jQuery Mobile Listview 主题选项
jQuery Mobile是一套基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可用于移动设备、选项卡和桌面的快速响应式网站。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应迅速的 Listview,用于查看无序列表。
在本文中,我们将使用 jQuery Mobile Listview主题选项来设置 Listview 的配色方案。主题值使用来自 az 的单个字母。它接受字符串类型值,其默认值为 null,从父级继承。
语法:主题的语法如下。我们需要传递az字母表中的任何单个字母。
$(".selector").listview({
theme: "p",
});CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
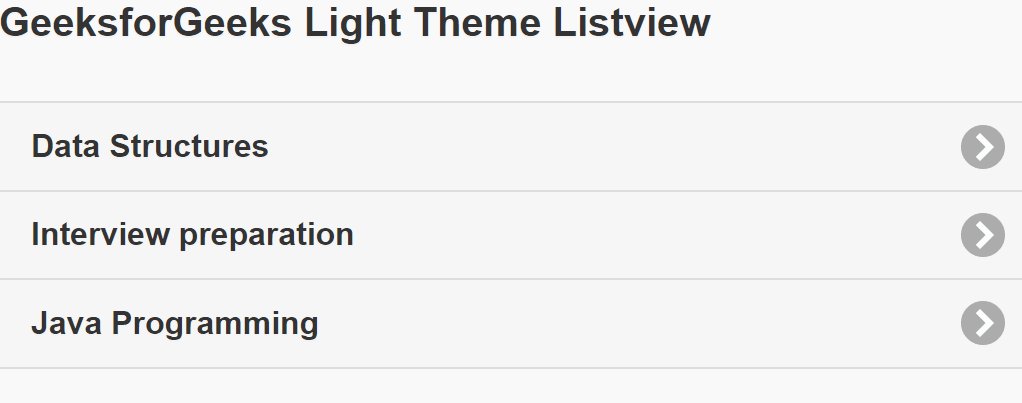
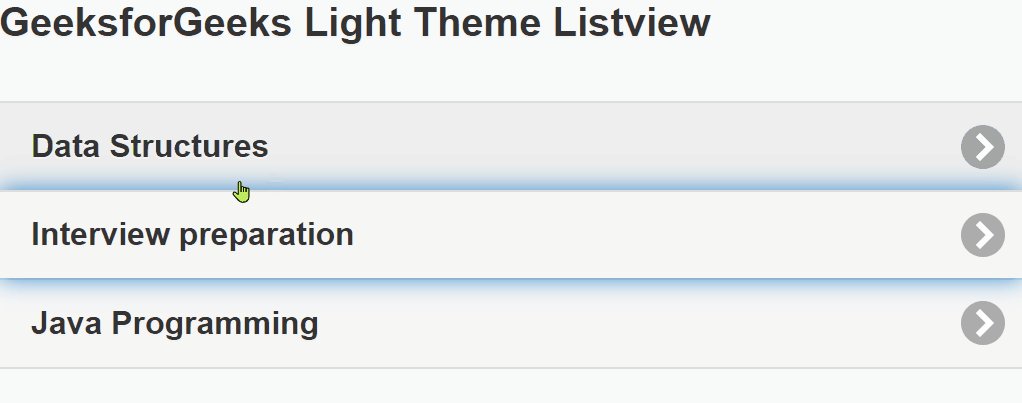
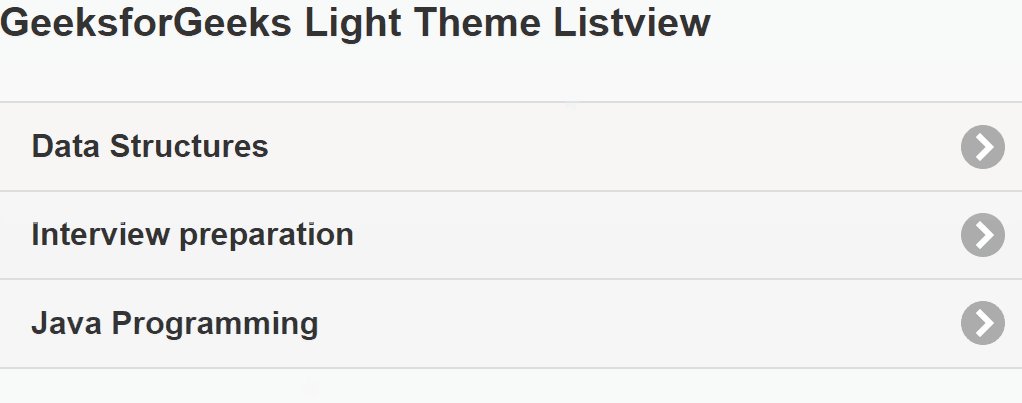
示例 1:以下代码演示了带有 Light Theme 的 Listview 。
HTML
GeeksforGeeks
GeeksforGeeks Light Theme Listview
HTML
GeeksforGeeks
GeeksforGeeks Light Theme Listview
输出

示例 2:以下代码演示了带有深色主题的 Listview。用“b”改变主题的字母。颜色主题将变为黑色。
HTML
GeeksforGeeks
GeeksforGeeks Light Theme Listview
输出: