jQuery Mobile Loader 主题选项
jQuery Mobile是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将学习使用jQuery Mobile Loader 主题 Option 。使用此选项,我们可以为加载器小部件设置配色方案(样本)。它接受来自 az 的单个字母,该字母映射到主题中包含的样本。此选项的默认值为' null 或从父级继承的值'。
句法:
下面指定了使用主题选项初始化加载程序的语法:
$( ".selector" ).loader({
theme: "b"
});
or
$.mobile.loading( 'show', {
theme : "b"
});获取主题选项:
var theme = $( ".selector" ).loader( "option", "theme" ); or var theme = $.mobile.loader.prototype.options.theme;设置主题选项:
$( ".selector" ).loader( "option", "theme", "b"); or $.mobile.loader.prototype.options.theme= "b";
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
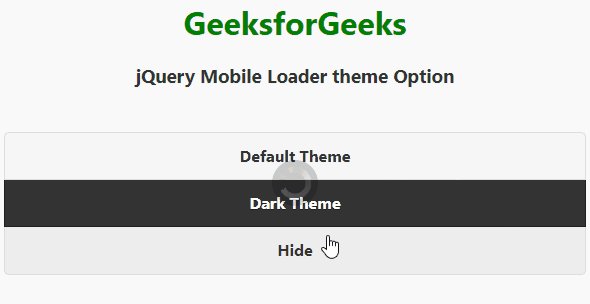
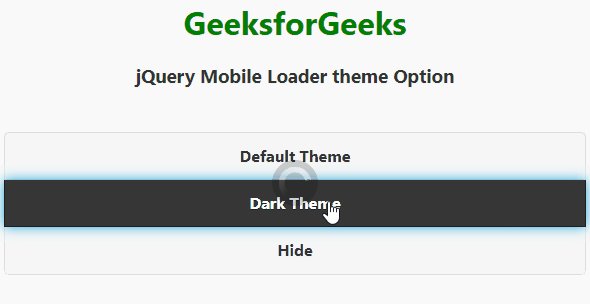
示例:此示例演示jQuery Mobile Loader 主题选项。
HTML
GeeksforGeeks
jQuery Mobile Loader theme Option
输出:

jQuery Mobile Loader 主题选项
参考: https ://api.jquerymobile.com/loader/#option-theme