React Suite 动画组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。动画 组件允许用户处理动画组件。它提供了各种动画,如淡入淡出、反弹、滑动、折叠和过渡效果。我们可以在 ReactJS 中使用以下方法来使用 React Suite 动画组件。
淡化道具:
- enterClassName:用于在组件过渡完成后添加一个类名。
- enterClassName:用于在组件开始过渡时添加类名。
- exitedClassName:用于在组件转出后添加类名。
- exitingClassName:用于在组件开始过渡时添加类名。
- in:当设置为 true 时,动画将显示自己。
- onEnter:是一个回调函数,在组件转入之前触发。
- onEntered:是组件转入完成后触发的回调函数。
- onEntering:它是一个回调函数,在组件开始过渡时触发。
- onExit:它是一个回调函数,在组件过渡之前触发。
- onExited:是一个回调函数,在 Modal 完成转出后触发。
- onExiting:它是一个回调函数,在组件开始过渡时触发。
- timeout:用于表示动画过渡延迟时间。
- transitionAppear:用于在初始显示时打开过渡。
- unmountOnExit:用于在出口卸载组件。
折叠道具:
- 尺寸:用于设置折叠尺寸类型。
- enterClassName:用于在组件过渡完成后添加一个类名。
- enterClassName:用于在组件开始过渡时添加类名。
- exitedClassName:用于在组件转出后添加类名。
- exitingClassName:用于在组件开始过渡时添加类名。
- getDimensionValue:获取自定义尺寸值的函数。
- in:当设置为 true 时,动画将显示自己。
- onEnter:是一个回调函数,在组件转入之前触发。
- onEntered:是组件转入完成后触发的回调函数。
- onEntering:它是一个回调函数,在组件开始过渡时触发。
- onExit:它是一个回调函数,在组件过渡之前触发。
- onExited:是一个回调函数,在 Modal 完成转出后触发。
- onExiting:它是一个回调函数,在组件开始过渡时触发。
- role:用于表示 HTML 角色属性。
- timeout:用于表示动画过渡延迟时间。
- transitionAppear:用于在初始显示时打开过渡。
- unmountOnExit:用于在出口卸载组件。
弹跳道具:
- enterClassName:用于在组件过渡完成后添加一个类名。
- enterClassName:用于在组件开始过渡时添加类名。
- exitedClassName:用于在组件转出后添加类名。
- exitingClassName:用于在组件开始过渡时添加类名。
- in:当设置为 true 时,动画将显示自己。
- onEnter:是一个回调函数,在组件转入之前触发。
- onEntered:是组件转入完成后触发的回调函数。
- onEntering:它是一个回调函数,在组件开始过渡时触发。
- onExit:它是一个回调函数,在组件过渡之前触发。
- onExited:是一个回调函数,在 Modal 完成转出后触发。
- onExiting:它是一个回调函数,在组件开始过渡时触发。
- timeout:用于表示动画过渡延迟时间。
- transitionAppear:用于在初始显示时打开过渡。
- unmountOnExit:用于在出口卸载组件。
幻灯片道具:
- enterClassName:用于在组件过渡完成后添加一个类名。
- enterClassName:用于在组件开始过渡时添加类名。
- exitedClassName:用于在组件转出后添加类名。
- exitingClassName:用于在组件开始过渡时添加类名。
- in:当设置为 true 时,动画将显示自己。
- onEnter:是一个回调函数,在组件转入之前触发。
- onEntered:是组件转入完成后触发的回调函数。
- onEntering:它是一个回调函数,在组件开始过渡时触发。
- onExit:它是一个回调函数,在组件过渡之前触发。
- onExited:是一个回调函数,在 Modal 完成转出后触发。
- onExiting:它是一个回调函数,在组件开始过渡时触发。
- timeout:用于表示动画过渡延迟时间。
- transitionAppear:用于在初始显示时打开过渡。
- unmountOnExit:用于在出口卸载组件。
- 放置:用于放置组件。
过渡道具:
- enterClassName:用于在组件过渡完成后添加一个类名。
- enterClassName:用于在组件开始过渡时添加类名。
- exitedClassName:用于在组件转出后添加类名。
- exitingClassName:用于在组件开始过渡时添加类名。
- in:当设置为 true 时,动画将显示自己。
- onEnter:是一个回调函数,在组件转入之前触发。
- onEntered:是组件转入完成后触发的回调函数。
- onEntering:它是一个回调函数,在组件开始过渡时触发。
- onExit:它是一个回调函数,在组件过渡之前触发。
- onExited:是一个回调函数,在 Modal 完成转出后触发。
- onExiting:它是一个回调函数,在组件开始过渡时触发。
- timeout:用于表示动画过渡延迟时间。
- transitionAppear:用于在初始显示时打开过渡。
- unmountOnExit:用于在出口卸载组件。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Animation, Button } from 'rsuite';
const { Fade } = Animation;
export default function App() {
// State for show
const [isShow, setIsShow] = React.useState(false)
return (
React Suite Animation Component
{(props, ref) => (
Sample Panel Content!
)}
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
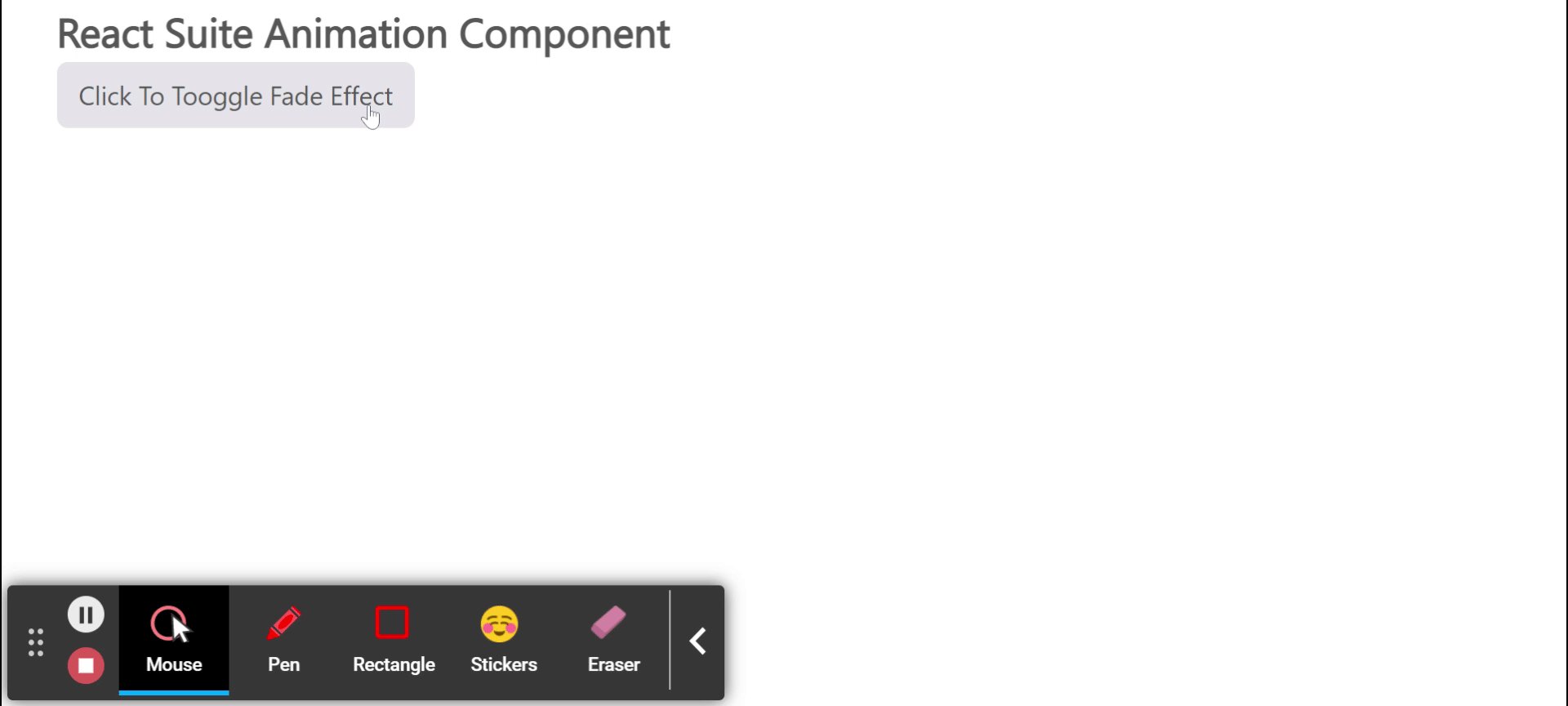
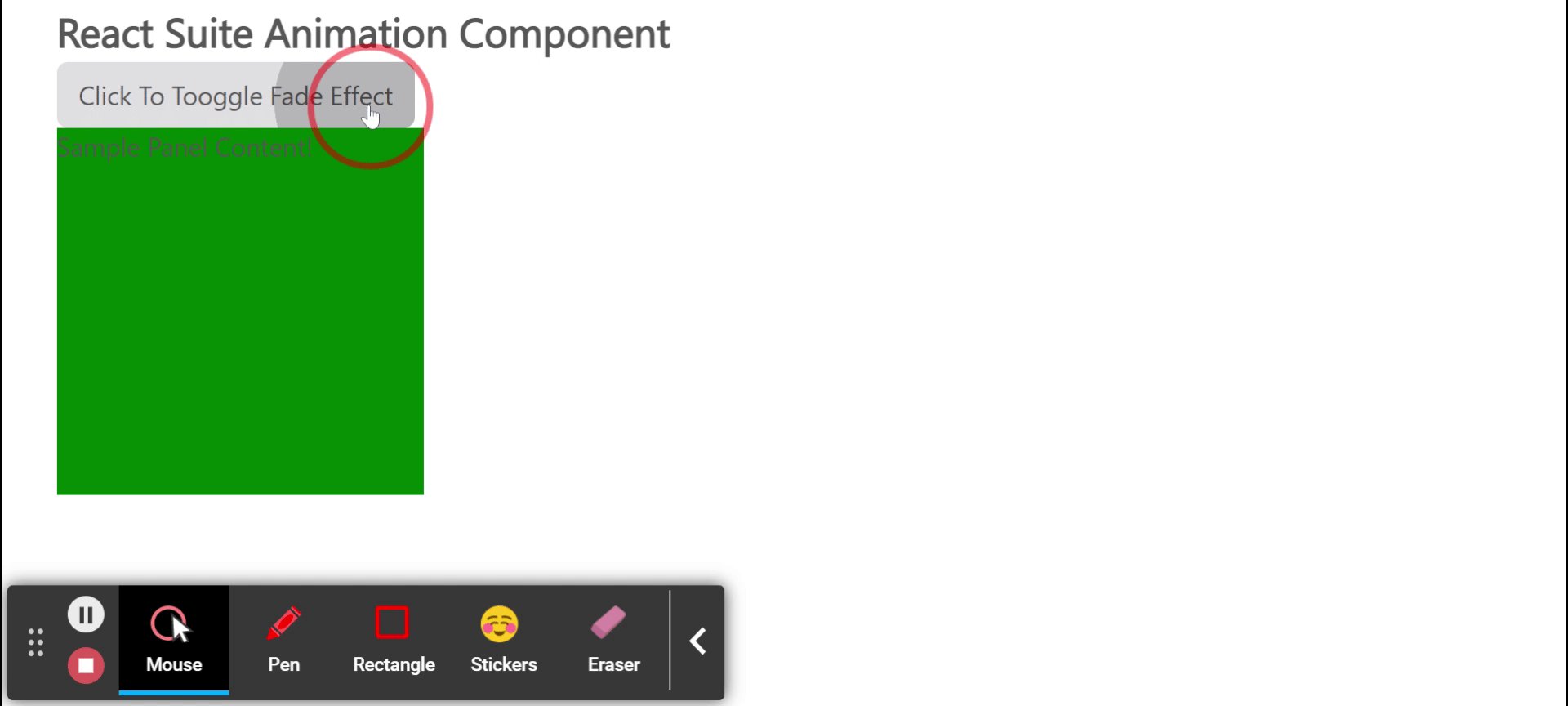
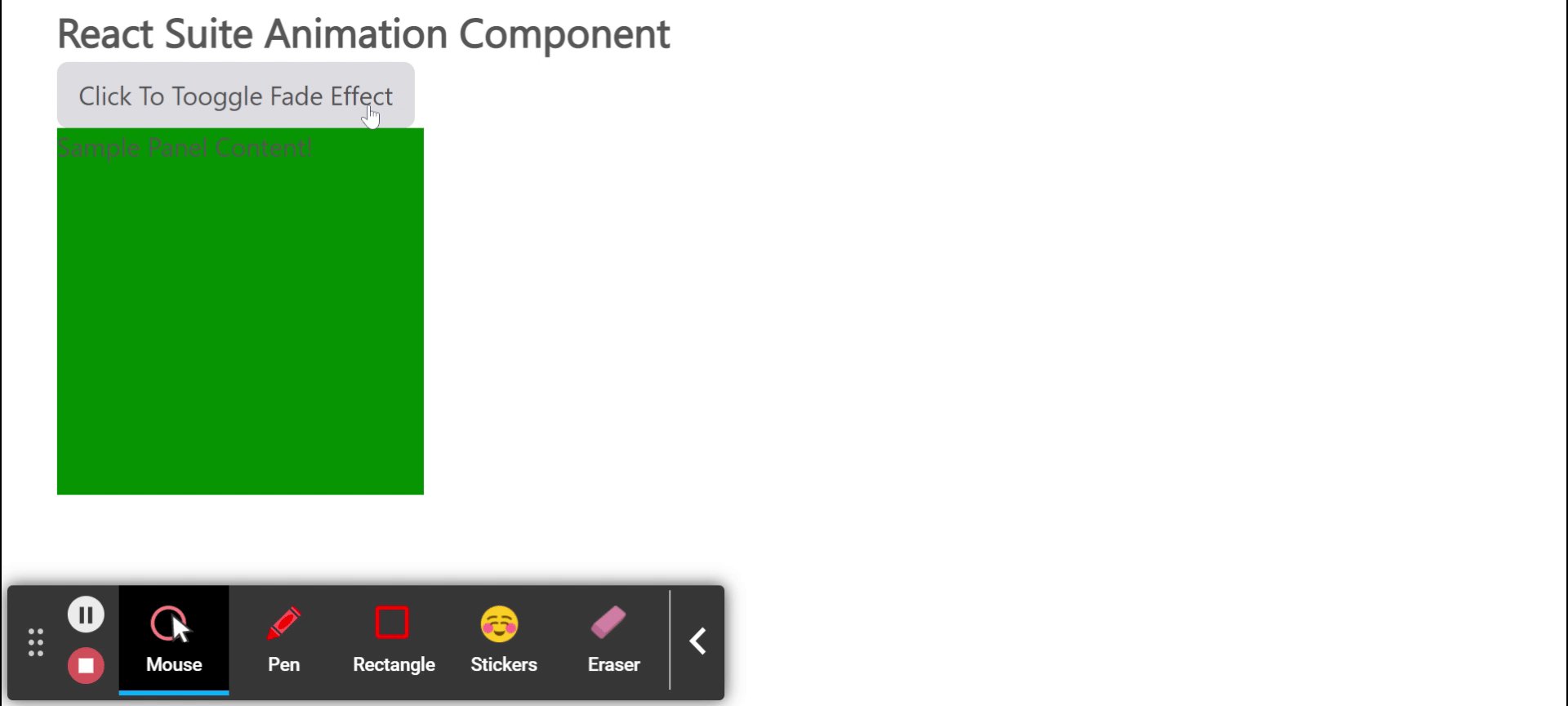
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/animation/