React Suite 导航组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。导航 组件允许用户提供各种形式的导航菜单列表。我们可以在 ReactJS 中使用以下方法来使用 React Suite Nav 组件。
导航道具:
- activeKey:用于表示Nav.Item中的eventkey对应的 Active 键。
- 外观:用于导航外观。
- children:用于表示组件的内容。
- classPrefix:用于表示组件CSS类的前缀。
- justified:用于证明导航的合理性。
- onSelect:是选择后触发的回调函数。
- 药丸:用于表示药丸导航。
- pullRight:用来让它出现在右边。
- 堆叠:用于堆叠导航。
Nav.Item 道具:
- active:用于表示激活状态。
- children:用于表示组件的内容。
- componentClass:可用于该组件的自定义元素类型。
- disabled:用于禁用状态。
- href:用于表示超链接。
- icon:用于设置组件的图标。
- onSelect:它是一个回调函数,在选择任何项目后触发。
- renderItem:用于自定义渲染项。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Nav } from 'rsuite';
export default function App() {
return (
React Suite Nav Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
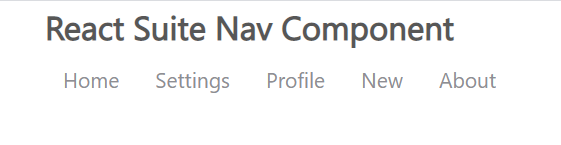
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/nav/