用 HTML 解释 Web Worker
HTML 是一种用于设计网页的标记语言,而 JavaScript 是一种编程语言,当它应用于 HTML 时,它可以在网站上实现动态交互。它可以帮助用户构建现代 Web 应用程序。但是这个 JavaScript 的问题是设计为在单线程环境中运行,因此多个脚本不能同时运行,并且在 HTML 页面上执行 Javascript 脚本时,页面会在脚本完成之前变得无响应。因此,为了克服这个 Web 工作者出现了问题。 Web Worker 是一段单独的 JavaScript 代码,在网页后台运行而不影响它。
什么是网络工作者?
Web Worker 是多线程对象,用于在后台执行 Javascript,而不影响应用程序或网页的性能。 Web Workers 允许长时间运行的脚本不会被响应点击或其他用户交互的脚本中断,并允许执行长时间的任务而不影响网页的响应能力。通常,它用于大型 CPU 密集型任务。
网络工作者的类型:
Shared Web Workers:可以被多个脚本共享。
专用网络工作者:专用工作者只能由调用它的脚本访问。
创建 Web Worker 的语法:
It is used to create a web worker
worker = new Worker("webWorker.js");终止 Web Worker 的语法:
It is used to terminate a web worker.
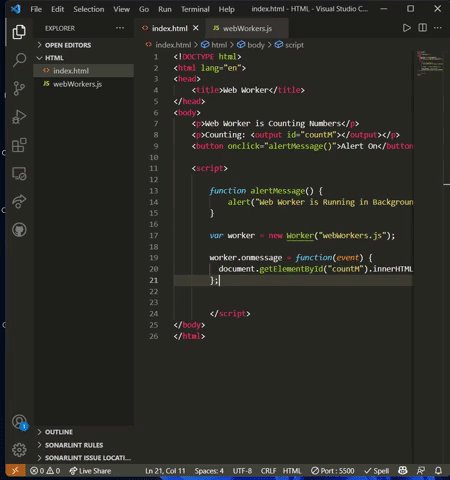
worker.terminate();逐步实现:为 Web Worker 和要在后台运行的代码创建一个 Javascript 文件。在这里,我们正在创建一个webWorker.js文件,并在后台使用它从 1 开始计数,并将其显示到我们的网页和前端,我们将使用警报框。
Javascript
// Initialized a variable with 0
var count = 0;
function timedCount() {
count = count + 1;
// It is used to send value
// back to html page
postMessage(count);
// It is a timeout function
setTimeout("timedCount()",1000);
}
timedCount();HTML
Web Worker
Web Worker is Counting Numbers
Counting:
现在创建一个index.html并将以下代码添加到该文件中。
HTML
Web Worker
Web Worker is Counting Numbers
Counting:
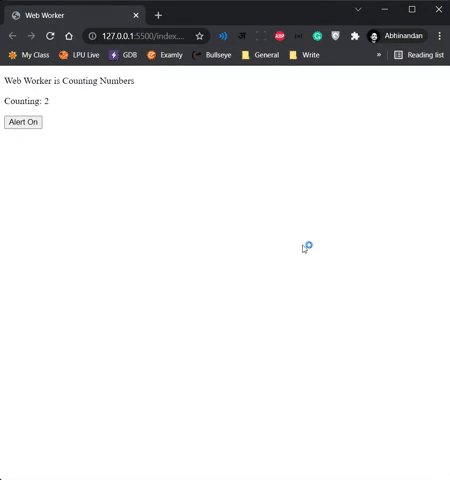
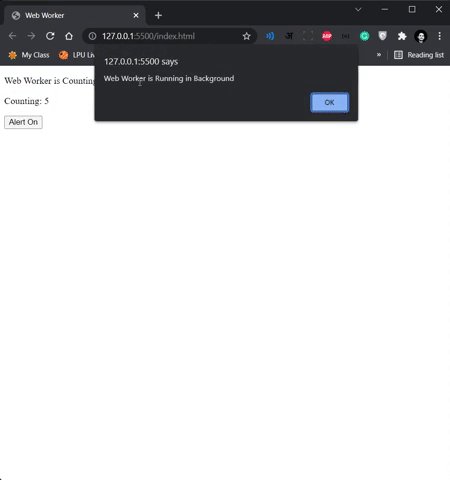
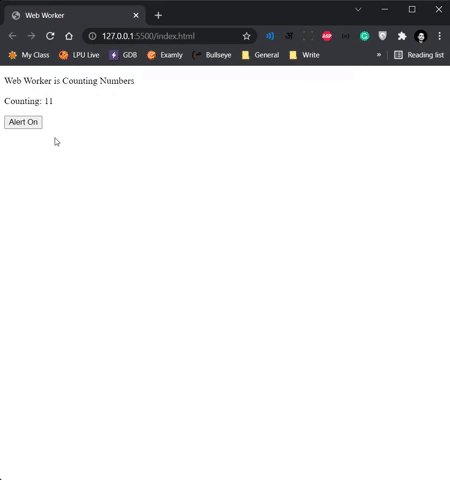
输出:在这个程序中,Web Worker 在后台计算数字,我们仍然可以使用我们的网页,就像这里我们使用了警报框一样。

输出
支持的浏览器:
- 谷歌浏览器 4.0
- 火狐 3.5
- 微软边缘 10.0
- 野生动物园 4.0
- 歌剧 11.5
注意:当从本地文件运行脚本时,Chrome 不允许您加载Web Workers 。因此,对于此用途,网络主机或您可以使用实时服务器扩展。