语义 UI 步骤可堆叠变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用中的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。 Semantic-UI Step Variations 为我们提供了不同的步骤种类,可堆叠、流动、不可堆叠、附加、均匀划分和大小。
在本文中,我们将了解 Semantic UI Step Variations Stackable Variant。此变体用于创建使步骤可堆叠的步骤。 Semantic-UI Step Variations Stackable Variant 被使用,因此该步骤只能在较小的屏幕上垂直堆叠。
Semantic-UI Step Variations Stackable Variant 类:
- stackable:该类用于使步骤可堆叠,应在父级上使用。
句法:
...
注意:您可以在不同尺寸的设备上制作可堆叠的步骤。
下面的示例说明了 Semantic-UI Step Variations Stackable Variant:
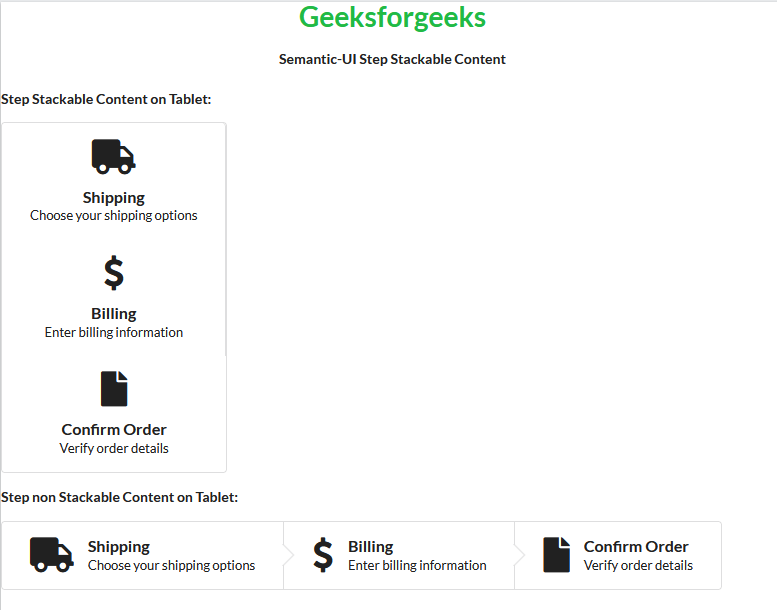
示例 1:在此示例中,我们将创建两个步骤集,一个可在平板电脑大小的设备上堆叠,另一个将是默认设置。
HTML
Geeksforgeeks
Semantic-UI Step Stackable Content
Step Stackable Content on Tablet:
Shipping
Choose your shipping options
Billing
Enter billing information
Confirm Order
Verify order details
Step non Stackable Content on Tablet:
Shipping
Choose your shipping options
Billing
Enter billing information
Confirm Order
Verify order details
HTML
Geeksforgeeks
Semantic-UI Step Stackable Content
Step Stackable Content on Tablet:
Shipping
Choose your shipping options
Billing
Enter billing information
Confirm Order
Verify order details
Step non Stackable Content on Tablet:
Shipping
Choose your shipping options
Billing
Enter billing information
Confirm Order
Verify order details
输出:

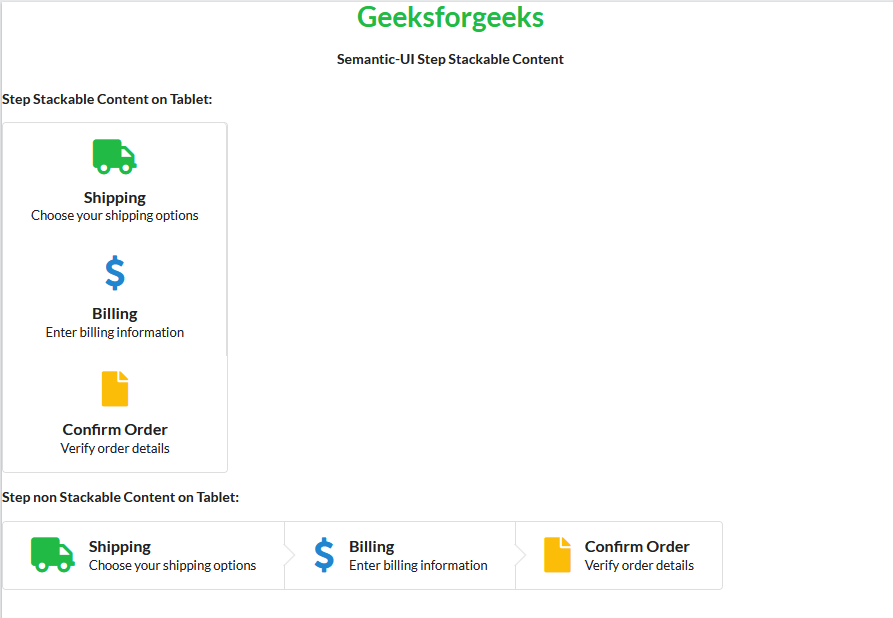
示例 2:在此示例中,我们将步骤的图标设置为彩色。
HTML
Geeksforgeeks
Semantic-UI Step Stackable Content
Step Stackable Content on Tablet:
Shipping
Choose your shipping options
Billing
Enter billing information
Confirm Order
Verify order details
Step non Stackable Content on Tablet:
Shipping
Choose your shipping options
Billing
Enter billing information
Confirm Order
Verify order details
输出:

Semantic-UI Step Variations Stackable Variant
参考: https ://semantic-ui.com/elements/step.html#stackable