Python|分散在kivy
Kivy 是Python中一个独立于平台的 GUI 工具。因为它可以在Android、IOS、linux和Windows等平台上运行。它基本上是用来开发Android应用程序的,但这并不意味着它不能在桌面应用程序上使用。
👉🏽 Kivy Tutorial – Learn Kivy with Examples.
分散
Scatter 用于构建可以在多点触控系统上用两个或更多手指平移、旋转和缩放的交互式小部件。
它包含自己的矩阵变换。 Scatter 类允许用户拖动、缩放和旋转任何受其控制的小部件。
就像在 Relativelayout 中一样,孩子的位置是相对于散布的。
所以当拖动散点图时,子元素的位置不会改变,只有散点图的位置会改变。
scatter 大小对其子项的大小没有影响。如果你想调整它的大小,你可以使用缩放,它会改变散点图及其子元素,但不会改变大小。
Basic Approach:
1) import kivy
2) import kivyApp
3) import scatter
4) import Relativelayout
5) import widget
6) Set minimum version(optional)
7) create Widget class
8) create layout class
9) create App class
10) create the, kv file
11) return Layout/widget/Class(according to requirement)
12) Run an instance of the class
To use scatter you must first have to import it by command:
from kivy.uix.scatter import Scatter
# 方法的实施:
.py 文件
# Program to explain how to use Scatter in kivy
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require('1.9.0')
# Scatter is used to build interactive
# widgets that can be translated,
# rotated and scaled with two or
# more fingers on a multitouch system.
from kivy.uix.scatter import Scatter
# Widgets are elements of a
# graphical user interface that
# form part of the User Experience.
from kivy.uix.widget import Widget
# This layout allows you to set relative coordinates for children.
from kivy.uix.relativelayout import RelativeLayout
# Creating widget class
class SquareWidget(Widget):
pass
# Creating Scatter Class
class ScatterWidget(Scatter):
pass
# Create the layout class
class Scatter_App(RelativeLayout):
pass
class ScatterApp(App):
def build(self):
return Scatter_App()
if __name__=='__main__':
ScatterApp().run()
.kv 文件
# .kv file implementation
# Create the square to show scatter
:
size: 100, 100
canvas:
Color:
rgb: [0.345, 0.85, 0.456]
Rectangle:
size: self.size
pos: self.pos
# Create the scatter properties
:
canvas:
Color:
rgb: .8, .5, .4
Rectangle:
size: self.size
pos: self.pos
ScatterWidget:
id: square_widget_id
SquareWidget:
# Showing the current position of the box
Label:
text: 'Position: ' + str(square_widget_id.pos)
size_hint: .1, .1
pos: 500, 300
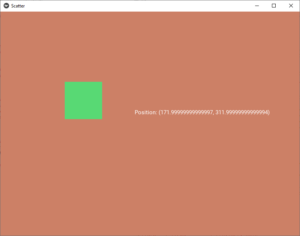
输出: