React-Bootstrap 进度条组件
React-Bootstrap 是一个前端框架,旨在牢记反应。 ProgressBar 组件提供了一种以进度条的形式向用户显示任何任务/活动的进度的方法。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap ProgressBar 组件。
ProgressBar 道具:
- 动画:用于将条纹动画应用到我们的 ProgressBar 组件。
- children:用于只允许 Child 元素。
- isChild:布尔类型,表示元素是否为子成员。
- label:用于显示表示视觉百分比的标签。
- max:进度可以达到的最大值。
- min:它是进度可以开始的最小值。
- now:用于表示当前进度值。
- srOnly:用于在视觉上隐藏标签。
- 条纹:用于创建条纹效果。
- variant:用于为我们的进度条设置背景类。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap
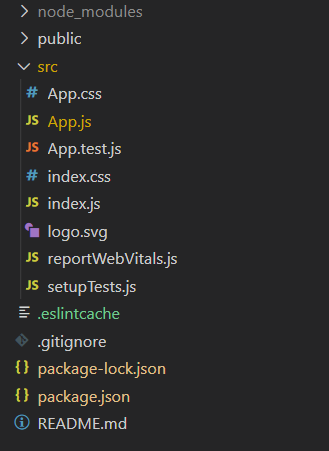
npm install bootstrap项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
文件名:App.js
Javascript
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import ProgressBar from 'react-bootstrap/ProgressBar';
export default function App() {
const [countOfProgess, setCountOfProgess] = React.useState(0);
React.useEffect(() => {
const timer = setInterval(() => {
setCountOfProgess((oldProgress) => {
if (100 == oldProgress) return 0;
return Math.min(oldProgress + Math.random() * 10, 100);
});
}, 499);
return () => {
clearInterval(timer);
};
}, []);
return (
React-Bootstrap ProgressBar Component
Current Progress is: {parseInt(countOfProgess)} %
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/progress/