and test if details are added
const Student = require('../App/student');
const assert = require('assert');
describe("Create Records", () => {
// First test case
it("create a user in db", () => {
// assert(true);
const geek = new Student({name: "geek"});
// Save the object in database
geek.save()
.then( () => {
// The geek.isNew returns false if
// object is stored in database
// The !geek.isNew becomes true and
// the test passes.
assert(!geek.isNew)
})
.catch( () => {
console.log("error");
})
});
});
运行代码的步骤:
- 导航到测试文件所在的目录并键入以下命令:
npm test - 控制台将显示您作为每个 it() 方法的第一个参数传递的消息。如果测试失败,则会报告错误。
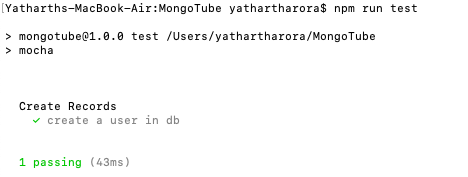
输出:

输出文件
需要 Mocha一旦代码部署在服务器端,进行任何更改都非常困难且成本高昂。用户满意度非常重要,因此代码在投入生产之前应该经过严格的测试。