- html 图标 web - Html (1)
- C存储类
- C存储类(1)
- C++中的存储类(1)
- C++存储类
- C-存储类(1)
- C++存储类(1)
- C-存储类
- 块存储(1)
- C++中的存储类
- 块存储
- html 图标 web - Html 代码示例
- Web 1.0、Web 2.0 和 Web 3.0 及其区别
- Web 1.0、Web 2.0 和 Web 3.0 及其区别(1)
- Web 1.0、Web 2.0 和 Web 3.0 及其区别
- HTML Web资源(1)
- HTML Web资源
- HTML 响应式web
- HTML 响应式web(1)
- HTML5-Web存储演示
- HTML5-Web存储演示(1)
- git,存储库,新存储库 (1)
- 如何在会话存储中存储对象 (1)
- 存储 javascript (1)
- 本地存储和会话存储 |网络存储 API
- 本地存储和会话存储 |网络存储 API(1)
- git,存储库,新存储库 - 任何代码示例
- 如何在会话存储中存储对象 - 无论代码示例
- R-Web数据(1)
📅 最后修改于: 2020-11-01 08:06:11 🧑 作者: Mango
HTML Web存储
Web存储是HTML5的重要功能之一。使用Web存储功能,Web应用程序可以在客户端的浏览器中本地存储数据。它以键/值对形式在浏览器上存储数据。 Web存储有时也称为DOM存储。
借助Web存储来存储数据类似于cookie,但是它比cookie存储更好,更快。
与Cookie相比,Web存储具有以下优点:
- Web存储每个域最多可以使用5MB的存储空间。 (如果达到空间限制,浏览器软件可能会提示用户)。
- 它不会将数据发送到服务器端,因此它比cookie存储更快。
- 本地存储存储的数据永不过期,但cookie数据在一段时间或会话后过期。
- Web存储比cookie更安全。
Web存储的类型
Web存储有两种类型,它们的作用域和生存时间不同。
- 本地存储:本地存储使用Windows.localStaorage对象,该对象存储数据并且可用于每个页面。但是,即使关闭并重新打开浏览器,数据也仍然存在(存储没有到期的数据)。
- 会话存储:会话存储使用Windows.sessionStorage对象,该对象存储一个会话的数据,如果关闭窗口或浏览器选项卡,则数据将丢失。
注意:对于这两种存储类型,Web存储数据将不适用于不同的浏览器,并且存储大小可能因浏览器而异。
浏览器对Web存储的支持
在学习网络存储之前,我们必须检查我们的浏览器是否支持网络存储。因此,您可以通过执行以下代码进行检查:
localStorage对象
localStorage对象在浏览器中本地存储数据。 localStroage对象存储的数据没有任何到期日期。因此,如果关闭或重新打开浏览器,将不会删除存储的数据。
每条数据都存储在简单的键值对中。键/值始终存储为String,并且可以使用localStorage.getItem()和localStorage.setItem()方法进行访问。
例:
Web Storage API
示例说明:
- 在上面的示例中,我们使用typeof(Storage)!==“ undefined”来检查浏览器支持。
- localStorage.setItem(“ name”,“ Harshita”)用于设置键和值数据,其中“ name”是键,而“ Harshita”是值。
- localStorage.name用于使用键检索值。您还可以使用另一种方法: localStorage.getItem来检索值。
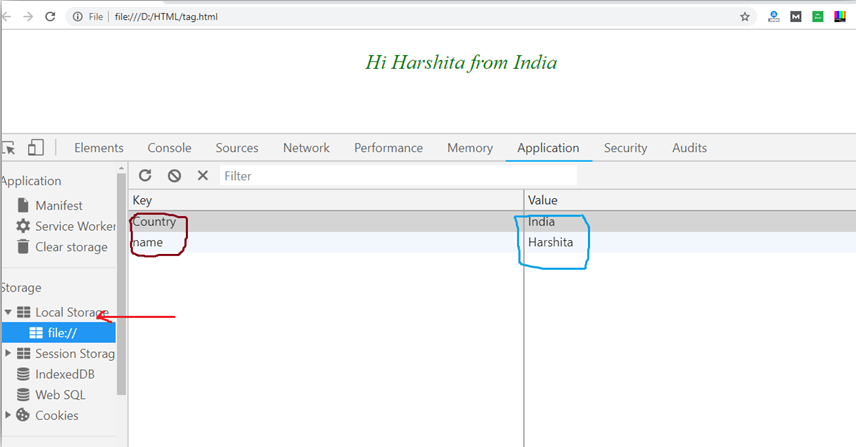
注意:您可以通过检查网页上的元素,以键/值对的形式检查本地存储项目,然后转到“应用程序”选项,在其中可以找到本地存储和会话存储,并可以在列表中检查存储的项目。
您可以通过键/值对查看以下屏幕截图。

范例2:
Example of counter Using Local Storage
See the result here :
click the counter button to see the total counts.
If you will close the browser still it will not reset.
示例说明:
在上面的示例中,我们显示了一个计数器,该计数器会随着您单击计数器按钮的增加而增加。
我们已经使用localStorage.hits设置了一个计数器
注意:即使关闭浏览器,它也会显示计数总数。
sessionStorage对象:
sessionStorage对象与localStorage对象相同,但不同之处在于它仅存储一个会话的数据。如果关闭浏览器,则数据将丢失或删除。
Example of counter Using Session Storage
See the result here:
Click the counter button to see the total counts.
Now, if you close the browser then it will reset to initial value.
示例说明:
上面的示例与本地存储计数器示例的工作方式相同,但是不同之处在于我们使用sessionStorage.hits进行会话存储。
如果您关闭浏览器,计数器将在此处重置,并且将从初始值开始。
提示:通过将jQuery与JavaScript结合使用,可以使这些示例更具吸引力和实用性。
删除网络存储:
如我们所见,当您关闭浏览器时,会话存储数据将被自动删除,但是本地存储保存的数据即使关闭也将保留在浏览器中。
因此,要删除本地存储数据,您需要调用两个方法:
- localStorage.removeItem('key'):如果要删除特定键上的值,则可以使用“键”,并且该值将被删除。
- localStorage.clear():如果要删除或清除键/值对的所有设置,则可以调用此方法。
例
Web Storage API
示例说明:
在上面的示例中,我们使用了localStorage.removeItem(“ name”);。这将删除键“名称”的值。
您可以删除特定键的ID,也可以使用localStorage.clear()方法删除所有数据。
浏览器支持:
| API |  Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| Web Storage | Yes | Yes | Yes | Yes | Yes |