React Suite 表组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。桌子 组件允许用户显示数据行。我们可以使用这个组件创建表。我们可以在 ReactJS 中使用以下方法来使用 React Suite 表组件。
餐桌道具:
- affixHeader:用于将表头附加到页面上的指定位置。
- affixHorizontalScrollbar:用于将表格水平滚动条附加到页面上的指定位置。
- autoHeight:用于自动高度。
- bodyRef:用于表示附加到表格主体元素的 ref。
- bordered:用于显示边框。
- cellBordered:用于显示单元格边框。
- data:用于表示表格数据。
- defaultExpandAllRows:默认展开所有节点。
- defaultExpandedRowKeys:用于通过rowkey指定默认的展开行。
- defaultSortType:用于表示排序类型。
- expandRowKeys :用于通过rowkey指定默认的扩展行。
- headerHeight:用于表示表头高度。
- height:用于表示表格高度。
- hover:用于表示表格所在行有鼠标悬停效果。
- isTree:用于显示为树表。
- loading:用于显示加载。
- minHeight:用于表示最小高度。
- onDataUpdated:是表数据更新后触发的回调函数。
- onExpandChange:是一个回调函数,在展开的时候在展开的节点中触发。
- onRowClick:是行后触发的回调函数,返回rowDate。
- onScroll:是滚动条滚动触发的回调函数。
- onSortColumn:用于排序序列的回调函数,返回值sortColumn,sortType。
- renderEmpty:用于自定义显示内容为空的数据。
- renderLoading:用于自定义数据加载中的显示内容。
- renderRowExpanded:用于自定义扩展区域可以做什么。
- renderTreeToggle:是在展开节点切换时触发的回调函数。
- rowClassName:用于为行添加可选的额外类名。
- rowExpandedHeight:用于设置可扩展区域的高度。
- rowHeight:用于表示行高。
- rowKey:用于表示行键。
- shouldUpdateScroll:用于指示数据更新后是否更新滚动条。
- showHeader:用于显示标题。
- sortColumn:用于排序的列名。
- sortType:用于表示排序类型(受控)。
- virtualized:用于有效渲染大型表格数据。
- width:用于表示表格宽度。
- wordWrap:用于使单元格自动换行。
Table.Column 道具
- align:用于对齐。
- colSpan:当合并列的数据键值为空或未定义时要合并的列单元格。
- fixed:用于固定列。
- flexGrow:设置列宽时自动调整设置flexGrow不能设置resizable和width属性
- minWidth:用于在使用flexGrow时通过min-width设置最小宽度。
- onResize:是列宽改变后触发的回调函数。
- resizable:用于可自定义的 Resize Column 宽度。
- sortable:用于表示是否可排序。
- treeCol:用于表示树的一列。
- verticalAlign:用于垂直对齐。
- width:用于表示列宽。
Table.ColumnGroup 道具:
- align:用于对齐。
- fixed:用于固定列组。
- verticalAlign:用于垂直对齐。
- header:用于组头。
Table.Cell 道具:
- dataKey:用于表示数据绑定键。
- rowData:用于表示行数据。
- rowIndex:用于表示行号。
Table.Pagination 道具:
- activePage:用于配置当前页码。
- disabled:用于禁用组件。
- displayLength:配置每页显示多少行条目,对应lengthMenu
- first:用于显示首页按钮。
- last:用于显示最后一页按钮。
- lengthMenu:用于表示分页显示行数配置。
- maxButtons:用于配置显示按钮的最大数量。
- next:用于显示下一页按钮。
- onChangeLength:是一个回调函数,当lengthMenu值改变时触发。
- onChangePage:是页面变化时触发的回调函数。
- prev:用于显示上一页按钮。
- renderLengthMenu:用于自定义菜单。
- renderTotal:用于自定义总计。
- reverse:用于反转开始和结束位置。
- showInfo:用于显示分页信息。
- showLengthMenu:用于显示下拉菜单。
- total:用于表示数据条目的总数。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Table } from 'rsuite';
const { Column, HeaderCell, Cell } = Table;
export default function App() {
// Sample table data
const sampleData = [
{ firstName: 'Gourav', lastName: 'Hammad', city: 'Mhow' },
{ firstName: 'Rithik', lastName: 'Verma', city: 'Indore' },
{ firstName: 'Kartik', lastName: 'Malik', city: 'Raipur' },
{ firstName: 'Nikhil', lastName: 'Kapoor', city: 'Rau' },
{ firstName: 'Ayush', lastName: 'Singh', city: 'Dewas' }
]
return (
React Suite Table Component
First Name
|
Last Name
|
City
|
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
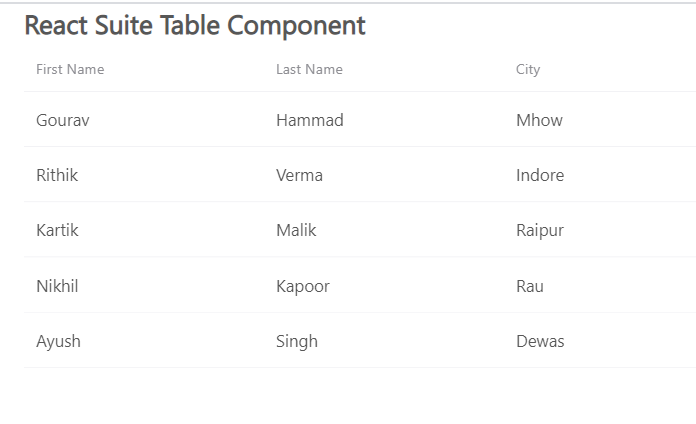
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/table/