React Suite 树组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。树组件允许用户显示树结构数据。 我们可以在 ReactJS 中使用以下方法来使用 React Suite Tree 组件。
树道具:
- childrenKey:用于表示Tree数据结构的Children属性名。
- classPrefix:用于表示组件CSS类的前缀。
- data:用于表示可选择的数据。
- defaultExpandAll:默认展开所有节点。
- defaultExpandItemValues:用于设置默认展开节点的值。
- defaultValue:用于表示默认值。
- disabledItemValues:用于禁用可选。
- draggable:用于设置拖动节点。
- expandItemValues:用于设置展开节点的值(受控)。
- height:用于表示菜单高度。
- labelKey:用于设置在'data'中显示'key'的选项。
- onChange:是值变化时触发的回调函数。
- onDragStart:是节点拖动开始时触发的回调函数。
- onDragEnter:是节点拖动进入时触发的回调函数。
- onDragOver:是节点拖过来时触发的回调函数。
- onDragLeave:是节点拖动离开时触发的回调函数。
- onDragEnd:节点拖动结束时触发的回调函数。
- onDrop:是节点掉线时触发的回调函数。
- onExpand:是一个回调函数,在树节点显示时触发。
- onSelect:这是一个在选择选项时触发的回调函数。
- renderDragNode:当draggable为true时,用于自定义Render拖动节点。
- renderTreeIcon:用于表示自定义渲染图标。
- renderTreeNode:用于表示自定义渲染树节点。
- searchKeyword:用于表示搜索关键字(受控)。
- value:用于表示值(受控)。
- valueKey:用于设置'data'中的选项值'key'。
- virtualized:用于指示是否使用虚拟化列表。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Tree } from 'rsuite';
export default function App() {
// Sample Options
const options = [
{
"label": "Madhya Pradesh",
"value": 1,
"children": [
{
"label": "Mhow",
"value": 2
},
{
"label": "Indore",
"value": 3,
"children": [
{
"label": "Vijay Nagar",
"value": 4
},
{
"label": "Rajiv Gandhi Square",
"value": 5
},
{
"label": "MR 10",
"value": 6
},
]
},
]
}
]
return (
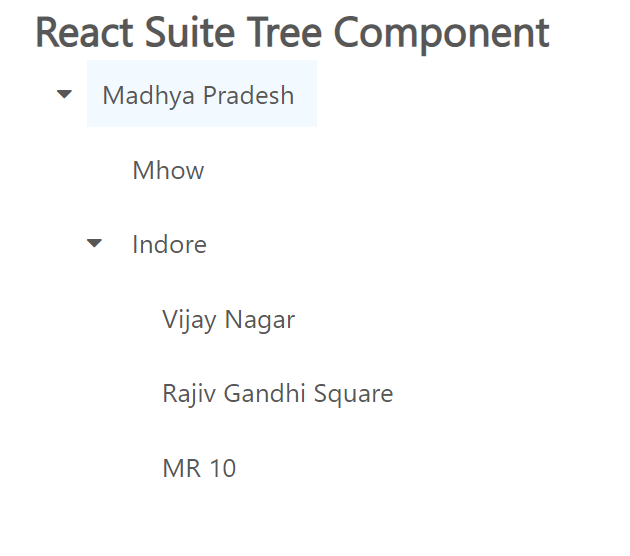
React Suite Tree Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/tree/