Meteor会议
Meteor是一个全栈 JavaScript 平台,用于开发现代 Web 和移动应用程序。 Meteor具有一组功能,有助于使用 JavaScript 或框架中可用的不同包创建响应式和反应式 Web 或移动应用程序。它用于构建连接客户端的反应式应用程序。
在客户端, Session提供了一个全局对象,可用于保存任意一组键值对。它可用于保存信息,例如列表中当前选择的项目。当用户退出应用程序时,数据将被删除。
句法:
Session.set(key, value);在您的终端中运行以下命令以将 Session 添加到您的应用程序:
meteor add session创建Meteor应用和导入模块:
第 1 步:使用以下命令创建一个 React 应用程序。
meteor create foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:从“流星/会话”导入会话模块
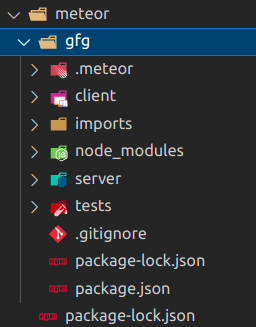
import { Session } from 'meteor/session'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
meteor示例:这是展示如何使用 Sessions 组件的基本示例。
Main.html
GeeksforGeeks
{{> employee}}
GeeksforGeeks
Session provides a global object that may
be used to hold an arbitrary set of key-value pairs.
Main.js
import { Session } from 'meteor/session';
import './main.html';
var emp = {
FirstName: "John",
LastName: "Smith",
Age: 10,
Designation: "System Architecture"
}
Session.set('data', emp);
var display = Session.get('data');
console.log(display);主.js
import { Session } from 'meteor/session';
import './main.html';
var emp = {
FirstName: "John",
LastName: "Smith",
Age: 10,
Designation: "System Architecture"
}
Session.set('data', emp);
var display = Session.get('data');
console.log(display);
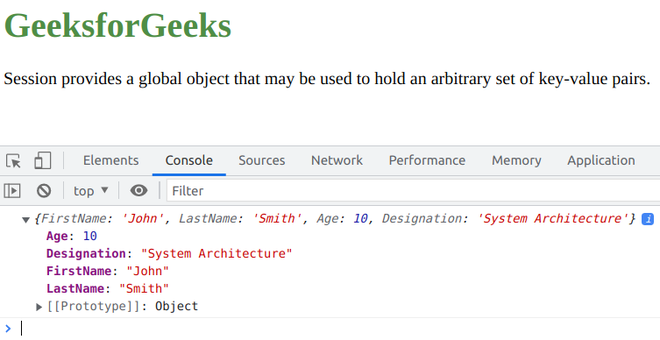
输出:

参考: https://docs.meteor.com/api/session.html