jQuery Mobile 面板主题选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 面板主题选项来设置指定面板小部件的配色方案。此选项接受来自 az 的值,这些值映射到主题中包含的样本。
句法:
使用主题选项初始化面板。
$( ".selector" ).panel({
theme: "c"
});设置主题选项。
$( ".selector" ).panel( "option", "theme", "c" );获取主题选项。
var theme = $( ".selector" ).panel( "option", "theme" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
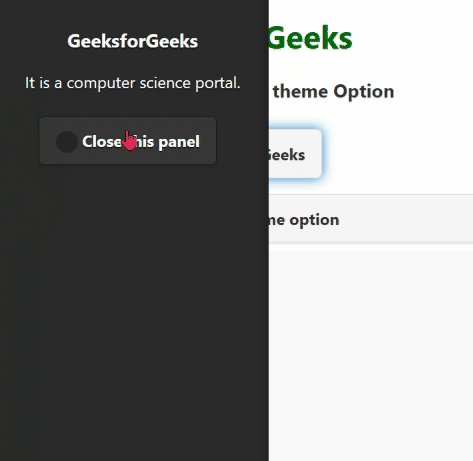
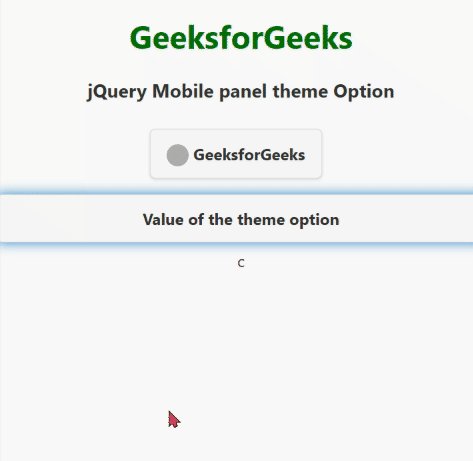
示例:此示例描述了 jQuery Mobile 面板主题选项。
HTML
GeeksforGeeks
jQuery Mobile panel theme Option
输出:

jQuery Mobile 面板主题选项
参考: https://api.jquerymobile.com/panel/#option-theme