在 Photoshop 中为 Web 输出准备文件
Photoshop 矢量工具是使我们能够创建上述矢量图形的工具之一。矢量图形只不过是可以无限放大或放大而不会撕裂或剪切的计算机图形,这与 jpeg(联合图像专家组)、png(便携式网络图形)、位图等光栅图形格式不同。矢量工具是一种在 Photoshop 中创建不同类型的矢量形状。这些基于矢量的形状是在数学上计算的,而不是基于像素的光栅工具,后者是通过将许多具有颜色信息(像素)的正方形组合在一起而创建的。借助此矢量工具,我们可以创建不同类型的矢量形状,例如矩形、正方形、椭圆、圆形、多边形、单像素线以及许多其他自定义形状。
使用矢量工具创建矢量图像
要从 Photoshop 矢量工具创建矢量,请按照以下步骤操作:-
第 1 步:打开 Photoshop(从桌面图标或 Adobe Creative Cloud 或通过搜索并单击开始菜单中的搜索结果。)

打开 Photoshop
第 2 步:单击 Create New 按钮为我们创建一个新的画布。

点击创建一个新按钮
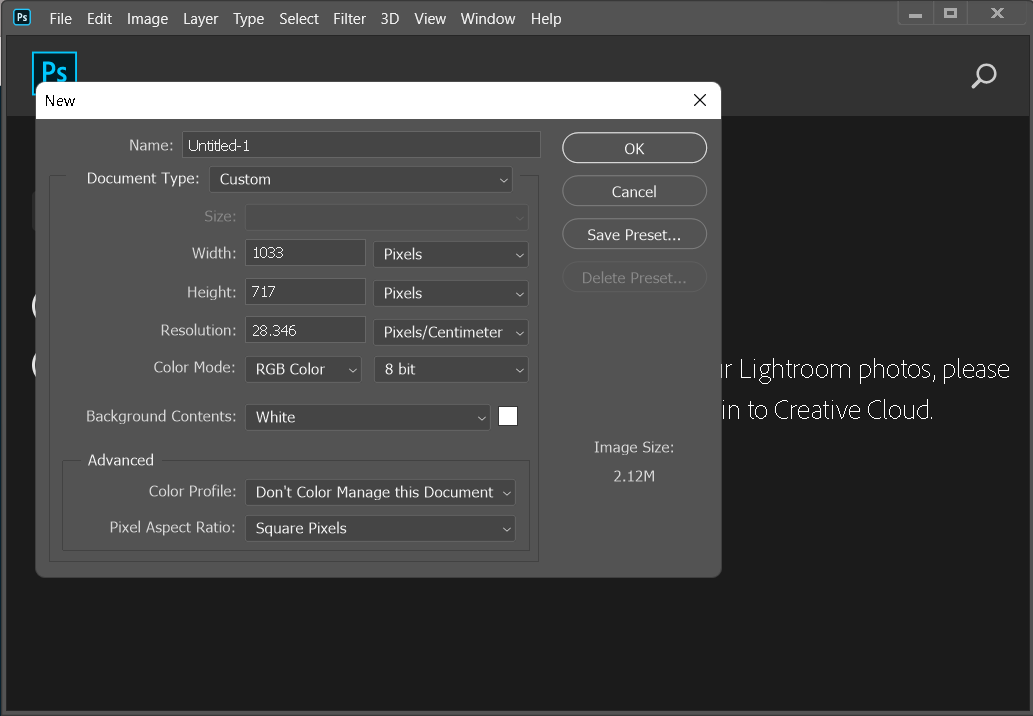
第 3 步:在如下所示的对话框中提供所需的名称和画布大小(选择任何我们正在使用的矢量格式):

创建画布以进行处理
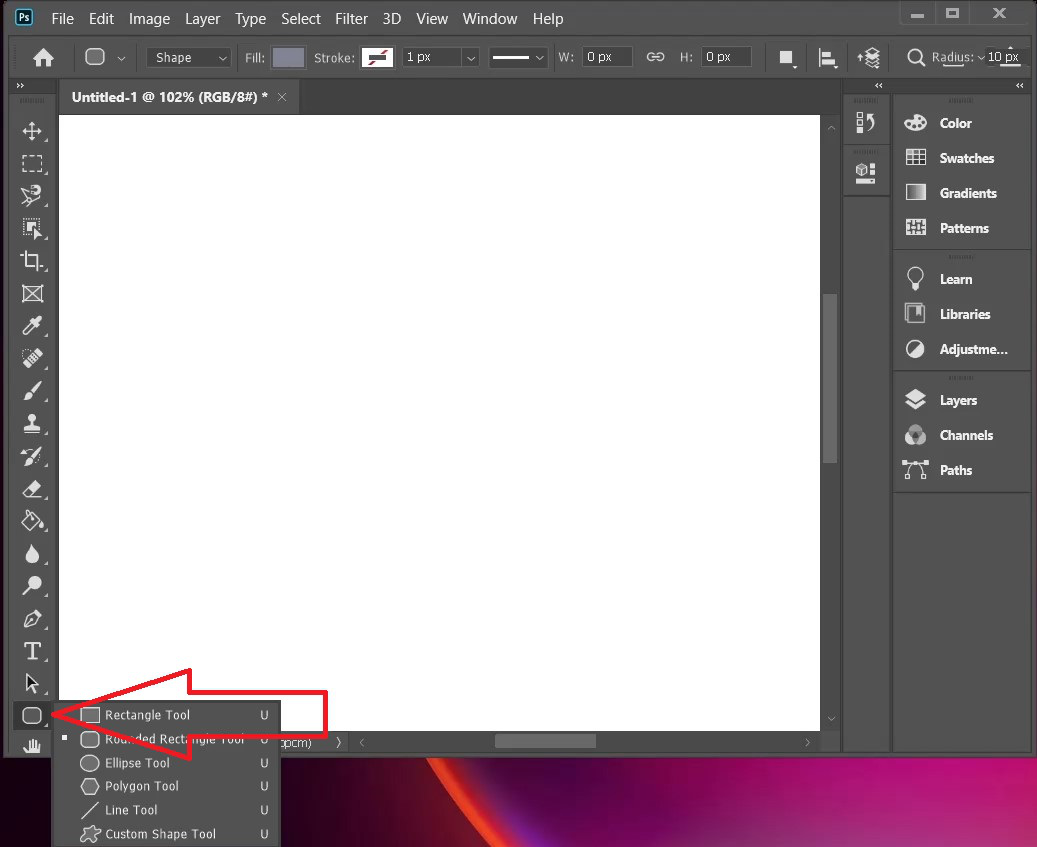
第4步:从左侧工具栏中选择任何矢量形状工具(这里我选择多边形工具),如下所示。

选择矢量工具
您还可以通过按键盘上的U来选择矢量工具。
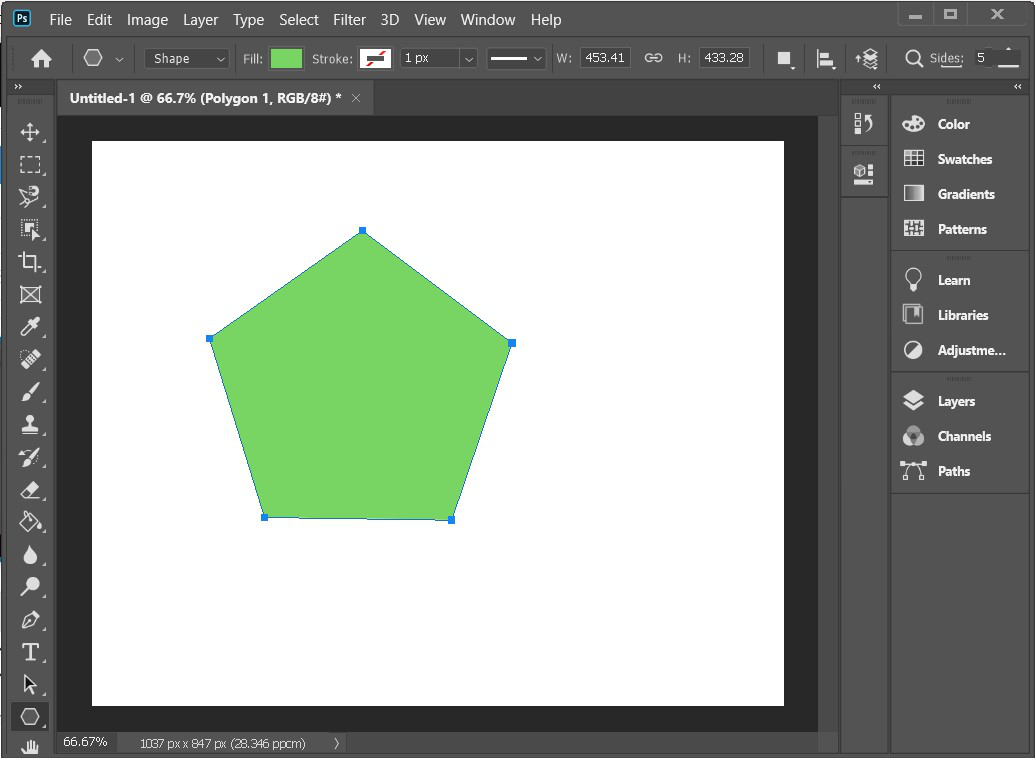
第 5 步:选择您想要的形状后,从您希望矢量形状开始渲染的位置开始按住鼠标左键,然后开始在画布上拖动鼠标,只有在获得所需的结束位置或尺寸后才停止。

绘制矢量
为 Web 输出准备文件
要通过 Photoshop 为 Web 准备任何文件,我们可以按照以下步骤操作:
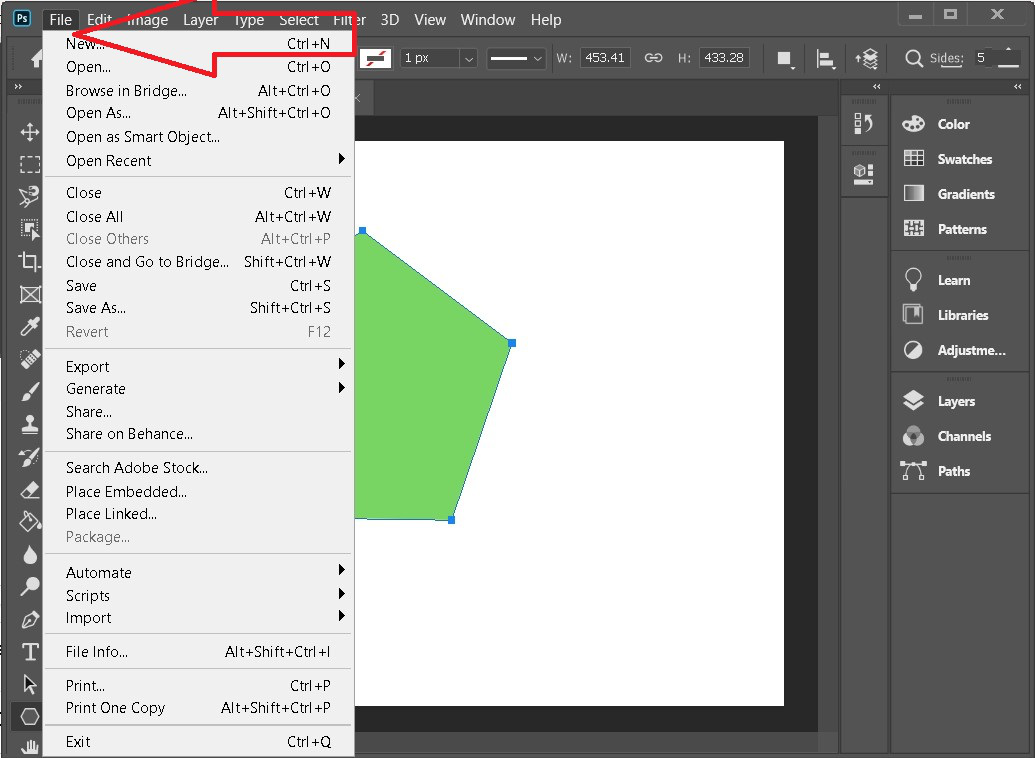
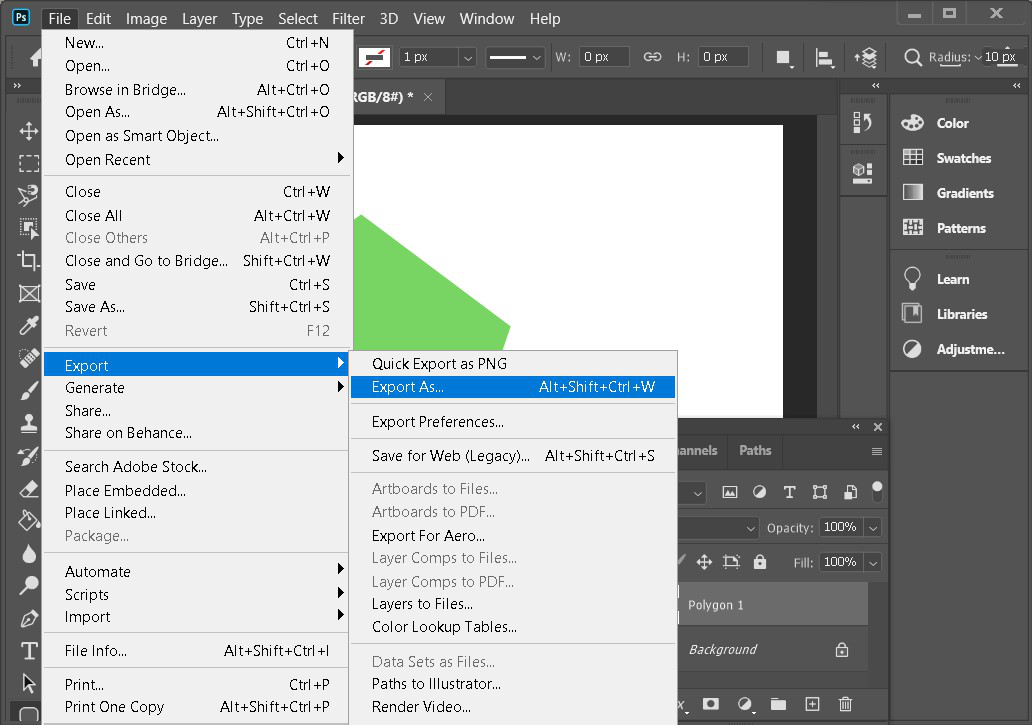
第 1 步:转到 Photoshop 菜单栏上的文件菜单。

点击文件
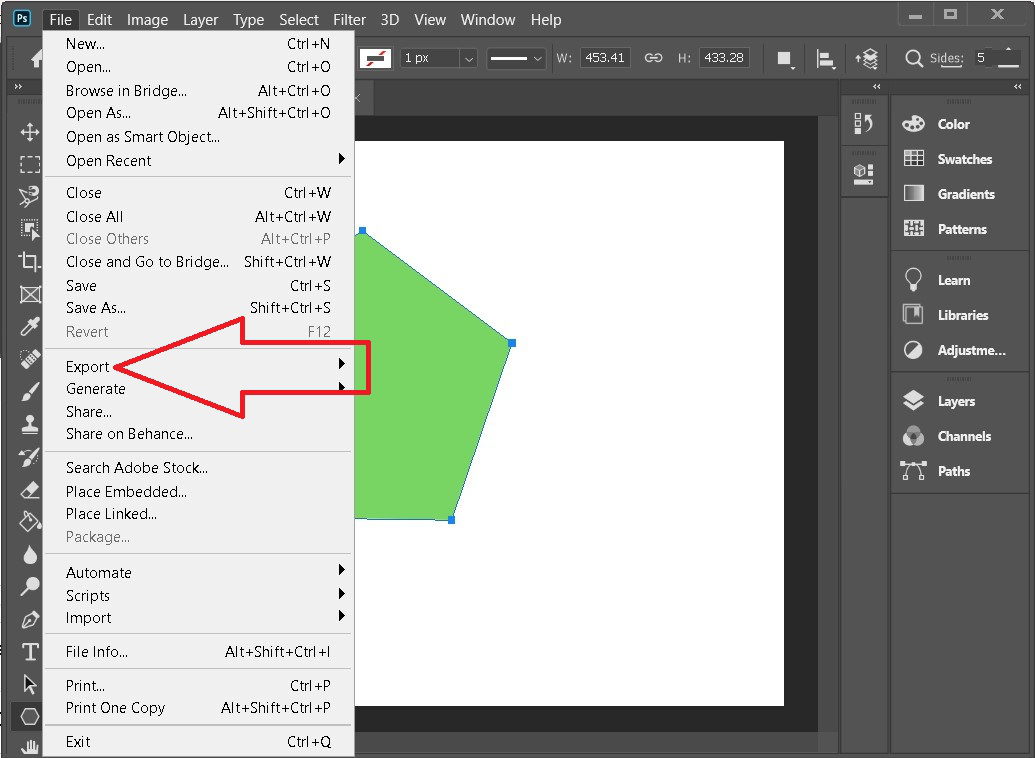
第 2 步:单击“导出”选项。

点击导出
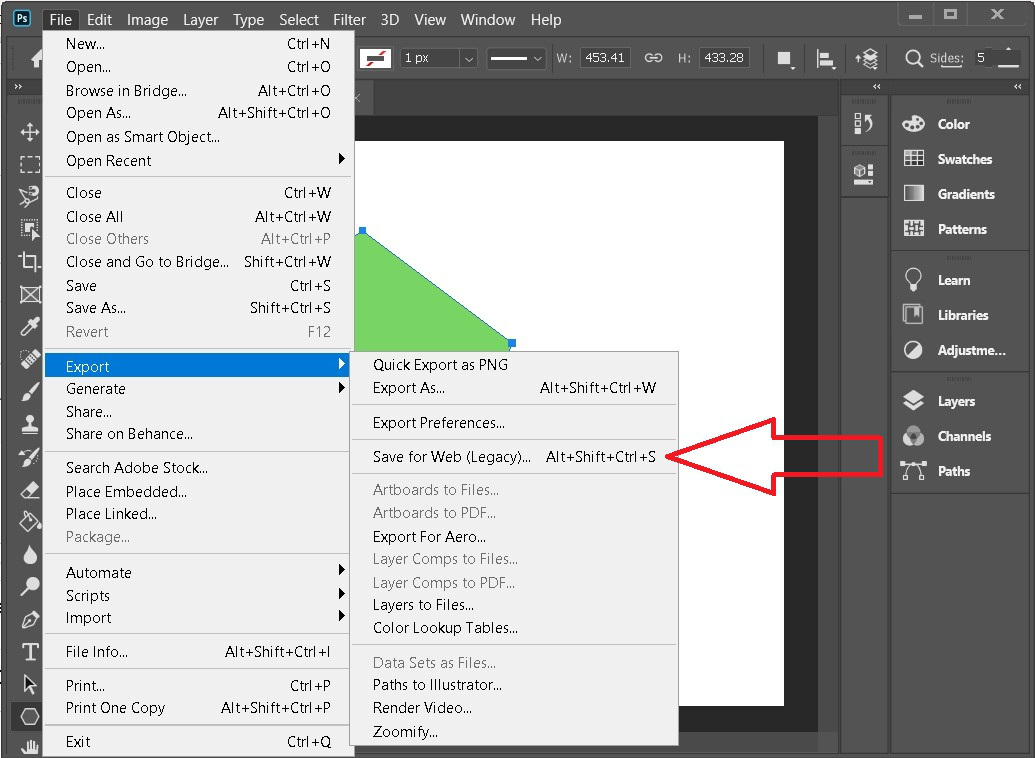
第 3 步:现在单击 Save for Web (Legacy) 选项。或者您也可以按:
Alt + Shift + Ctrl + S

点击保存网页
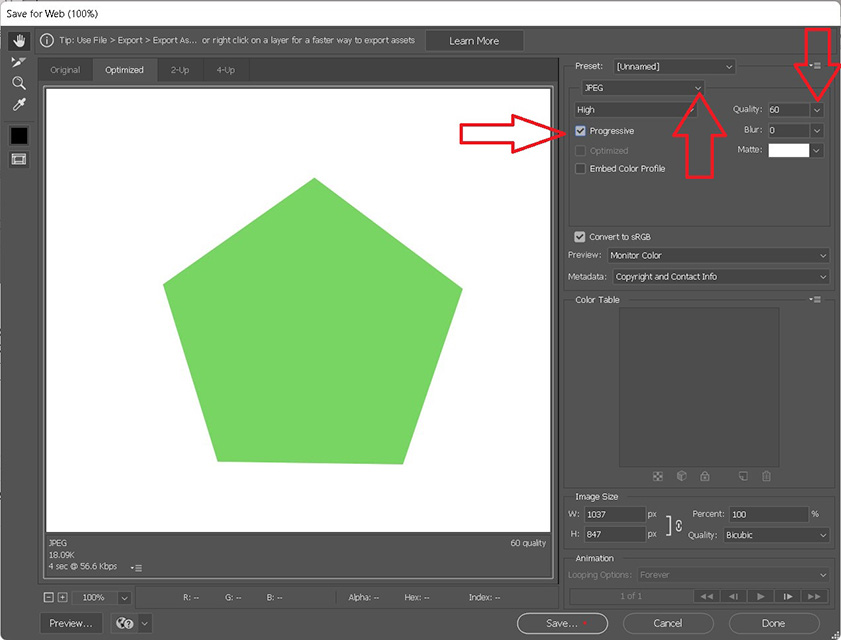
第 4 步:现在您应该能够看到 Save for Web 对话框,如下所示。从这里,您可以选择任何一种不同类型的图形格式,例如 JPEG、PNG-8、PNG-24、GIF 和 WBMP。您也可以选择质量,但建议降低质量,以便网页加载更快。实现此目的的方法之一是确保您已选中“渐进式”复选框。此处的渐进式意味着当您第一次访问网页时,它将首先显示质量较低的图片,但随着时间的推移,它将逐渐加载同一图像的更高质量版本,因此得名。我们还可以通过选中“优化”复选框来继续,它会优化网络图像。

为网络保存
第6步:现在单击保存按钮(如上图所示,右下角有一个红点按钮之一)并将其保存在您想要的任何位置。
通过 Photoshop for Web 等导出矢量
如果您想通过 Photoshop 以基于矢量的图形格式导出矢量。你可以这样做:
第 1 步:选择绘制矢量形状的图层,然后单击“文件”>“导出”>“导出为”。

导出向量
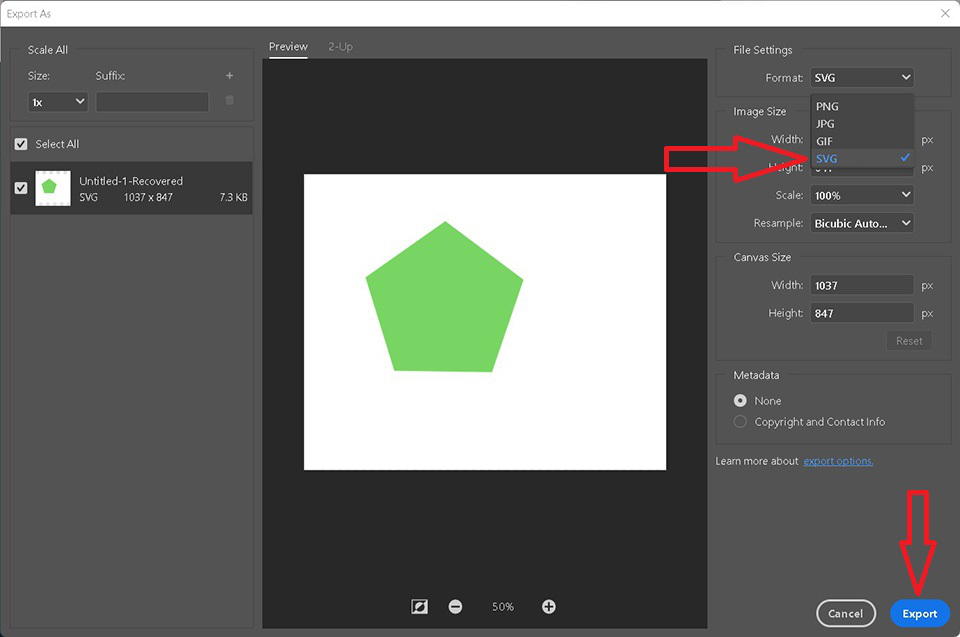
第 2 步:然后从下拉菜单中选择 SVG,然后单击导出按钮(右下角的蓝色按钮),如下所示并将其保存在您想要的任何位置。

导出 SVG