本地存储和会话存储 |网络存储 API
SessionStorage和LocalStorage被称为 Web 存储 API。可以使用这些 API 将数据存储在客户端。
会话存储:
- SessionStorage 用于在客户端存储数据。
- SessionStorage 中保存的最大数据限制约为 5 MB。
- SessionStorage 中的数据存在直到当前选项卡打开,如果我们关闭当前选项卡,那么我们的数据也会自动从 SessionStorage 中删除。
注意:如果在关闭当前选项卡后我们按 ctrl+shift+T 来恢复该选项卡,那么理想情况下,SessionStorage 中的数据不应该存在,但我们可以看到 SessionStorage 在 chrome、firefox 中维护,但在恢复时不在 safari 浏览器中选项卡。它是恢复选项卡时与浏览器相关的功能。
本地存储:
- 与 SessionStorage 一样,LocalStorage 也用于在客户端存储数据。
- LocalStorage 中数据保存的最大限制也约为 5 MB。
- LocalStorage 没有过期时间,LocalStorage 中的数据会一直持续到用户手动删除。这是 LocalStorage 和 SessionStorage 之间的唯一区别
以下是有关 SessionStorage 和 LocalStorage 的一些详细信息:
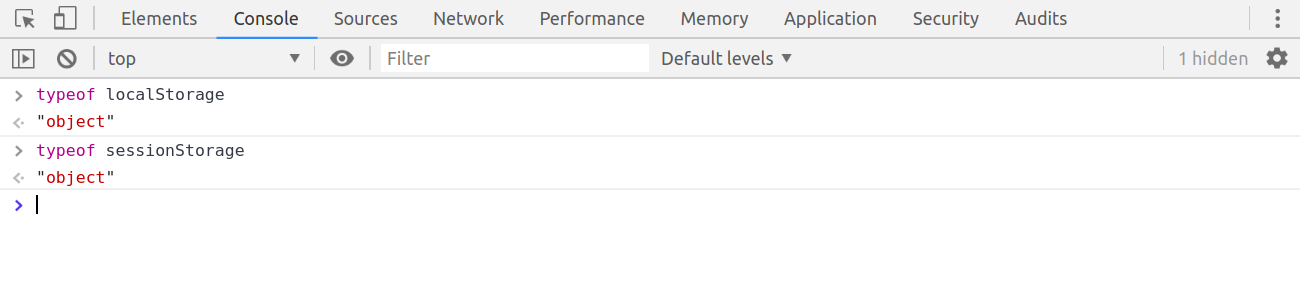
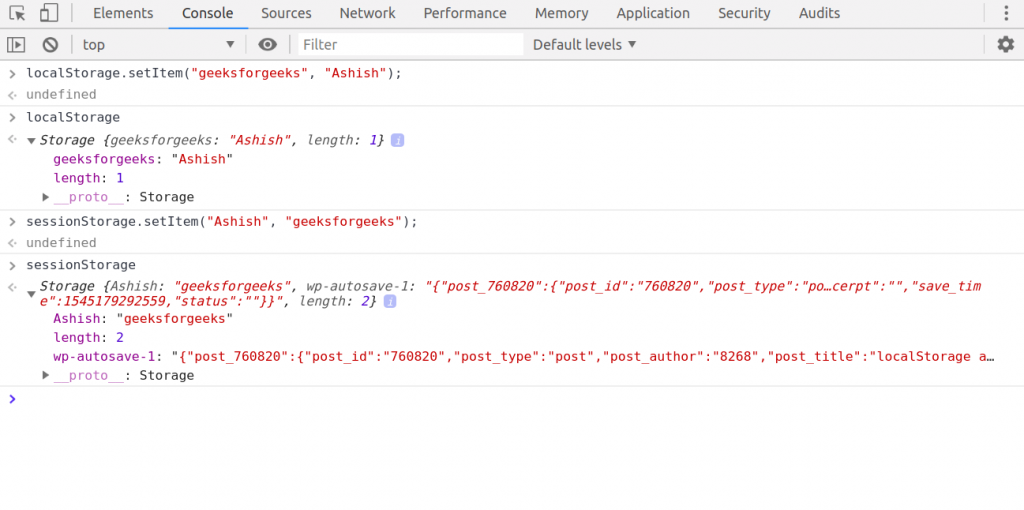
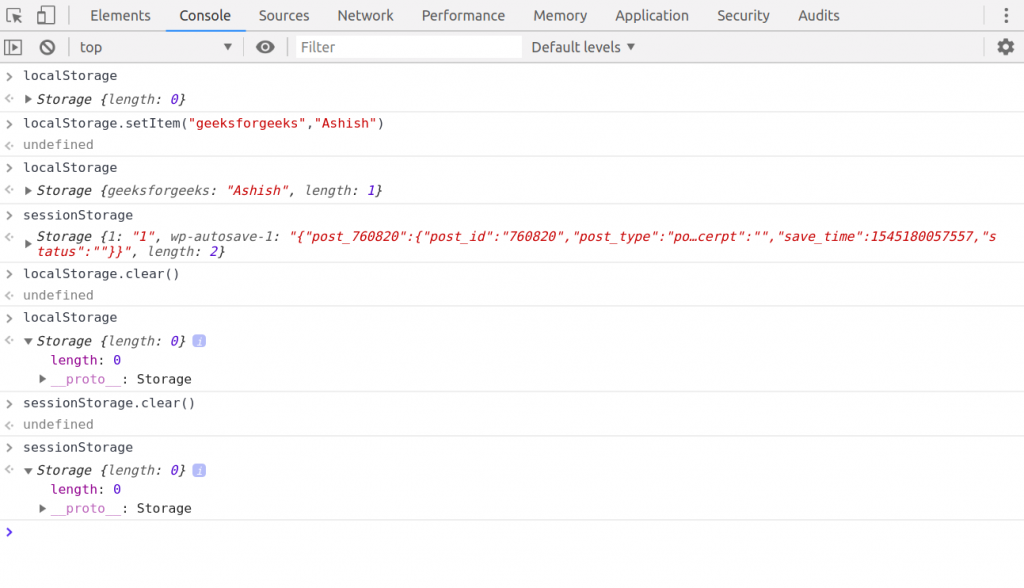
- 两者都是对象类型:

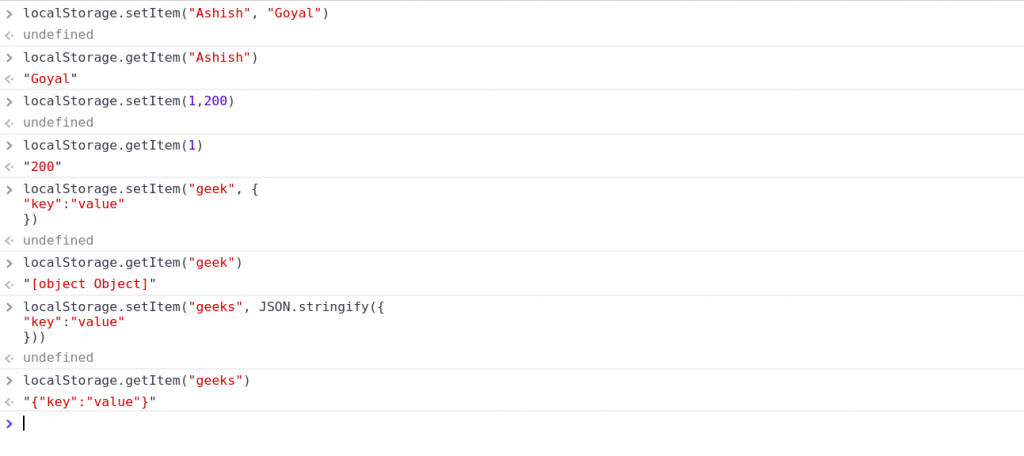
- SessionStorage 和 LocalStorage 中的数据存储格式: 数据必须在 SessionStorage 和 LocalStorage中以 key-value 对的形式存储,并且 key-value 必须是数字或字符串

在这里可以看出,直到我们以字符串或数字的形式插入数据,我们才能正确获取数据!
在倒数第二次尝试中,我们将一个普通对象插入到关键极客中,当我们获得该项目时,它返回 [object, object]
LocalStorage.setItem("geek", { "key":"value" }) undefined LocalStorage.getItem("geek") "[object Object]"如果我们要存储对象或除字符串/数字之外的其他内容,那么它必须采用我们在上次尝试中所做的字符串形式。
LocalStorage.setItem("geeks", JSON.stringify({ "key":"value" })) undefined LocalStorage.getItem("geeks") "{"key":"value"}"在此尝试中,我们使用 JSON.stringify() 方法将对象转换为字符串。
LocalStorage 和 SessionStorage 中的常用方法:
- 用于在 Web 存储中存储数据:
LocalStorage.setItem("key", "value"); //key and value both should be string or number; SessionStorage.setItem("key", "value"); //key and value both should be string or number;
- 从网络存储中获取数据:
LocalStorage.getItem("key"); SessionStorage.getItem("key"); Here we will pass the key and it will return value.
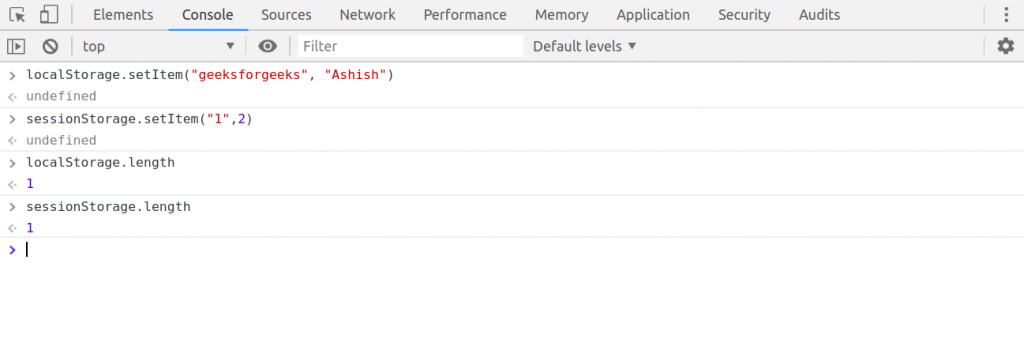
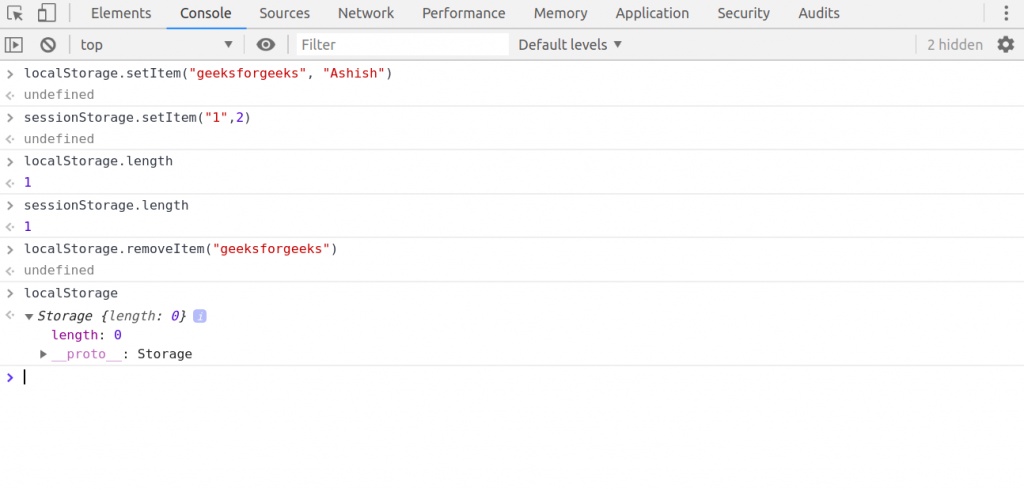
- 对于获取网络存储对象的长度:
LocalStorage.length; SessionStorage.length;
- 要删除特定的键值对:
LocalStorage.removeItem("key"); SessionStorage.removeItem("key"); when we pass key in method, it will erase the complete data related to that key.
- 清除完整存储:
LocalStorage.clear(); SessionStorage.clear();
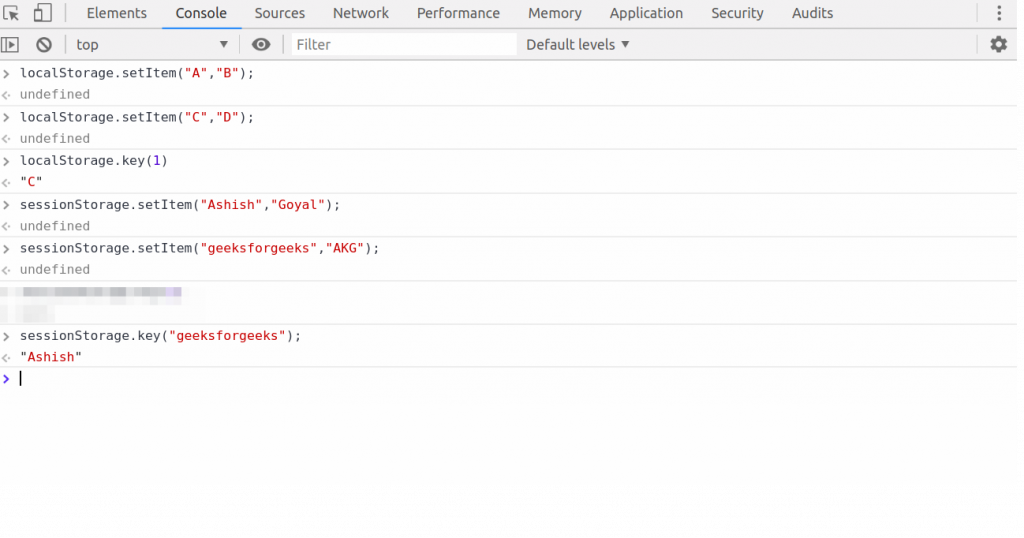
- 为了从网络存储中获取第 n 个键名,我们将传递数字 n:
LocalStorage.key(n); SessionStorage.key(n);
笔记:
- Web 存储安全是一个大问题。强烈建议不要将敏感信息存储在网络存储中,因为它始终以纯文本格式存储数据,任何人都可以轻松窃取数据。
所以永远不要使用网络存储存储密码或支付凭证。 - Web 存储只能将数据存储在客户端,只有客户端或我们的 javascript 可以使用该数据。
要在服务器端保存数据,Cookie 是更好的选择。
- Web 存储安全是一个大问题。强烈建议不要将敏感信息存储在网络存储中,因为它始终以纯文本格式存储数据,任何人都可以轻松窃取数据。